这期内容当中小编将会给大家带来有关使用Django如何开发测试接口和跨域,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1.跨域原理
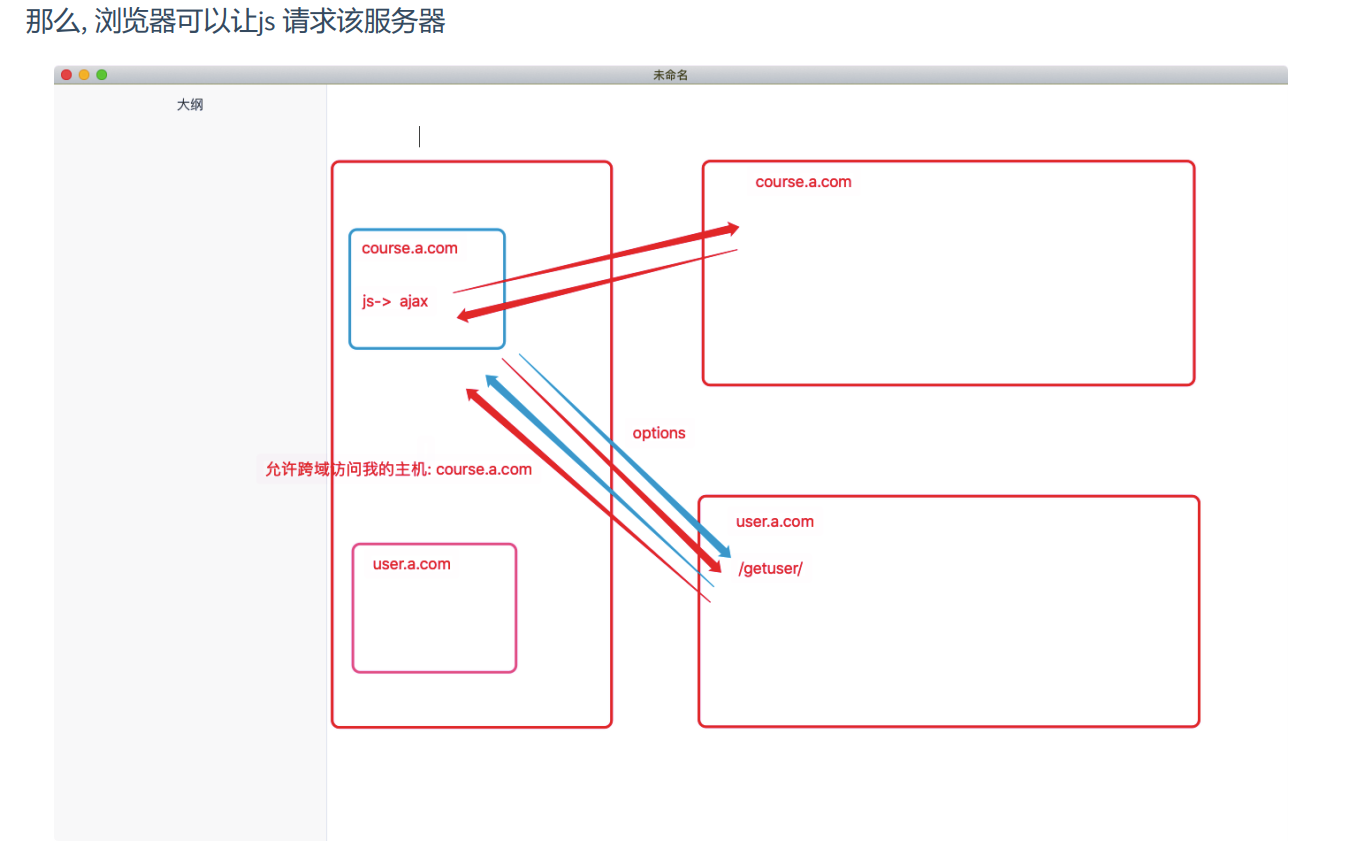
1. 首先浏览器安全策略限制js ajax跨域访问服务器
2. 如果服务器返回的头部信息中有当前域:
// 允许 http://localhost:8080 这个网站打开的页面中的js访问我 Access-Control-Allow-Origin: http://localhost:8080 // 允许携带cookie访问我 Access-Control-Allow-Credentials: true
那么, 浏览器可以让js 请求该服务器

2.django cors设置:
1. 安装包 pip install django-cors-headers 2. 注册应用 INSTALLED_APPS = [ ... # 添加 django-cors-headers 使其可以进行 cors 跨域 'corsheaders' ] 3. 添加中间件 MIDDLEWARE = [ # 放在中间件第一个 'corsheaders.middleware.CorsMiddleware', ... ] 4. 设置 # CORS跨域请求白名单设置 CORS_ORIGIN_WHITELIST = ( 'http://127.0.0.1:8080', 'http://localhost:8080', ) CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
3.登录接口测试
3.1 user/usrs.py 中配置路由
urlpatterns = [
path('login/', views.login),
]3.2 user/views.py 中写一个login视图函数
from django.http import JsonResponse
import json
def login(request):
body_dict = json.loads( request.body )
print(body_dict,8888888)
name = body_dict.get('name')
pwd = body_dict.get('pwd')
if not all([name, pwd]):
resp = {
"code": 1001,
"msg": '信息不全'
}
return JsonResponse(resp)
if name == 'zhangsan' and pwd == '123456':
resp = {
"code": 0,
"msg": '登录成功',
"data": {
"id": 1,
"name": '张三',
"age": 18
}
}
return JsonResponse(resp)
return JsonResponse({
"code": 1002,
"msg": '验证失败'
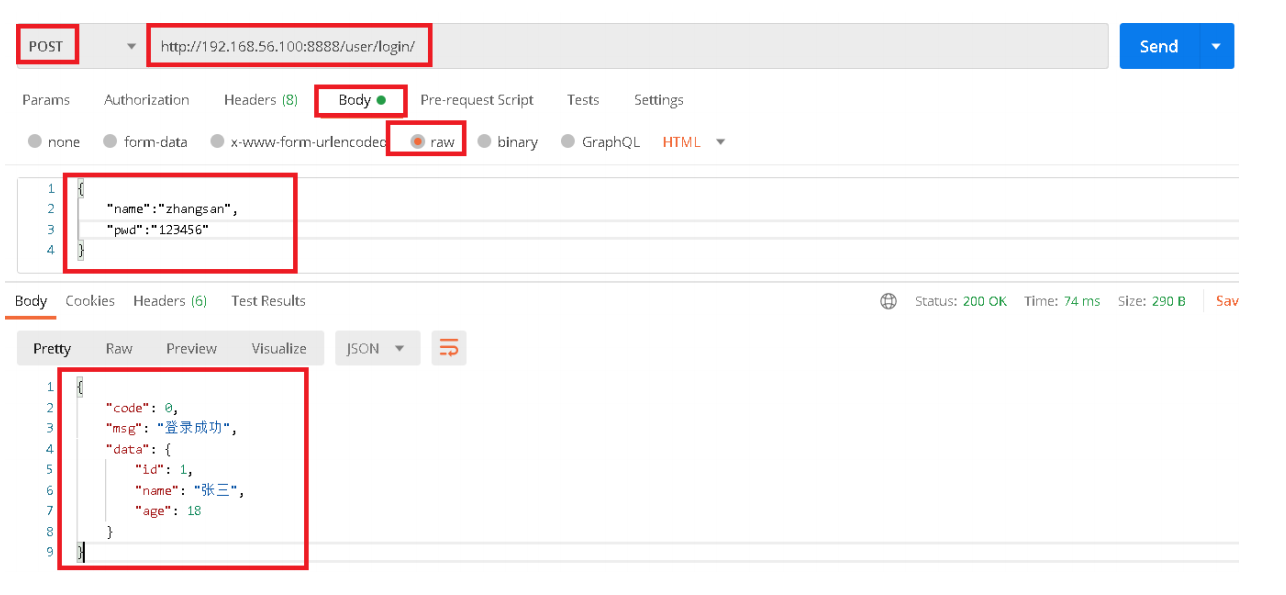
})3.3 测试接口
1http://192.168.56.100:8888/user/login/

上述就是小编为大家分享的使用Django如何开发测试接口和跨域了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。