小编给大家分享一下微信小程序中图片处理的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
图片显示是小程序设计必须要经过的步骤,本人看到网上教学有限,现整理出自己设计过程中出现的问题,应该可以解决你遇到的问题。
用最后给的完整代码,按照我的步骤一定能调试出来,不行再联系我。
先给用到的代码以及效果图:
先给home.wxml程序:
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
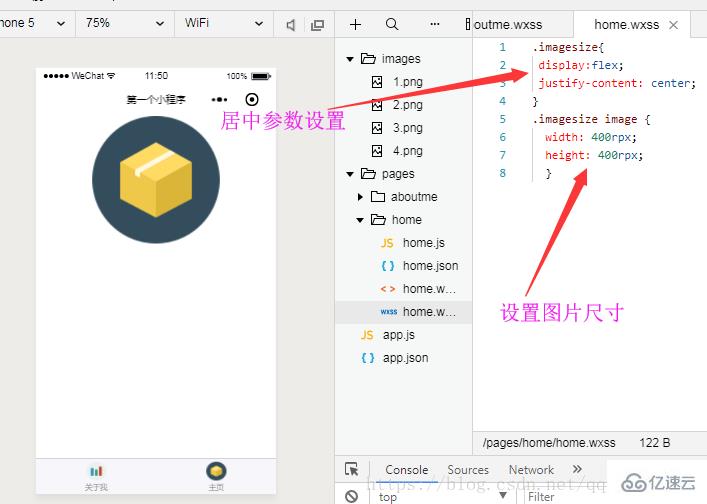
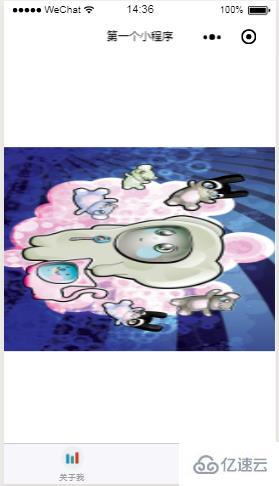
1.图片居中(屏幕顶部):
//.wxss里的参数
.imagesize{
display:flex; //flex布局
justify-content: center; //水平轴线居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
上面设置的图片尺寸,仅仅是为了方便看到实际的效果。
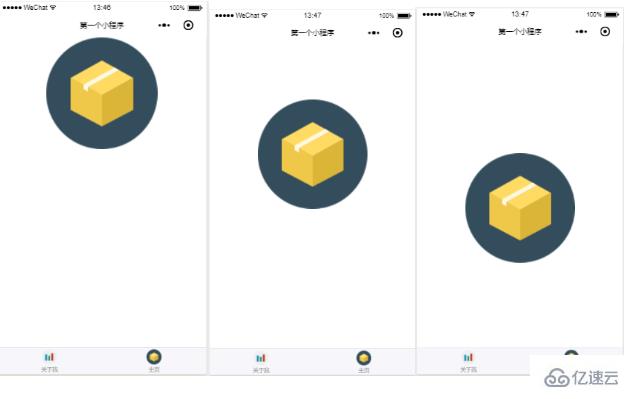
2.图片居中(中部,位置可调 →height 和 align-items)
.imagesize{
display:flex;
height: 600px; //flex布局高度
justify-content: center;
align-items:center; //垂直居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
上图的height值分别为: 200px 400px 600px
前两种都不适用全部型号手机,因为手机屏幕尺寸不固定。
但是,对于设计图片位置很有帮助。
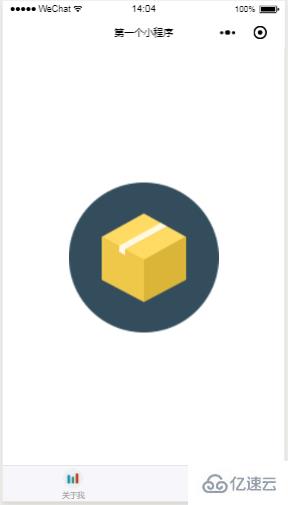
3.图片居中(屏幕正中间)
代码:
page{
height:100% //满屏设置
}
.imagesize{
display:flex;
height: 100%; //设置布局满屏
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
}看效果:

4.给出完整代码(之前的一篇也有完整代码,现给出的加到之前的文件夹下就行):
home.wxml
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
home.wxss
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
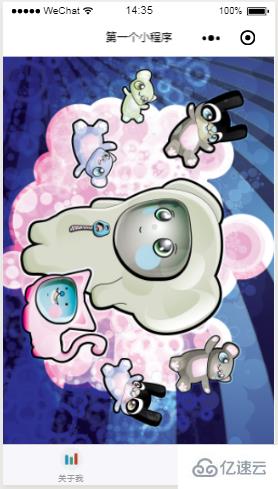
}5.铺满屏幕:
单独讲铺满屏幕,主要用到mode='widthFix'
具体加在的程序段是.wxml:
<image src="/images/img21.jpg" class='in-image' mode='widthFix'> </image>
以及.wxss的改变:
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}换了一张图做演示:

看看不加widthFix的效果图:

所以还是很有用的。
这里由于是底部tab窗口,所以没有显示完整屏幕覆盖的图。
可以设计启动画面,当然截取合适比例的图会影响实际显示效果,还有就是背景颜色与图片颜色的不同需要你调试时候注意一下。
以上是“微信小程序中图片处理的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。