这篇文章主要介绍了微信网页开发中怎么创建Controller,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
首先,我们需要在App区域下添加一个控制器,这里我们就以AppDemoController为例。如下图所示:

注意:你也可以自己创建其他区域,只是这里推荐使用App区域。
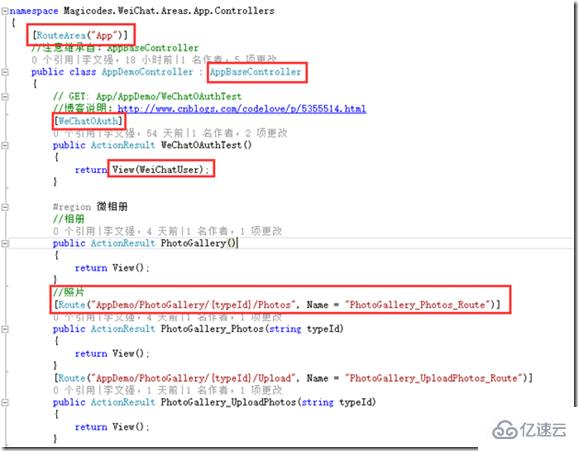
创建好之后,请添加自己的Action,并且注意以下事项。如下图所示:

如上图所示,有以下几点需要注意:
RouteArea和Route:此处使用了特性路由。RouteArea用于标识区域路由名称,而Route用于定义路径,通过其Name属性可以设置路由名称,方便根据路由名称来生成连接。如果你发现特性路由不起作用,请注意是否在类RouteConfig中添加了代码:“routes.MapMvcAttributeRoutes();”。
WeChatOAuth:用于获取微信粉丝信息。
AppBaseController:注意更改控制器基类。AppBaseController封装了一些常用的属性和函数,以便在微信开发中快速迭代业务。比如:TenantId、WeiChatUser以及数据筛选器。若要在Action中使用WeiChatUser,请注意在Action名称之上添加特性“WeChatOAuth”。
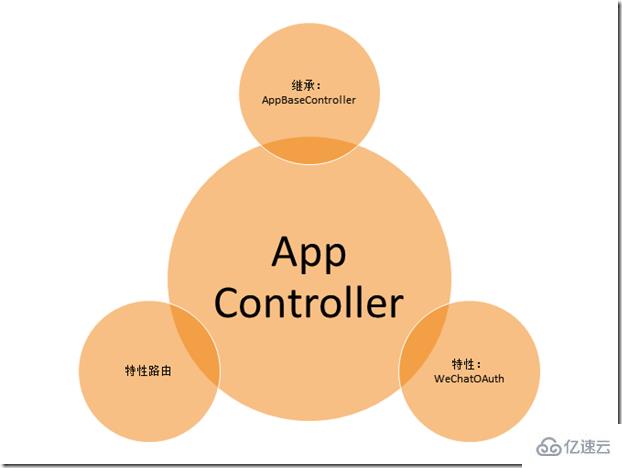
最后,我们做个总结:

感谢你能够认真阅读完这篇文章,希望小编分享的“微信网页开发中怎么创建Controller”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。