小编给大家分享一下微信小程序轮播图功能怎么开发,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
轮播图:swiper滑块视图容器。
1.编写页面结构
pages/index/index.wxml
<!--index.wxml-->
<view>
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
</navigator>
</swiper-item>
</block>
</swiper>
</view>注意:不要在view中加css设置:display: flex;否则效果呈现不了
2.设置数据
了解属性,方可设置

<swiper/>组件中,宽高自动设置为100%。在index.js中设置数据
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [ {
link:'/pages/index/index',
url:'../uploads/a01.jpg'
},{
link:'/pages/logs/logs',
url:'../uploads/a02.jpg'
},{
link:'/pages/user/user',
url:'../uploads/a03.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
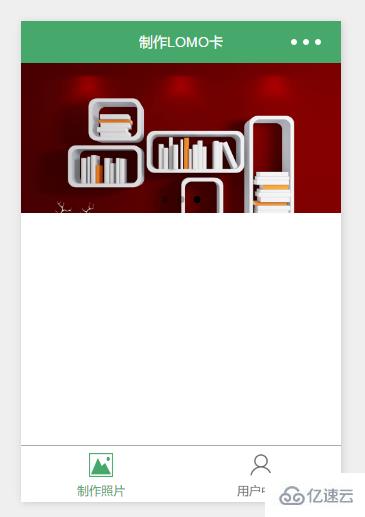
})3.效果

看完了这篇文章,相信你对“微信小程序轮播图功能怎么开发”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。