这篇文章主要介绍了vscode编写react报错的处理方式,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
vscode编写react报错怎么办?
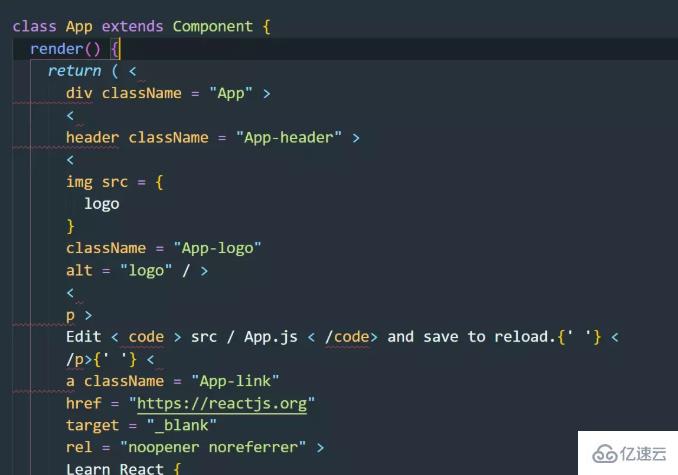
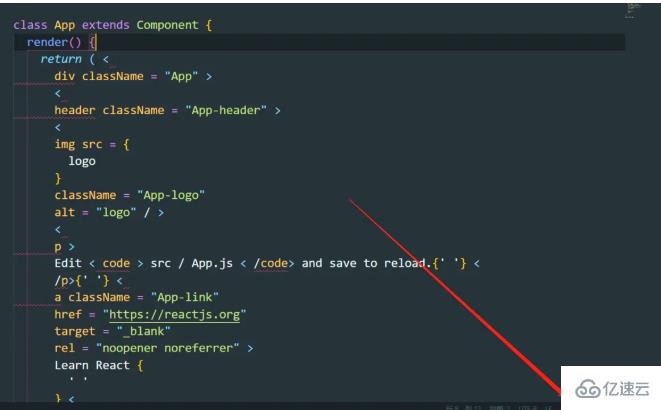
最近在自学,按照官网的教程用vscode构建项目的时候,crtl+s保存,就报如下的语法错误,研究了大半天,从eslint入手到构建.eslintrc文件 配置完后还是报错。最后在一个论坛的回复里看到一个解决办法

最后在一个论坛的回复里看到一个解决办法:至少现在不报错了,至于什么原因现在还在研究。。。。

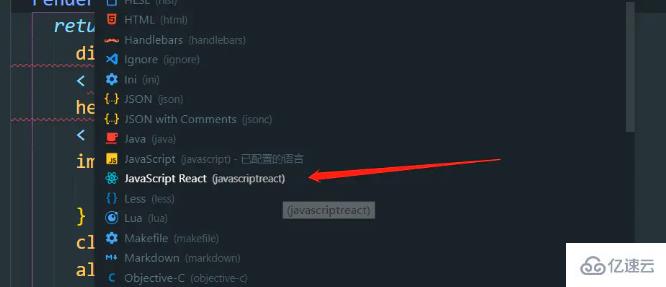
点击javaScript出来一个选择语言模式

选择javaScript React 然后在crtl+s就不报错了,仅供参考。。。。。
感谢你能够认真阅读完这篇文章,希望小编分享的“vscode编写react报错的处理方式”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。