这篇文章给大家分享的是有关vscode如何实现实时预览的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
打开VScode,点击坐标工具栏的最后一个进入插件安装

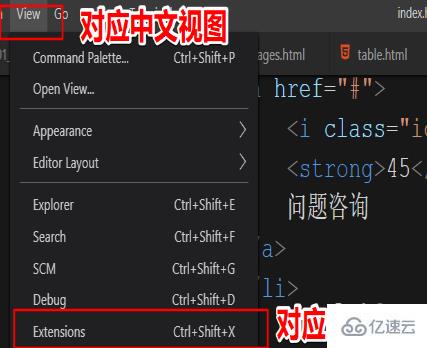
如果没有显示左边的工具栏,也可以在View中找到Extensions进入插件安装

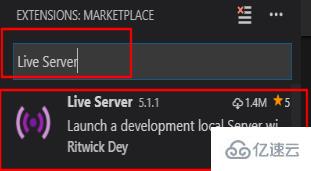
在搜索框中输入Live Server,在搜索结果中找到如下,选择安装

安装完成需要重启软件插件才能生效。
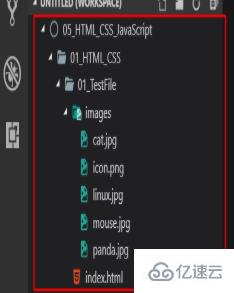
重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个HTML文件做测试,注意单独新建一个HTML文件拖动到IDE中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示。
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区。

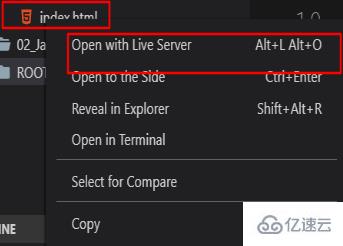
如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项

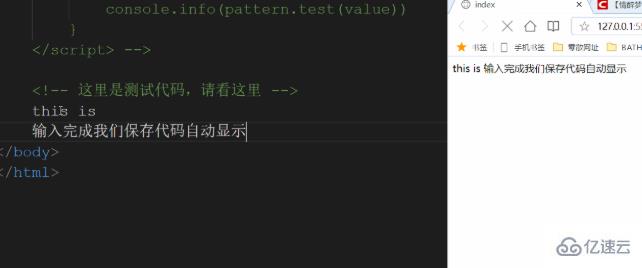
接下来修改代码我们只需要ctrl+S保存修改后的代码,浏览器自动刷新

感谢各位的阅读!关于“vscode如何实现实时预览”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。