这篇文章将为大家详细讲解有关设置vscode主题透明的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
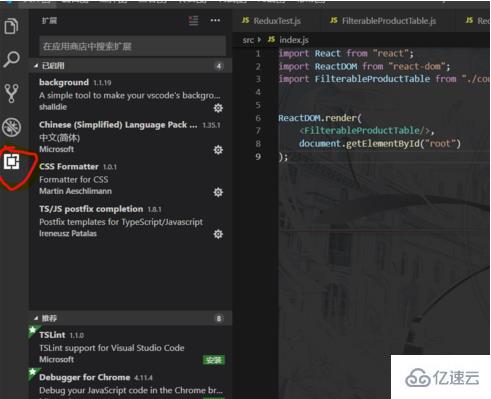
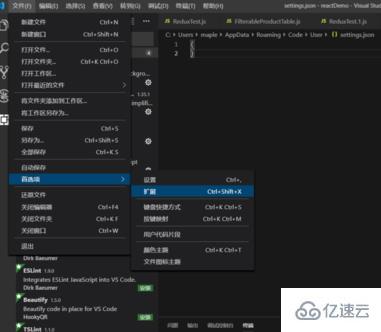
打开vscode,我们可以使用Ctrl+Shift+X或点击左侧图标栏最后一栏调出插件列表。

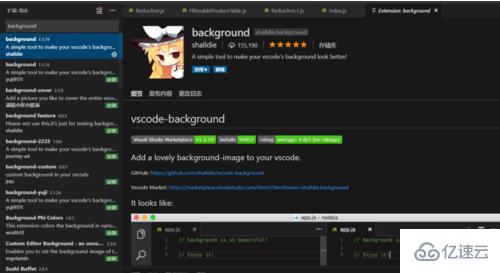
我们在列表中搜索background,点击第一个插件,在这里我们可以看到这个插件的简介。

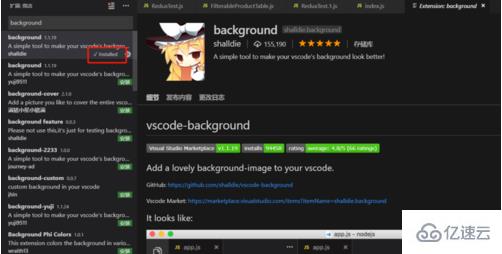
安装完毕插件右下角将会出现install的提示。

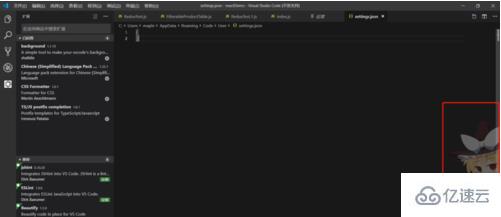
此时我们将会看到右侧出现一个卡通角色。

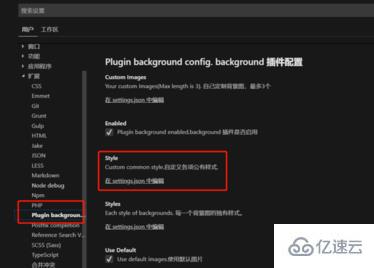
我们可以在vscode中的settings.json文件中更改图片的展示方式,图片等信息。点击文件 -> 首选项 -> 扩展我们可以找到插件相关的配置。


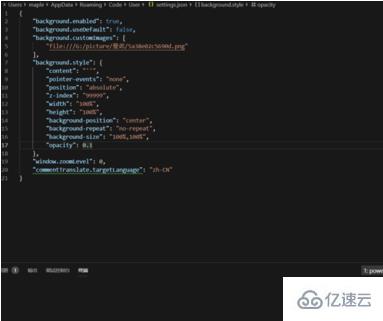
在这里我们点击在settings.json中编辑,并编辑插件配置。
background.enabled属性配置是否开启插件
background.useDefault属性配置是否使用默认图片
background.style使用样式表配置图片展示样式
配置完毕保存,右下角将会提示我们重启vscode。

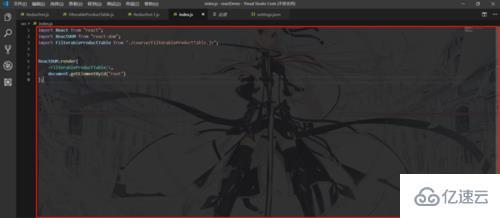
重启完毕以后图标即是放大后展示在代码编辑栏了。

关于“设置vscode主题透明的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。