小编给大家分享一下ASP.NET Core+Docker+Jenkins如何实现持续集成,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
方法如下:
1.新建一个ASP.NET Core MVC应用程序:

需要勾选Docker支持
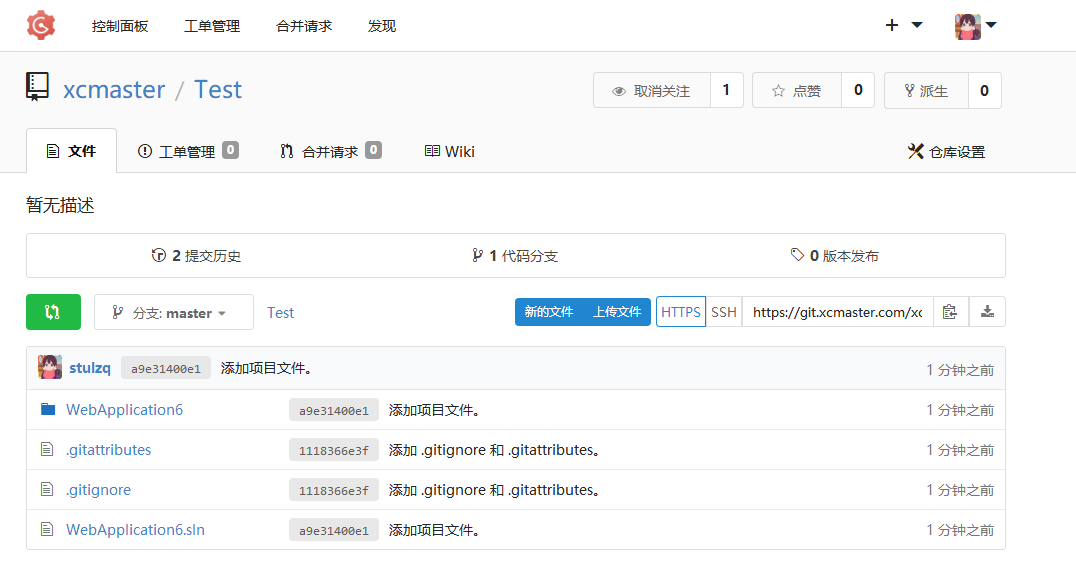
2.将其上传到git:

3.建立Jenkins任务
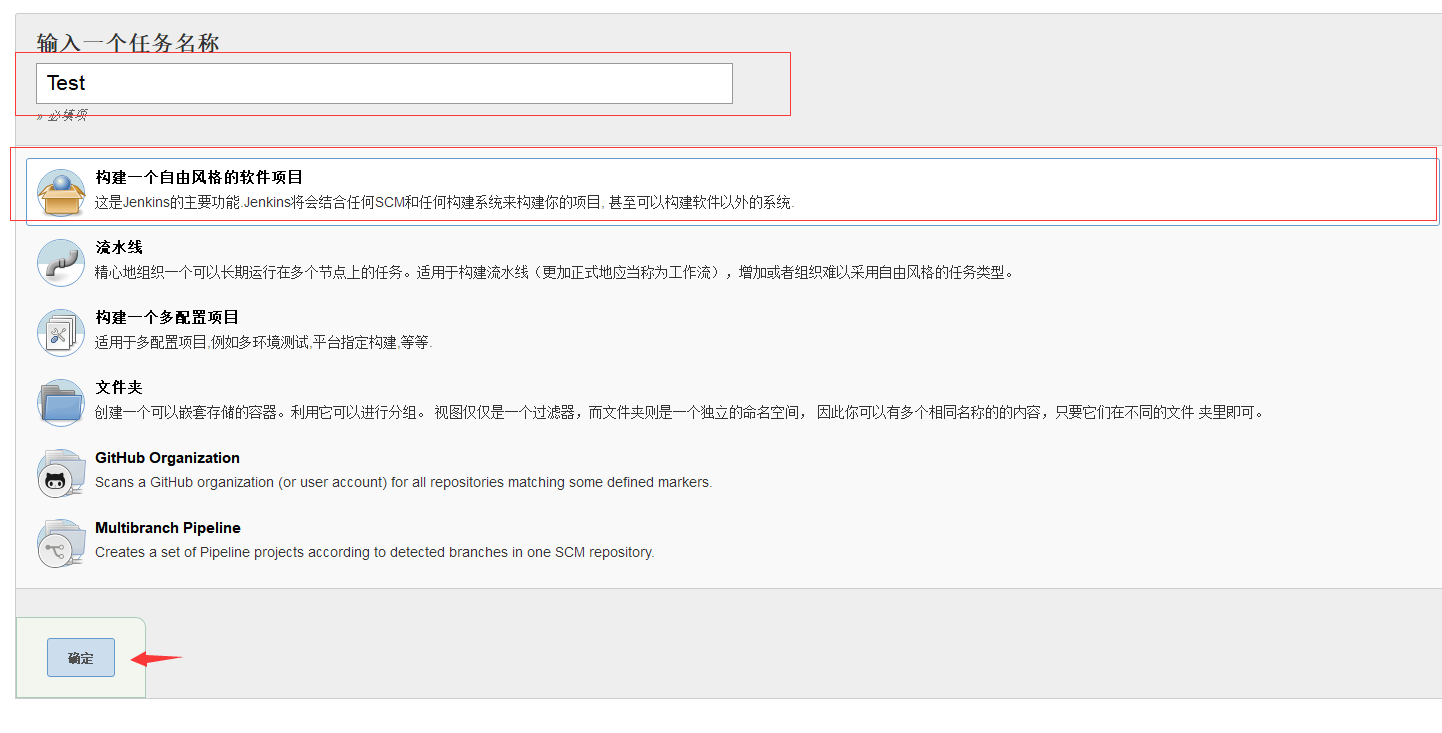
(1)选择“新建任务”,输入任务名称,选择“自由风格项目”,然后点击确定:

(2)选择“源代码管理”,填入我们的git地址

输入H/2 * * * *设置两分钟拉取一次
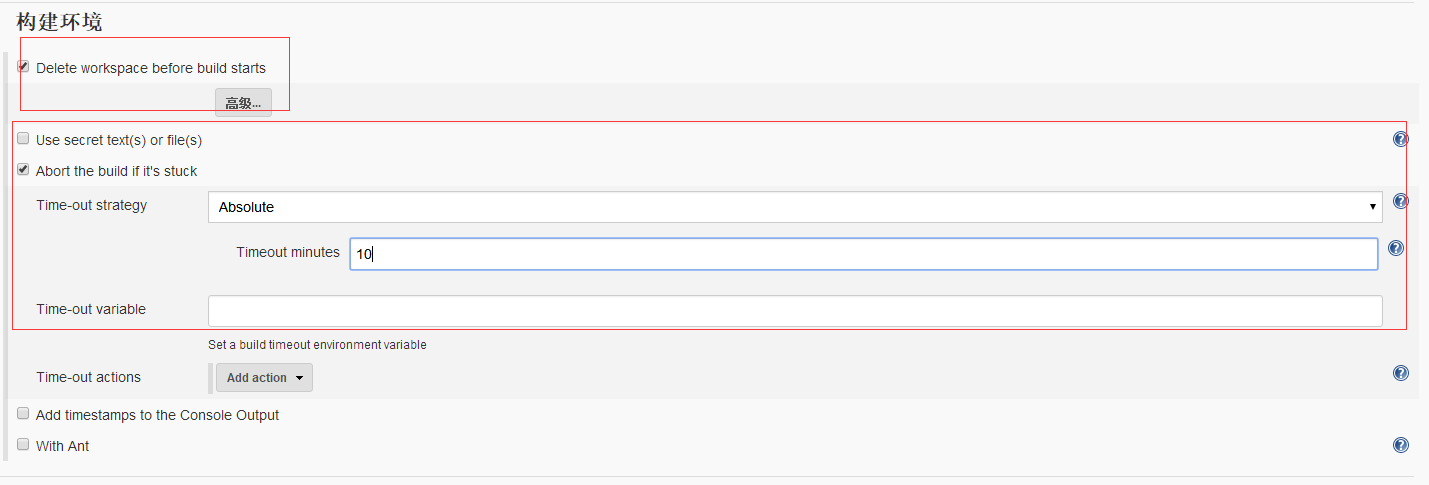
(3)构建环境
勾上 Delete workspace before build start 是设置构建前删除工作区
勾上 Abort the build if it's stuck 是设定构建的超时时间,如果构建使用的时间超过设定的时间,那么就认为这次的构建是失败的。笔者这里超时设置的是10分钟

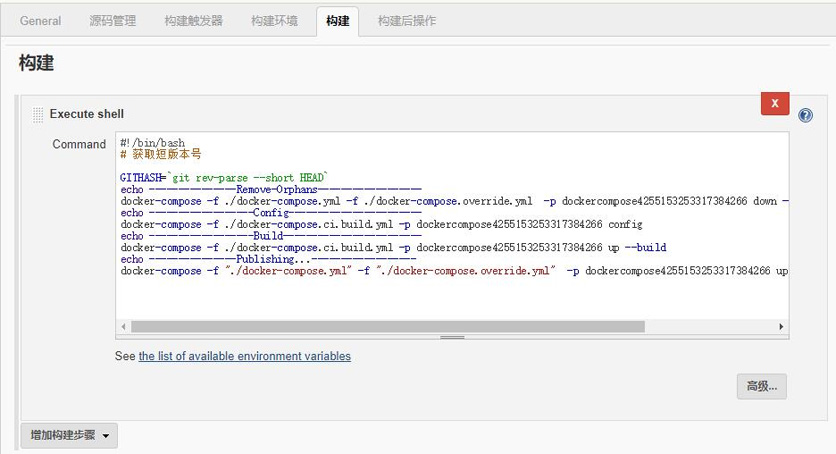
(4)增加一个Execute Shell 脚本,并填写以下脚本内容
#!/bin/bash # 获取短版本号 GITHASH=`git rev-parse --short HEAD` echo ---------------Remove-Orphans------------------ docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p webapplication6 down --rmi local --remove-orphans echo ------------------Config----------------------- docker-compose -f ./docker-compose.ci.build.yml -p webapplication6 config echo ------------------Build------------------------ docker-compose -f ./docker-compose.ci.build.yml -p webapplication6 up --build echo ---------------Publishing...------------------ docker-compose -f "./docker-compose.yml" -f "./docker-compose.override.yml" -p webapplication6 up -d --build echo ---------------Clear-Images...------------------ docker rmi $(docker images -f "dangling=true" -q) echo ---------------Clear-Containers...------------------ docker rm webapplication6_ci-build_1
2018.4.24 加入镜像和容器清理命令,所以上面的脚本和下图不一样,以上面的shell脚本为准

应用保存,回到项目界面上。点击立即构建进行部署工作

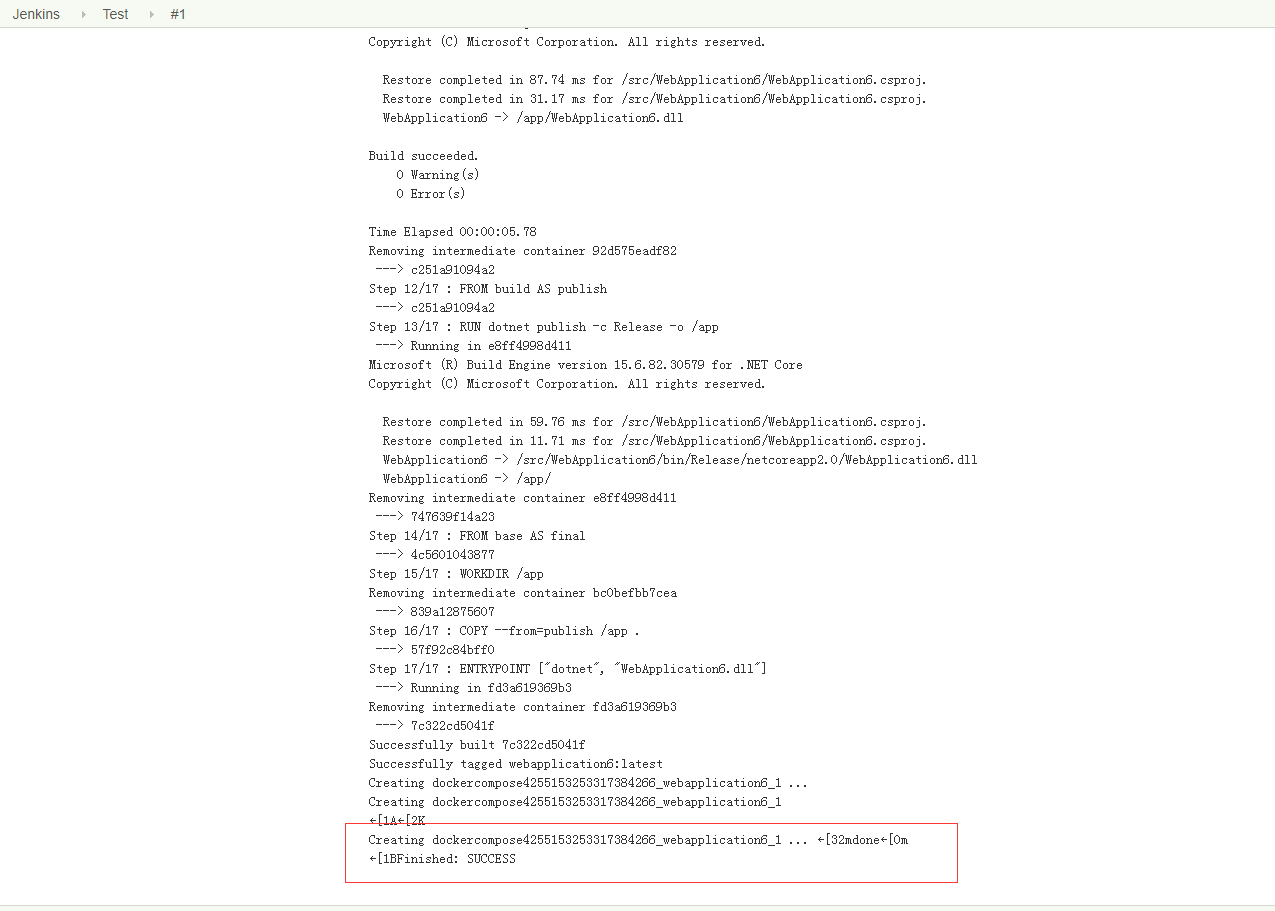
我们可以查看控制台输出:

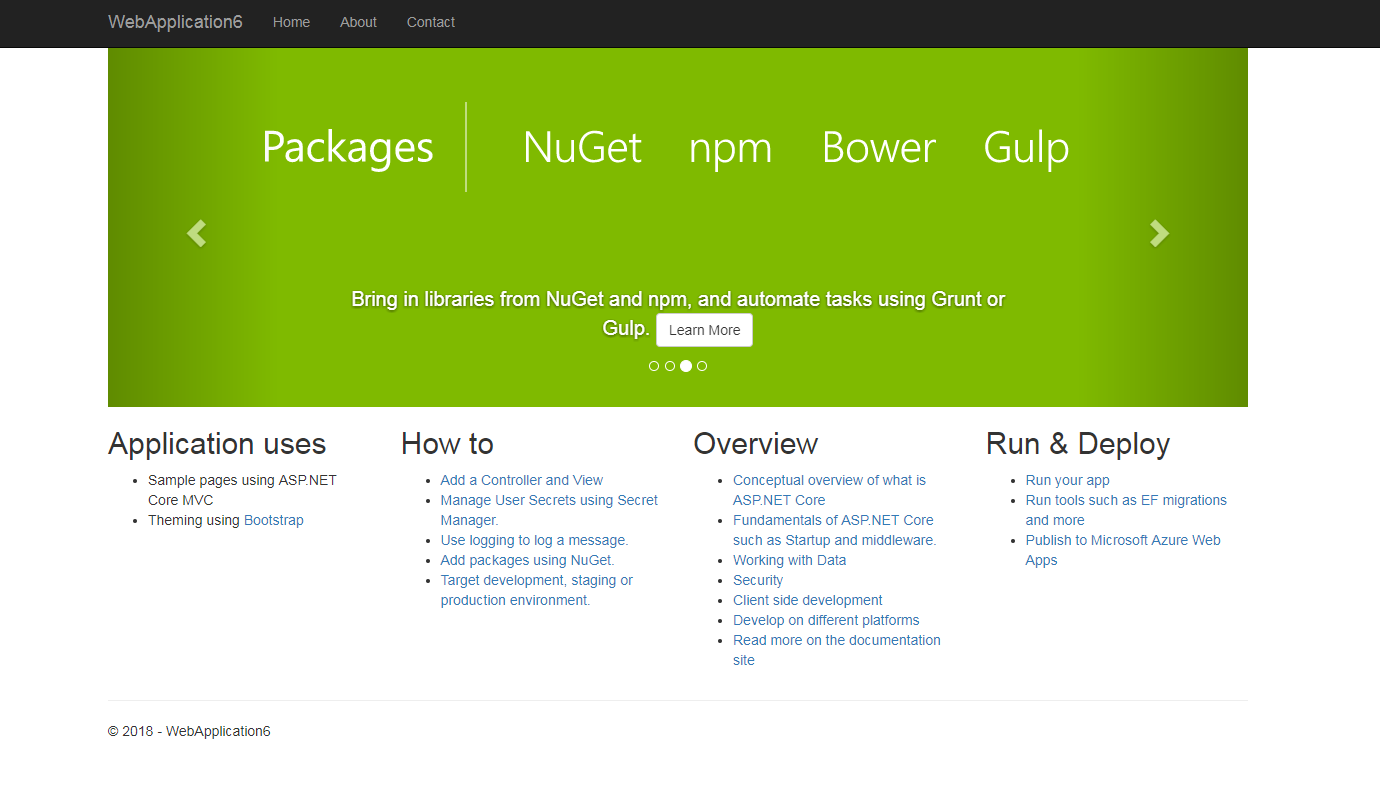
待构建成功以后访问url(你的ip:端口)试试效果。
不知道端口的可以通过命令docker ps查看

以上是“ASP.NET Core+Docker+Jenkins如何实现持续集成”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。