这篇文章主要介绍了web开发如何实现文本框中输入小写字母即时转换为大写功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在系统中,有一个文本框,要求输入大写字母。但是用户不自觉,只好在程序来控制了。
在网页中,拉一个TextBox控件:
代码如下:
<asp:TextBox ID="TextBoxSeriesNumber" runat="server"></asp:TextBox>
写Javascript脚本,可使用onkeyup事件,即时把字母转换为大写字母:
代码如下:
<script type="text/javascript">
window.onload = function () {
var textBox = document.getElementById("<%= TextBoxSeriesNumber.ClientID %>");
textBox.onkeyup = function () {
this.value = this.value.toUpperCase();
};
};
</script>
Demo:
以下内容于15:08分补充:
上面的方法,会有一个问题,就是先显示小写字母,再转变为大写字母。在网上查找其它资料时,又无意中发有一个更好的方法,就是使用CSS来实现:
完整应用如下:
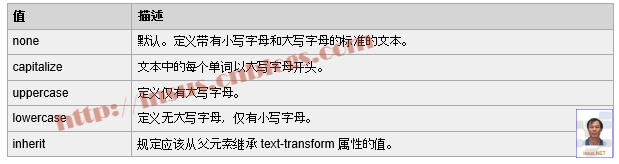
有关text-transform样式属性说明:
感谢你能够认真阅读完这篇文章,希望小编分享的“web开发如何实现文本框中输入小写字母即时转换为大写功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。