这篇文章给大家分享的是有关vue如何调用jquery包的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vue调用jquery包的方法:首先引用jQuery包,并进入项目文件夹;然后安装jQuery包,找到脚手架build文件夹下添加相关代码;最后引用jquery,并在弹窗显示即可。
vue调用jquery包的方法:
第一步
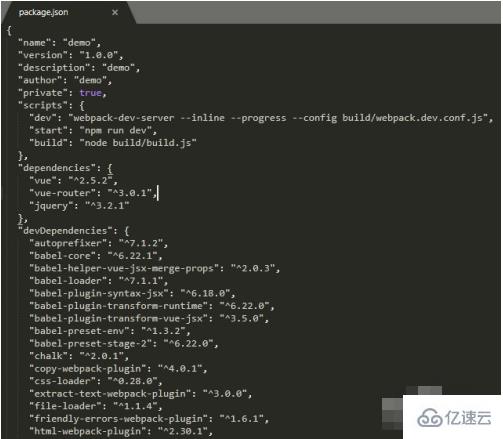
在package.json里的dependencies加入一行
"jquery" : "^3.2.1"
引用jQuery包

第二步
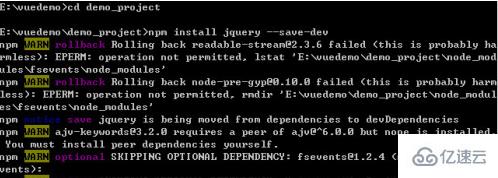
cd 你的项目名称
进入项目文件夹
运行
npm install jquery --save-dev
安装jQuery包

第三步
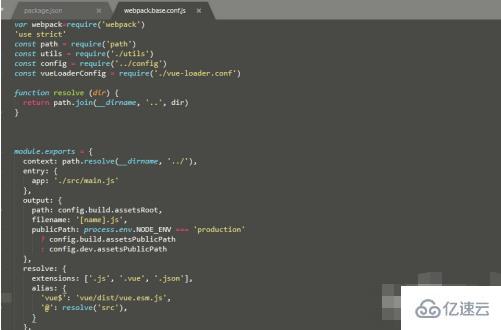
找到脚手架build文件夹下的webpack.base.conf.js文件
在最上方添加一行:
var webpack=require('webpack')
第四步
找到脚手架build文件夹下的webpack.base.conf.js文件
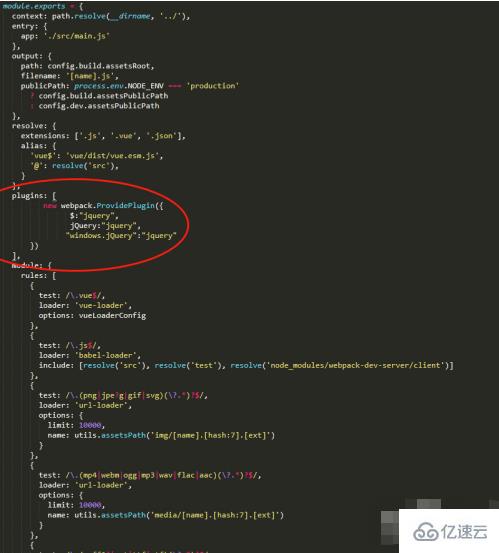
module.exports中加入插件plugins:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
第五步
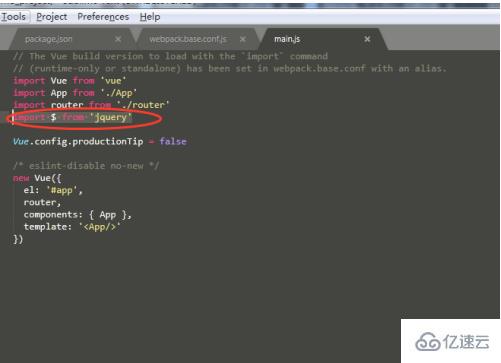
在项目的入口文件中main.js中添加一行
import $ from 'jquery'
引用jquery

第六步
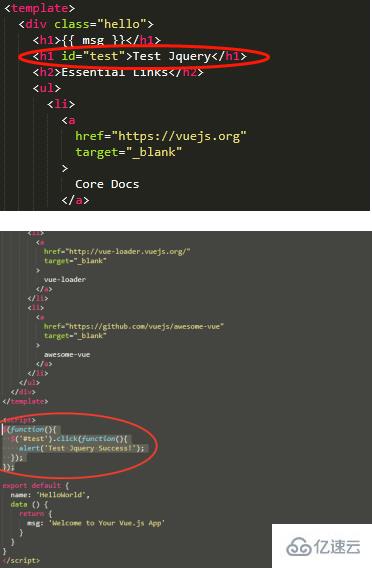
在测试组件用例HelloWorld.vue中
添加HTML代码
<h2 id="test">Test Jquery</h2>
添加JS代码
$('#test').click(function(){ alert('Test Jquery Success!');});
第七步
npm run dev进行编译 然后浏览器中输入127.0.0.1:8080
访问页面点击Test Jquery
如果弹出窗口显示Test Jquery Success!
表示JQuery引用成功

感谢各位的阅读!关于“vue如何调用jquery包”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。