小编给大家分享一下CSS怎样使背景图片不重复,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
CSS让背景图片不重复的方法:首先新建一个html文件;然后输入一个div标签,并对这个标签添加一个class类;最后通过属性“background-repeat:no-repeat;”实现背景图片不重复即可。
打开html软件开发工具新建一个html文件,然后输入一个<div>标签对这个标签添加一个class类,用于设置背景图片的样式。如图:
css设置背景不重复
设置背景图片样式。创建<style>标签,然后在这个标签里面通过class类设置背景样式。如图:
1.引入背景图片;
2.设置背景图片宽、高(注意:不设置宽、高无法看到效果)
代码:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
查看页面效果。保存html页面使用浏览器打开,发现背景图片是重复的。如图:

设置背景图片不重复。回到html代码页面,在class类样式上添加 background-repeat: no-repeat; 如图:

查看页面效果。保存html页面使用浏览器打开,发现背景图片是不再重复了。如图:

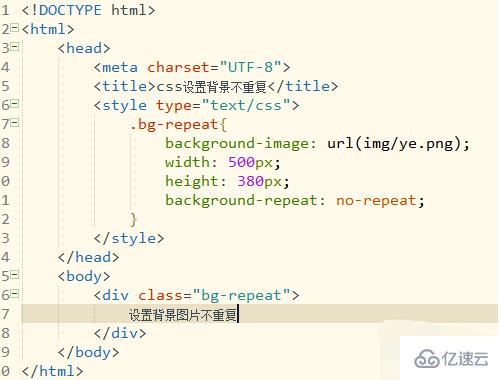
页面所有代码。可以直接复制所有代码,粘贴到新建html页面,保存后即可看到页面效果。(注意:案例中背景图片是本地路径的,粘贴代码后需要修改背景图片路径。)
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>
以上是“CSS怎样使背景图片不重复”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。