小编给大家分享一下VSCode中怎么配置TypeScript自动编译,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
Visual Studio Code包含TypeScript语言支持,但不包括TypeScript编译器tsc。您需要在全局或工作区中安装TypeScript编译器,以将TypeScript源代码转换为JavaScript(tsc HelloWorld.ts)。
安装TypeScript的最简单方法是通过npm,即Node.js包管理器,-g表示全局安装。
npm install -g typescript
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
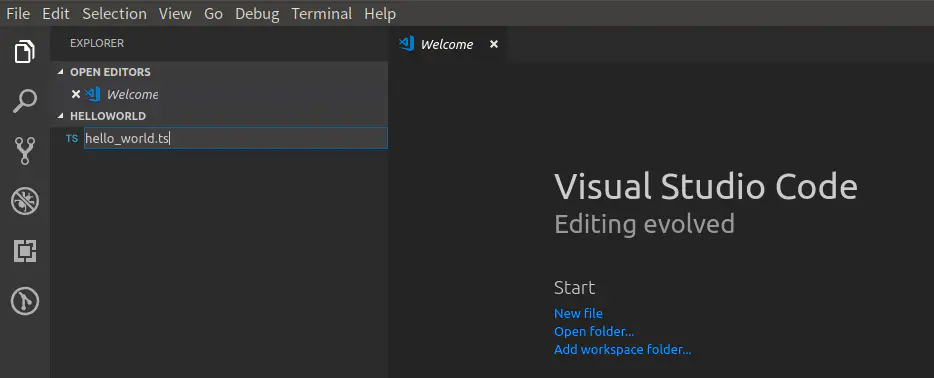
HelloWorld文件夹和hello_world.ts文件mkdir HelloWorld
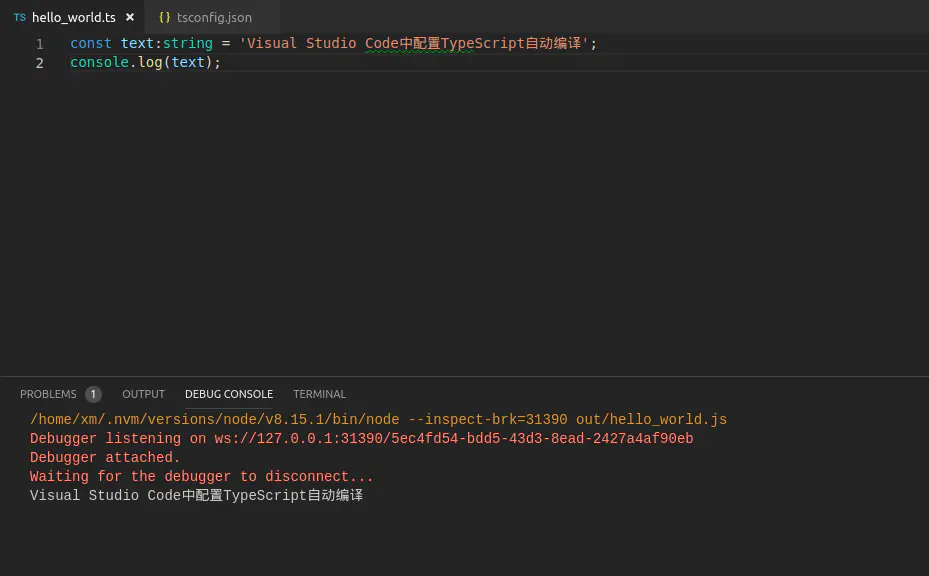
const text:string = 'hello world';console.log(text);

{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
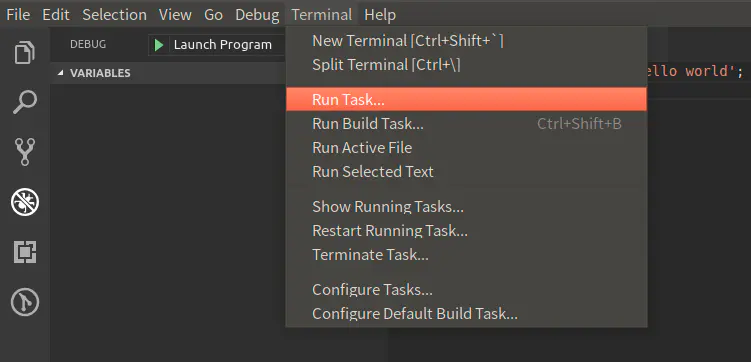
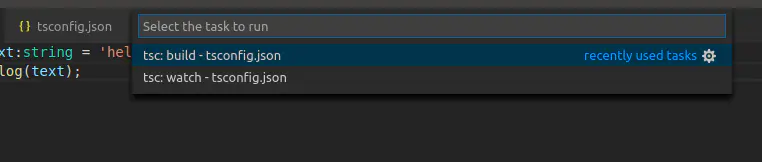
tsc:build-tsconfig.json
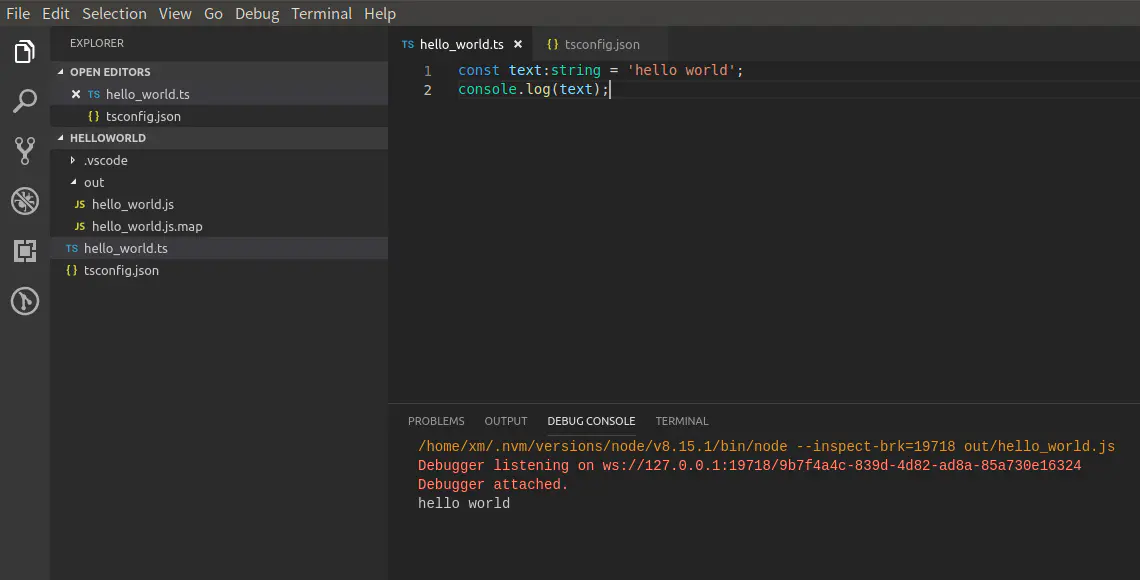
F5发现目录下多了一个out文件夹配置的是"outDir": "out",DEBUG CONSOLE输出hello world。

text保存按下F5
看完了这篇文章,相信你对“VSCode中怎么配置TypeScript自动编译”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。