这篇文章主要讲解了“html文件创建方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“html文件创建方法”吧!
方法:1、新建一个txt文件;然后在该文件中添加html代码并保存;最后将文件扩展名改为“html”即可。2、打开HBuilder编辑器,依次点击“文件”-“新建”-“html文件”;然后设置HTML文件名和保存路径,点击“创建”即可。

本教程操作环境:windows7系统、CSS3&&HTML5&&HBuilderX.3.0.5版、Dell G3电脑。
创建html文件的方法
方法1:
新建并打开一个txt文件

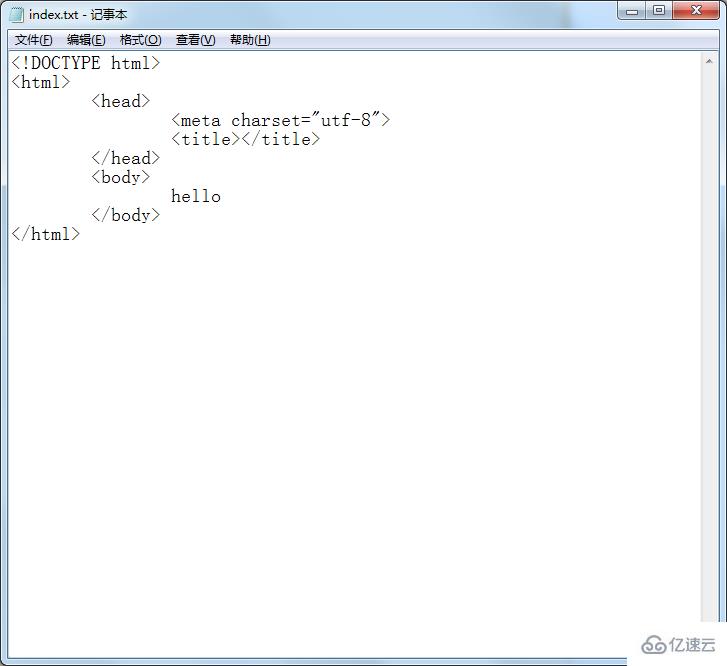
2、在txt文件中添加html代码并保存

3、将文件扩展名改为“html”

4、运行

(相关教程推荐:html教程 )
方法2:使用编辑器创建
1、打开HBuilder X编辑器
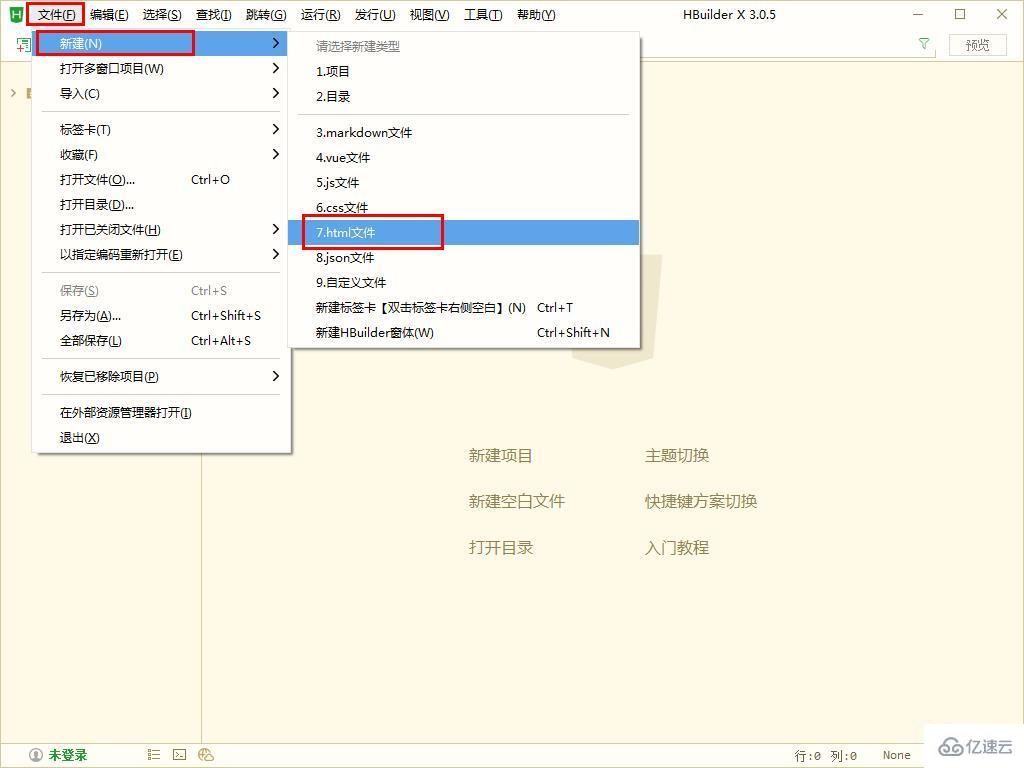
2、在顶部导航栏中依次点击“文件”-“新建”-“html文件”

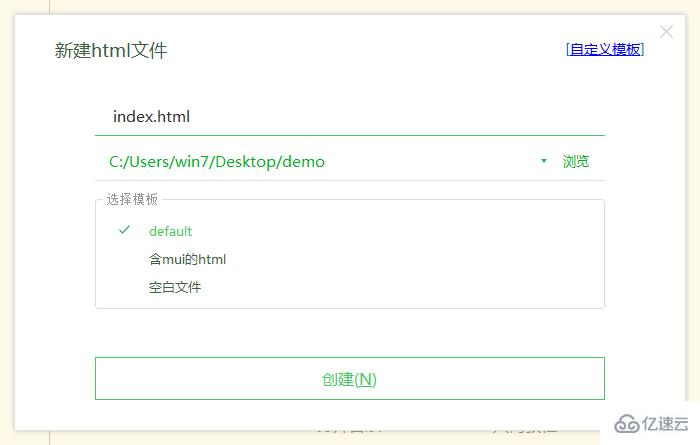
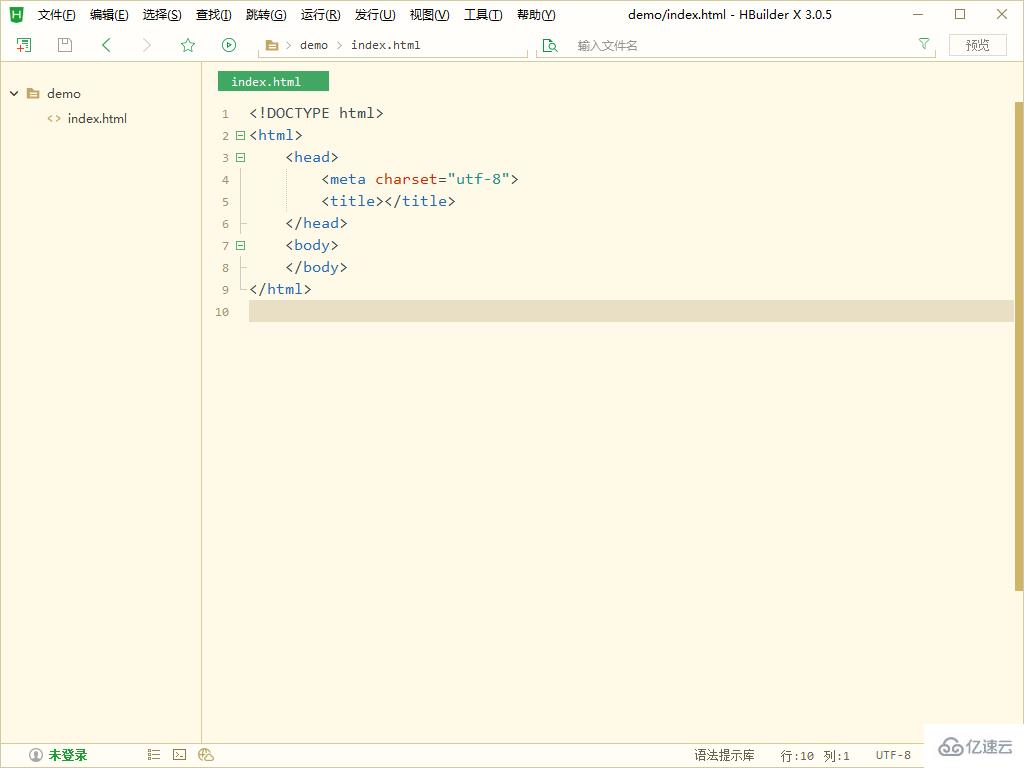
3、设置HTML文件名和保存路径,点击“创建”


感谢各位的阅读,以上就是“html文件创建方法”的内容了,经过本文的学习后,相信大家对html文件创建方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。