这篇文章主要讲解了“如何实现Bootstrap3.0的按钮与下拉菜单”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何实现Bootstrap3.0的按钮与下拉菜单”吧!
1.下拉菜单
2.按钮组
3.按钮式下拉菜单
4.总结
再来熟悉一下这个开始建立一个页面的代码,首先新建一个测试网页加入如下代码
代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>Bootstrap</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]>
<script src="<a href="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script">https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script</a>>
<script src="<a href="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script">https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script</a>>
<![endif]-->
</head>
<body> 的 <script src="js/jquery-2.0.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
如果你有什么不太了解的话,我在之前的文章当中有过介绍,你可以点击链接进行查看http://www.cnblogs.com/aehyok/p/3398359.html
下拉菜单
用于显示链接列表的可切换、有上下文的菜单。
案例
将下拉菜单触发器和下拉菜单都包裹在.dropdown里,然后添加组成菜单的HTML代码。
代码如下:
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
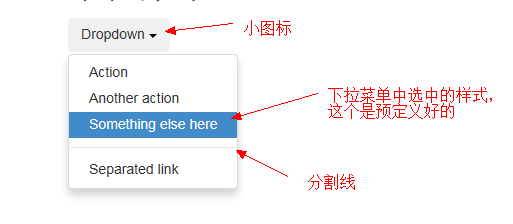
可以通过上面的代码发现,里面可能有很多陌生的样式类或者属性。
一个Dropdown按钮和右侧有个小图标caret,当然这个小图标和按钮的文本是平级的。
首先看button按钮中有个dropdown-toggle,还有一个data-toggle属性,根据这个属性来弹出下来列表。
紧接着ul标签的dropdown-menu应该是和上面button按钮的样式类dropdown-toggle联合使用,在通过aria-labelledby绑定上面的button按钮。
下来第四个li标签中有个divider其实是一个分割线的样式类。
大概我理解的就这个样子,理解的肯定不到位。

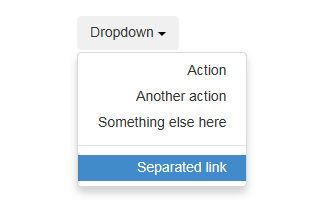
对齐选项
给下拉菜单.dropdown-menu加上.text-right使文字右对齐。
代码如下:
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
只是在上面的代码中的ul标签上添加了一个text-right的样式类。

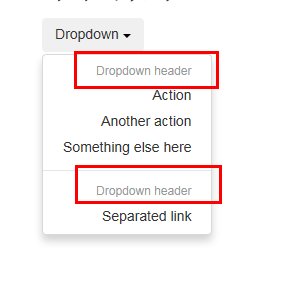
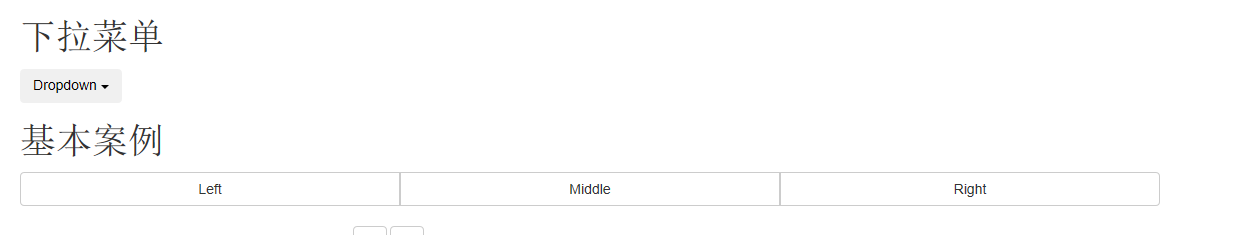
标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
代码如下:
<h2>下拉菜单</h2>
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">Dropdown header</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">Dropdown header</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
主要是添加了<li role="presentation" class="dropdown-header">Dropdown header</li> 里面有个.dropdown-header的样式类。

禁用的菜单项
给下拉菜单中的<li>加上.disabled禁用链接。
继续修改上面的代码将Something else here行的代码进行替换
代码如下:
<li class="disabled" role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
主要是在li标签中添加.disabled的样式类。
你运行之后可以查看效果,其实效果和上面的标题样式差不多,当你点击的时候会有一个禁用的图标显示。截不到图。
按钮组
按钮组中的工具提示和弹出框需要特别的设置
当为.btn-group中的元素应用工具提示或弹出框时,必须指定container: 'body'选项,这样可以避免不必要的副作用(例如工具提示或弹出框触发时,会让页面元素变宽和/或失去圆角)。
基本案例
把一系列的.btn按钮放入.btn-group。
代码如下:
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
通过.btn-group就可以将一组button按钮并且为其添加样式类btn

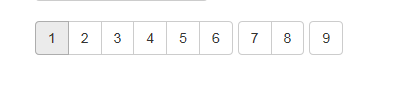
按钮工具栏
把一组<div class="btn-group">组合进一个<div class="btn-toolbar">做成更复杂的组件。
代码如下:
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<button type="button" class="btn btn-default">4</button>
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">7</button>
<button type="button" class="btn btn-default">8</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">9</button>
</div>
</div>

尺寸
只要给.btn-group加上.btn-group-*,而不是给组中每个按钮都应用大小类。
代码如下:
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<button type="button" class="btn btn-default">4</button>
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-default">7</button>
<button type="button" class="btn btn-default">8</button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-default">9</button>
</div>

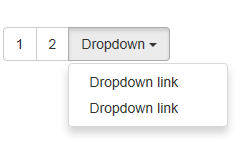
嵌套
想要把下拉菜单混合到一系列按钮中,就把.btn-group放入另一个.btn-group中。
代码如下:
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button></p>
<p> <div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>

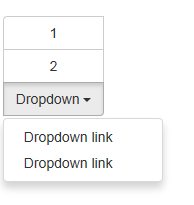
垂直排列
让一组按钮竖直显示而不是水平显示。
代码如下:
<div class="btn-group btn-group-vertical">
<a href="#">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
</a>
<div class="btn-group">
<a href="#">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown </button>
</a>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>
</div>

两端对齐的链接排列
让一组按钮拉长为相同的尺寸,适应父元素的宽度。
特定元素的用法
这只适用<a>元素因为<button>不能应用这些样式。
代码如下:
<div class="btn-group btn-group-justified">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>

按钮式下拉菜单
把任何按钮放入.btn-group然后加入正确的菜单标记,就可以做成下拉菜单触发器。
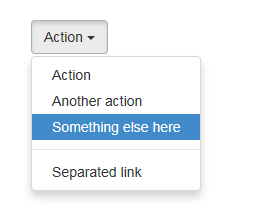
单按钮下拉菜单
只要改变一些基本的标记,就能把按钮变成下拉菜单开关。
代码如下:
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Action <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

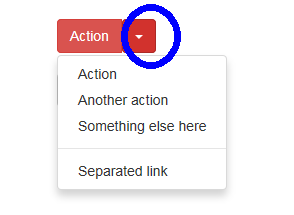
分裂式按钮下拉菜单
相似地,分裂式按钮下拉菜单也需要同样的改变标记,但只要多一个分开的按钮。
代码如下:
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<div class="dropdown">
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>

只能点击小图标才能出现下来菜单额。
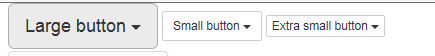
尺寸
下拉菜单按钮适用所有尺寸的按钮。
代码如下:
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown"> Large button <span class="caret"></span>
</button>
<ul class="dropdown-menu"> ... </ul>
</div>
<!-- Small button group -->
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown"> Small button <span class="caret"></span>
</button>
<ul class="dropdown-menu"> ... </ul>
</div>
<!-- Extra small button group -->
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown"> Extra small button <span class="caret"></span>
</button>
<ul class="dropdown-menu"> ... </ul>
</div>

通过样式类.btn-lg、 .btn-sm、.btn-xs来控制按钮的大小。
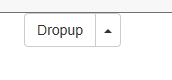
向上弹出式菜单
给父元素添加.dropup就能使触发的下拉菜单在元素上方。
代码如下:
<div class="btn-group dropup">
<button type="button" class="btn btn-default">Dropup</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<!-- Dropdown menu links -->
</ul>
</div>

感谢各位的阅读,以上就是“如何实现Bootstrap3.0的按钮与下拉菜单”的内容了,经过本文的学习后,相信大家对如何实现Bootstrap3.0的按钮与下拉菜单这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。