这篇文章给大家分享的是有关Dreamweaver中banner两侧的按钮如何添加的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Dreamweaver网页中的banner图片需要切换,我们可以添加按钮来切换图片。操作方法:
1、准备好一张banner素材,如图,放在img图片库中

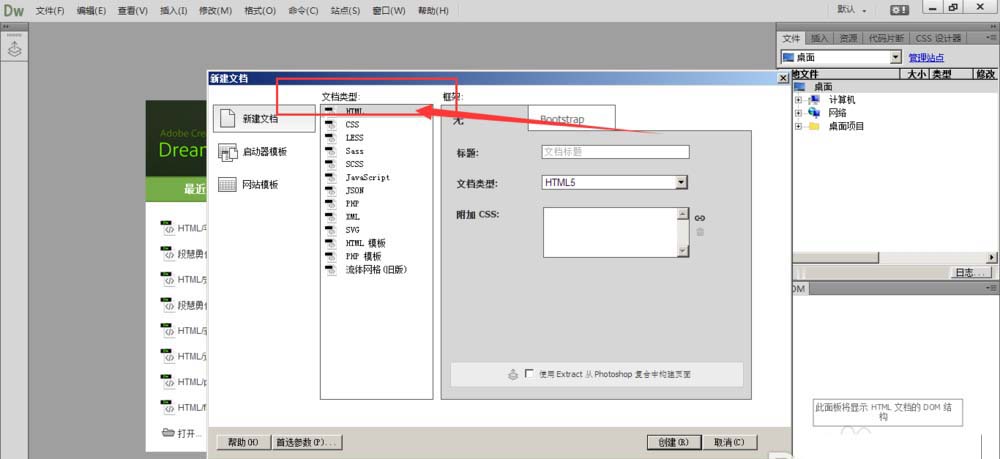
2、打开Dreamweaver软件,ctrl+n新建一个html文件并保存

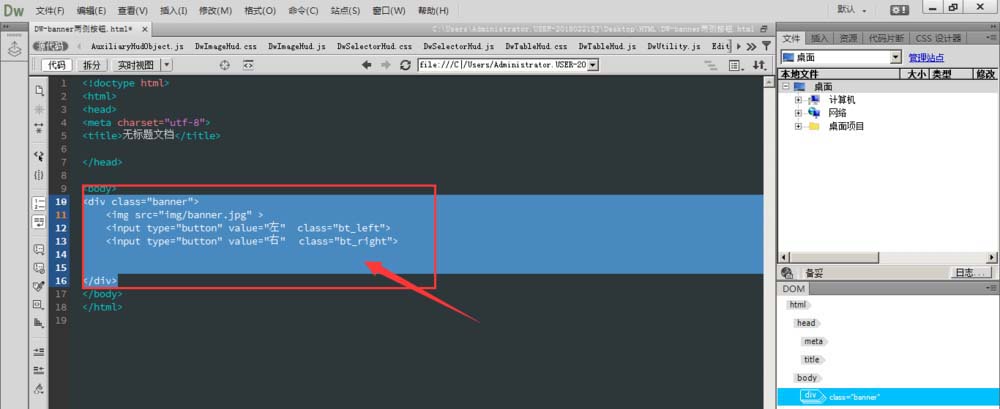
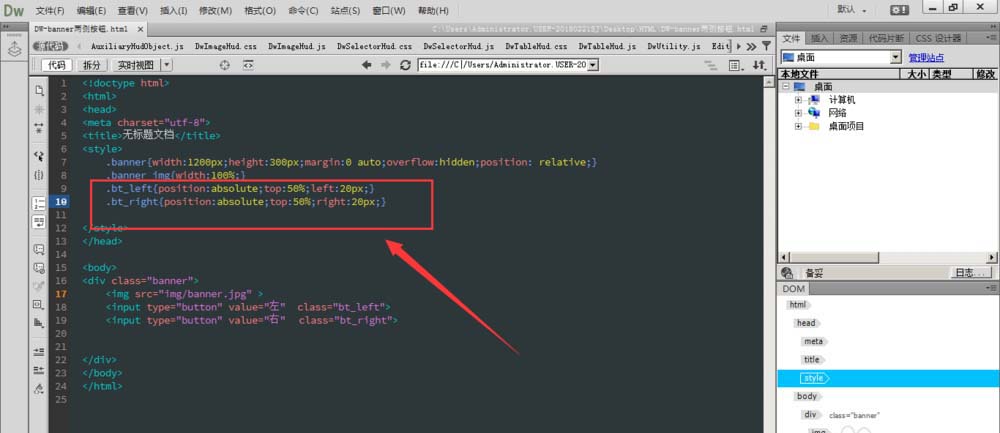
3、在body中建立内容构建内容框并设置类名称
<div class="banner"> <img src="img/banner.jpg" > <input type="button" value="左" class="bt_left"> <input type="button" value="右" class="bt_right"> </div>
在一个大框中包含图片和两个方向键,最后将左右定位到左右位置


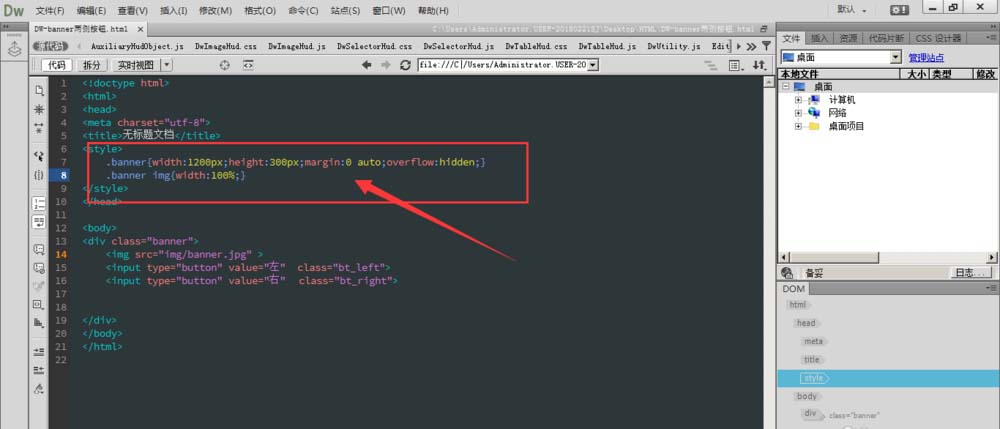
4、在head下加入style标签,对banner设置宽高属性值:
<style>
.banner{width:1200px;height:300px;margin:0 auto;overflow:hidden;}
.banner img{width:100%;}
</style>

5、对大框banner设置为相对定位,设置左侧按钮绝对定位,并设置位置
.bt_left{position:absolute;top:50%;left:20px;}


6、对右侧按钮设置绝对定位,并设置位置
.bt_right{position:absolute;top:50%;right:20px;}


感谢各位的阅读!关于“Dreamweaver中banner两侧的按钮如何添加”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。