这篇文章主要介绍CSS中相邻兄弟选择器怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
可选择紧接在另一个元素后的元素,且二者有相同的父级元素 下面代码中,item2和item3会有效果,而item1不会有
HTML代码:
<ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul>
CSS代码:
li+li {
font-size
:
50px
; }1、如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
2、相邻兄弟选择器使用加号“+”做为连接符。
示例
<html>
<head>
<style type="text/css">
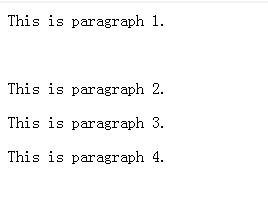
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>
以上是“CSS中相邻兄弟选择器怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。