这篇文章给大家分享的是有关纯CSS怎么实现鼠标悬停显示图片效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
最近在做一个网盘的项目,用到了鼠标移上去效果,这个效果可以用js来实现,今天主要分享一下,这个效果如何用纯css实现!
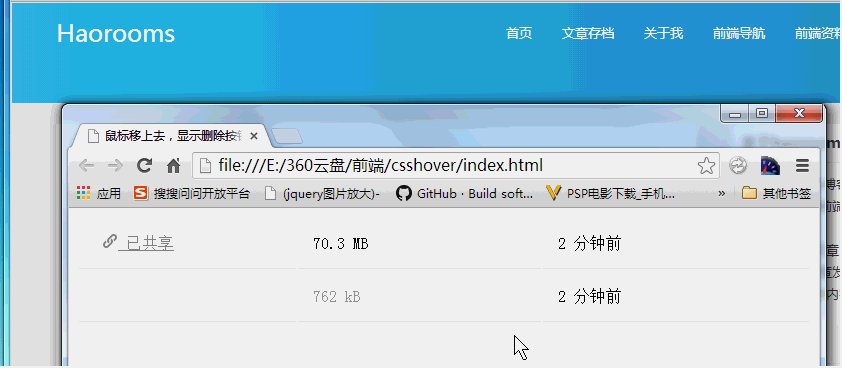
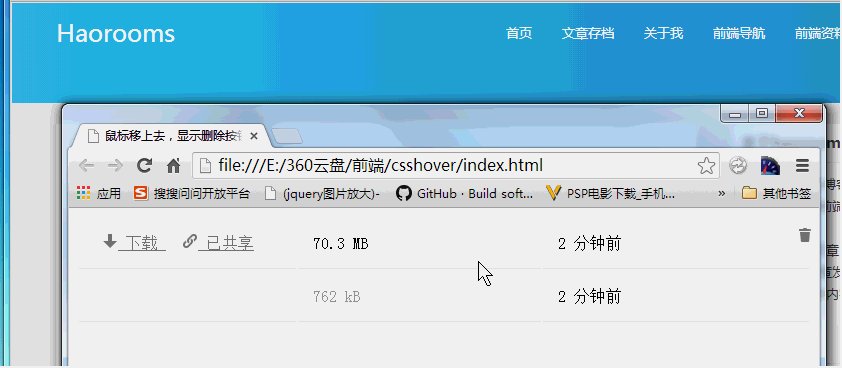
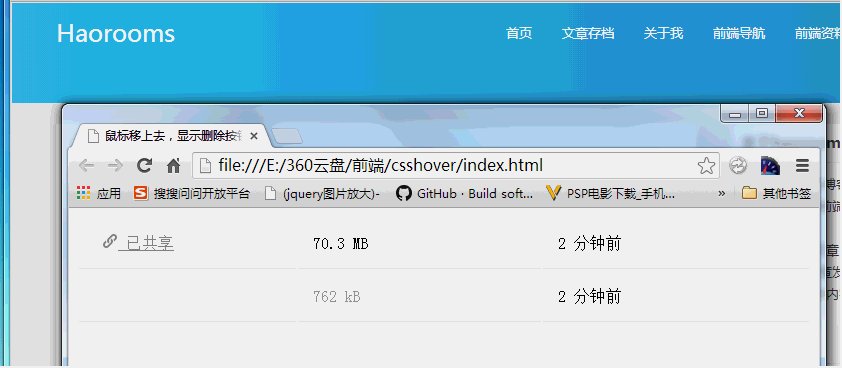
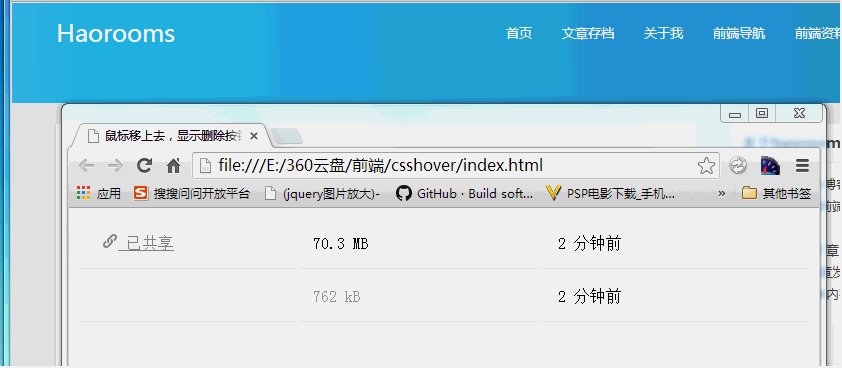
效果如下图:
html代码
XML/HTML Code复制内容到剪贴板
<table id="filelist" style="width:100%;"> <tbody> <tr> <td class="filename ui-draggable ui-droppable" width="30%;"> <div class="name"> <span class="fileactions"> <a href="#" class="action action-download" data-action="Download" original-title=""> <img class="svg" src="svg/download.svg"> <span>下载</span> </a> <a href="#" class="action action-share permanent" data-action="Share" original-title=""> <img class="svg" src="svg/public.svg"> <span>已共享</span> </a> </span> </div> </td> <td class="filesize" style="color:rgb(-4780,-4780,-4780)">70.3 MB</td> <td class="date"> <span class="modified" title="September 29, 2014 14:45" style="color:rgb(0,0,0)">2 分钟前</span> <a href="#" original-title="删除" class="action delete delete-icon"></a> </td> </tr> <tr > <td class="filename ui-draggable ui-droppable" width="30%;"> <div class="name" > <span class="fileactions"> <a href="#" class="action action-download" data-action="Download"> <img class="svg" src="svg/download.svg"> <span>下载</span> </a> <a href="#" class="action action-share" data-action="Share"> <img class="svg" src="svg/share.svg"> <span>分享</span> </a> </span> </div> </td> <td class="filesize" style="color:rgb(159,159,159)">762 kB</td> <td class="date"> <span class="modified" style="color:rgb(0,0,0)" original-title="September 29, 2014 16:36">2 分钟前</span> <a href="#" original-title="删除" class="action delete delete-icon"></a> </td> </tr> </tbody> </table>
上面代码我直接从项目中复制,可能有很多多余的css,大家只是看下大致代码!
精华的css
图片中的效果,大致的实现思路是,一开始设置为opacity=0,然后鼠标移上去之后显示。
代码如下:
CSS Code复制内容到剪贴板
#filelist a.action {
display: inline;
padding: 18px 8px;
line-height: 50px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
display:none;
}
#filelist tr:hover a.action , #filelist a.action.permanent{
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity: .5;
display:inline;
}
#filelist tr:hover a.action:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
display:inline;
}以上是大致的精华代码!
css技巧分析
tr鼠标移上去,下面的a标签显示可以这么选择 #filelist tr:hover a.action 加入tr鼠标移上去hover了,那么tr下面的a标签的鼠标移上去效果同样有用,这么写: #filelist tr:hover a.action:hover
jquery中有attr,活动标签的属性,css也可以和jquery一样的类似选择。
例如下面的这个a标签
XML/HTML Code复制内容到剪贴板
<a href="#" data-action="Rename" class="action"></a>
我们可以这么写样式:
CSS Code复制内容到剪贴板
a.action[data-action="Rename"]{
padding: 16px 14px 17px !important;
position: relative;
top: -21px;
}感谢各位的阅读!关于“纯CSS怎么实现鼠标悬停显示图片效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。