这篇文章主要讲解了“怎么用CSS3实现多列布局与多背景”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS3实现多列布局与多背景”吧!
多列布局
CSS多列布局继承自块级布局模式,允许简单地定义多列文本。 一行太长的文字读起来很麻烦;当人眼从一行过长的文字末端移动到下一行开始处,就容易弄错到底该读哪一行。因此,为了最优化使用大的显示屏幕,设计者应该限制文字段落的宽度而并排排列,就像报纸一样。
糟糕的是如果不使用CSS和HTML在特定的位置强制换行,或者严格限制文本中允许的标记,或者夸张地使用脚本的话,这是不可能实现的。该限制通过从传统的块级布局模块中延伸出来的新的CSS属性得以解决。
列计数器和宽度
有两个CSS属性控制是否实现多列布局和显示多少列: column-count and column-width。
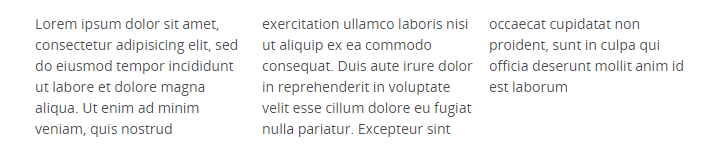
属性 column-count 设置特定数量的列数。例如,
CSS Code复制内容到剪贴板
<div style="column-count:2;">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
会以两列的方式显示内容:(如果你正使用支持多列布局的浏览器的话):
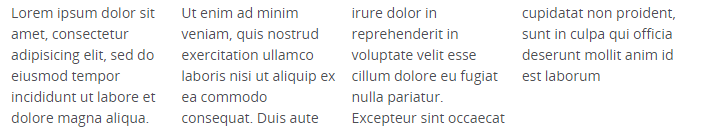
属性 column-width 设置期望的最小列宽。如果 column-count 没有设置,那么浏览器就会以合适的宽度尽量显示更多的列。
CSS Code复制内容到剪贴板
<div style="column-width:20em;">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
变成:
在多列块中,内容会自动从一列换到另一列中。所有 HTML, CSS 和 DOM 功能在列之间都得到支持, 比如编辑和打印。
columns 属性简写
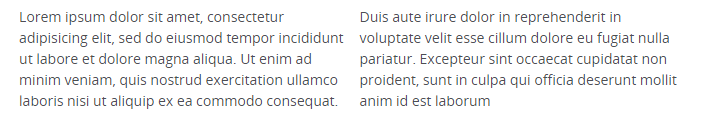
多数时候,网页设计者都会使用 column-count 和 column-width 的一个. 由于它们的值没有重叠,一般使用简写属性 columns。例如,
CSS声明 column-width:12em 可替换成:
CSS Code复制内容到剪贴板
<div style="columns:12em">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

CSS声明 column-count:4 可替换成:
CSS Code复制内容到剪贴板
<div style="columns:4">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

CSS声明 column-width:8em 和 column-count:12 可替换成:
CSS Code复制内容到剪贴板
<div style="columns:12 8em">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

高度平衡
CSS3多列规范需要列高平衡:即,浏览器自动设置最大列高,因此每列中的内容高度大致相同。Firefox浏览器是这样的。
然而,一些情况下,明确设置最大列高也是有用的,这样内容从第一列开始,尽可能多的生成列,甚至会溢出右边沿。因此,如果通过设置height 或 max-height 属性来限制列高,在生成新的一列之前每一列都会仅允许增加到这个高度。该模型对布局来说也更高效。
列间隙
列之间有缝隙。建议值为1em。该值可通过设置多列模块的 column-gap 属性来修改:
CSS Code复制内容到剪贴板
<div style="column-width:20em; column-gap:2em;">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>

优雅降级
多列属性会被不支持多列模型的浏览器忽略。因此,为这些浏览器创建单列结构而为支持多列的浏览器创建多列结构相对来说比较简单。
注意不是所有的浏览器都支持不带前缀的属性名。为了在大多数现代浏览器中应用这种特性,每个属性必须写三次: 一次用 -moz 前缀,一次用 -webkit 前缀,一次不使用前缀
多背景
通过使用 CSS3,你可以向元素应用多个背景。这些背景相互堆叠,第一个背景放在最上面,最后一个背景放在最下面。 仅最后一个背景允许拥有背景色。
指定多个背景很简单:
CSS Code复制内容到剪贴板
.myclass {
background: background1, background 2, ..., backgroundN;
}
你既可以使用简写属性 background 也可以使用除 background-color 外的独立属性。即,,下面的属性可以用属性列表指定, 每个背景一个: background,background-attachment,background-clip, background-image,background-origin,background-position, background-repeat, background-size。
示例
该例中,三个背景进行堆叠:火狐标志,一个线性渐变, 和一张带有花的图片:
CSS Code复制内容到剪贴板
.multi_bg_example {
background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png),
linear-gradient(to rightright, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)),
url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
background-repeat: no-repeat, no-repeat, repeat;
background-position: bottombottom rightright, left, rightright;
}
结果
感谢各位的阅读,以上就是“怎么用CSS3实现多列布局与多背景”的内容了,经过本文的学习后,相信大家对怎么用CSS3实现多列布局与多背景这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。