这篇文章给大家分享的是有关DIV+CSS实现仿DreamWeaver界面图形菜单效果的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
这是一款DIV+CSS实现的图形菜单仿DreamWeaver效果,做了兼容性处理,火狐和IE都无Bug了。
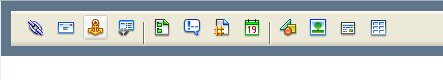
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV CSS之仿DreamWeaver图形菜单</title>
<style>
*{ margin:0; padding:0; list-style:none; border:none; line-height:1.8;}
#info{ background:#5F768B; padding:10px;}
#info ul{background:url(images/bg.gif) repeat-x left top; padding:2px 10px;height:31px;}
#info li{float:left;padding:2px;}
a:link,a:visited{ background:none;float:left;display:block; padding:4px;}
a:hover{background:url(images/on.gif) no-repeat left top; float:left; display:block;}
a:active{background:url(images/on2.gif) no-repeat left top; float:left; display:block;}
</style>
</head>
<body>
<div id="info">
<ul>
<li><a href="#" hidefocus="true"><img src="images/1.gif" alt="A" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/2.gif" alt="B" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/3.gif" alt="C" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/4.gif" alt="D" align="absmiddle" /></a></li>
<li><img src="images/m.gif" alt="M" align="absmiddle" /></li>
<li><a href="#" hidefocus="true"><img src="images/5.gif" alt="E" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/6.gif" alt="F" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/7.gif" alt="G" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/8.gif" alt="H" align="absmiddle" /></a></li>
<li><img src="images/m.gif" alt="M" align="absmiddle" /></li>
<li><a href="#" hidefocus="true"><img src="images/9.gif" alt="I" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/10.gif" alt="J" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/11.gif" alt="K" align="absmiddle" /></a></li>
<li><a href="#" hidefocus="true"><img src="images/12.gif" alt="L" align="absmiddle" /></a></li>
</ul>
</div>
<p ></p>
</body>
</html>感谢各位的阅读!关于“DIV+CSS实现仿DreamWeaver界面图形菜单效果的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。