这篇文章给大家介绍CSS中怎么使用text-shadow实现文字阴影效果,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
text-shadow
语法
text-shadow : h-shadow v-shadow blur color ;
实例
基础的文本阴影效果:
{
text-shadow: 5px 5px 5px #FF0000;
}Eg:
{
text-shadow
: h-shadow v-shadow blur
color
;}附:E即Element,元素的意思。
兼容IE的写法:
滤镜语法:
Eg:
{filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}Direction用于设定投影的主向,取值为0即零度(表示向上方向),45为右上,90为右,135为右下,180为下方,225为左下方,270为左方,315为左上方;Strength就是强度,类似于text-shadow中的blur值。
text-shadow的实例
CSS代码:
.demo {
background: #666666;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
color: #fff;
text-transform: uppercase;
text-shadow: red 0 2px 0;
}HTML代码:
<div class="demo">梦龙小站</div>
预览效果: 
例子2——改变阴影模糊半径
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #666666;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
color: #fff;
text-transform: uppercase;
text-shadow: 0 0 20px red;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
例子3——辉光效果
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #666666;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
color: #fff;
text-transform: uppercase;
text-shadow:0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
例子4——浮雕效果
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #666666;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
color: #ccc;
text-transform: uppercase;
text-shadow: 0 1px 1px red;
}
HTML代码:
预览效果: 
例子5——模糊效果
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #666666;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
text-transform: uppercase;
color: transparent;
text-shadow: 0 0 5px #fff;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
例子6——模糊的浮雕效果
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #666666;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
text-transform: uppercase;
color: transparent;
text-shadow:0 0 6px blue,
-1px -1px #FFF,
1px -1px #444;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
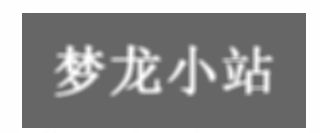
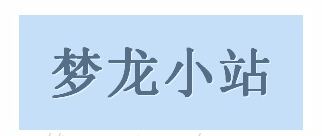
例子7——文本的影子效果
这种效果需要注意:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。
CSS代码:
CSS Code复制内容到剪贴板
.demo {
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
text-transform: uppercase;
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
例子8——环绕阴影效果
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #ccc;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
text-transform: uppercase;
color: #fff;
text-shadow: 1px 1px 0 #f96,
-1px -1px 0 #f96;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
例子9——3D效果
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #ccc;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
text-transform: uppercase;
color: #fff;
text-shadow:1px 1px #d7e8f9,
2px 2px #d7e8f9,
3px 3px #d7e8f9,
4px 4px #d7e8f9,
5px 5px #d7e8f9,
6px 6px #d7e8f9;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
例子10——复古的文字效果
CSS代码:
CSS Code复制内容到剪贴板
.demo {
background: #ccc;
width: 224px;
padding: 30px;
font: bold 55px/100% "Lucida Sans";
text-transform: uppercase;
color: #eee;
text-shadow:3px 3px 0 #ccc,
5px 5px 0 #eee;
}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div class="demo">梦龙小站</div>
预览效果: 
例子11——文字阴影IE版
CSS代码:
CSS Code复制内容到剪贴板
div {filter:shadow(Color=#000000,Direction=45,Strength=5);
font:40px/60px "宋体";height:60px;}
HTML代码:
XML/HTML Code复制内容到剪贴板
<div>梦龙小站</div>
预览效果: 
关于CSS中怎么使用text-shadow实现文字阴影效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。