今天就跟大家聊聊有关CSS编程中响应式设计的示例分析,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
现在,响应式Web设计无疑是非常流行的。对于新人,responsive design可能听起来有点复杂,但实际上,它比你想的要简单的多。
第一步:Meta标签(看demo)
大部分移动浏览器会把HTML页面缩放成较宽的viewport的宽度,这样内容就可以屏幕上正确的展示了。你可以使用viewport这个meta标签来重置这个行为。下面的viewport标签告诉浏览器使用设备宽度(device-width)做为viewport的宽度,并且禁用初始的缩放比例。在<head>中加入这个meta标签。
IE 8以及更早版本不支持媒体查询,你可以使用media-queries.js或者respond.js来增加IE对媒体查询的支持。
CSS Code复制内容到剪贴板
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]—>
第二步:HTML结构
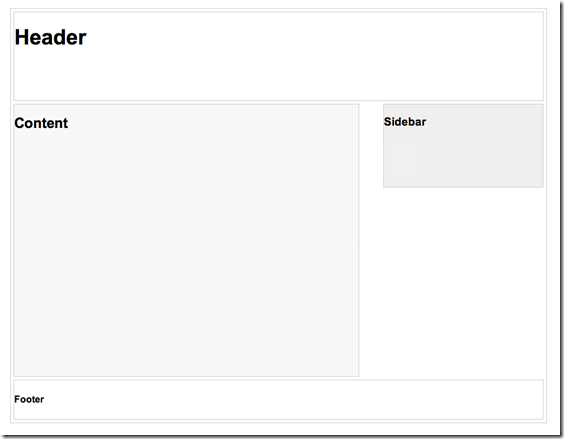
在这个例子中,我拥有一个由头部,内容容器,侧边栏,以及一个底部构成的基本的页面布局。头部拥有一个固定的180px高度,内容容器600px宽,然后侧边栏是300px宽。
第三步:媒体查询
CSS3 media query是进行响应式设计的戏法,它跟写if条件一样,来告诉浏览器对于特定的viewport宽度如何渲染页面。
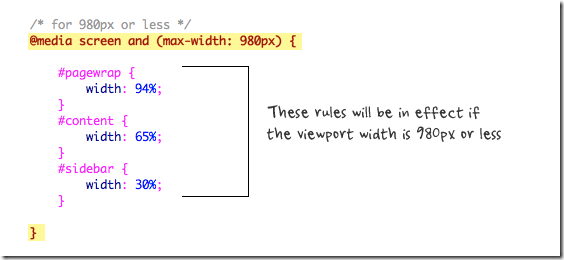
下面的规则是针对视口宽度小于等于980px设计的。基本上,我把所有容器的宽度从像素值改成了百分比值,这样容器就会变得具有流动性(fluid)。
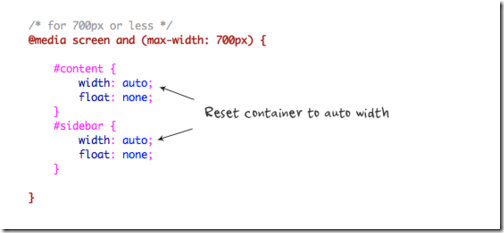
然后对于宽度小于或等于700px的viewport,指定#content和#sidebar为自动宽度,并且移除浮动,所以他们可以以全宽度进行展示。
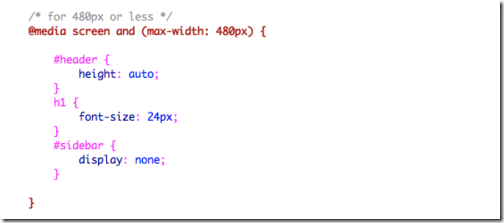
对于宽度小于等于480px(移动设备屏幕)的,重置#header的高度为auto,修改h2的字体大小为24px,并且隐藏#sidebar。
你可以想写多少媒体查询就写多少。我在demo中只展示了三个媒体查询。媒体查询的目的是对于指定的viewport宽度可以通过应用不同的CSS规则来获得不同的布局。媒体查询可以在同一个样式表中或者在一个单独的文件中。
看完上述内容,你们对CSS编程中响应式设计的示例分析有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。