这篇文章给大家介绍border-image怎么在CSS3中使用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
CSS Code复制内容到剪贴板
border-width: 40px;
border-style: solid;
border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png');
border-image-slice: 40;
border-image-repeat: repeat;
background: #fff;
width: 800px;
首先它必须是和border一起用,如果border为none,它也无效
实际是替换border-style,当border-image-source或border-image无效时,border-style就会有效了
和background一样,border-image也有简写的写法
简写的语法:
CSS Code复制内容到剪贴板
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
如上所示,包含了5个属性,详细分解如下:
图片地址: border-image-source,很好理解,要么有要么没有
CSS Code复制内容到剪贴板
border-image-source:url('') || none
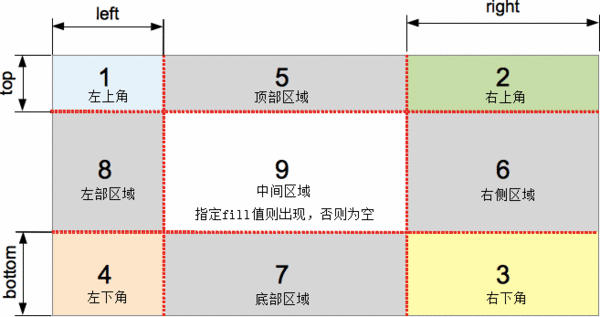
图片切片: border-image-slice,不太好理解,是实现效果的精华,它把border-image-source切割成9部分,俗称九宫格,4个角,4个边框,1个中间区域
语法:
CSS Code复制内容到剪贴板
[<number> | <percentage>]{1,4} && fill?
border-image-slice: slice /* One-value syntax */ E.g. border-image-slice: 30%;
border-image-slice: horizontal vertical /* Two-value syntax */ E.g. border-image-slice: 10% 30%;
border-image-slice: top vertical bottom /* Three-value syntax */ E.g. border-image-slice: 30 30% 45;
border-image-slice: top right bottom left /* Four-value syntax */ E.g. border-image-slice: 7 12 14 5;
border-image-slice: … fill /* The fill value can be placed between any value */ E.g. border-image-slice: 10% fill 7 12;
border-image-slice: inherit
值只能是写数值,百分比(相对图片的宽度或高度),而长度(px,em等)是不允许的且无效
图片宽度: border-image-width 代替border width
图片外凸: border-image-outset
图片重复: border-image-repeat,背景是否重复,默认值为stretch
关于border-image怎么在CSS3中使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。