本篇文章为大家展示了怎么在CSS中使用z-index属性,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
默认的摆放规则
假定元素没有指定z-index属性,那么元素按照如下顺序叠放(从底到顶)
根元素的背景和边界
普通流(无定位)里的块元素(没有position或者position:static;)按HTML中的出现顺序堆叠
定位元素按HTML中的出现顺序堆叠

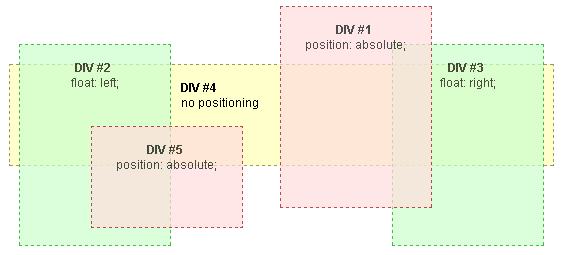
浮动
对于浮动的块元素来说,堆叠顺序变得有些不同。浮动块元素被放置于非定位块元素与定位块元素之间:
根元素的背景与边框
位于普通流中的后代块元素按照它们在 HTML 中出现的顺序堆叠
浮动块元素
常规流中的后代行内元素
后代中的定位元素按照它们在 HTML 中出现的顺序堆叠
使用 z-index
如果需要改变默认的摆放顺序,只需给元素指定z-index。z-index必须是整数,体现了元素在z轴的位置:
底层:距离观察者最远
……
-3 层
-2 层
-1 层
0 层 (默认)
1 层
2 层
3 层
……
顶层:最接近观察者
没有指定z-index的时候,所有元素默认在0层渲染。多个元素的z-index属性相同时,将按照上文描述的顺序布局。
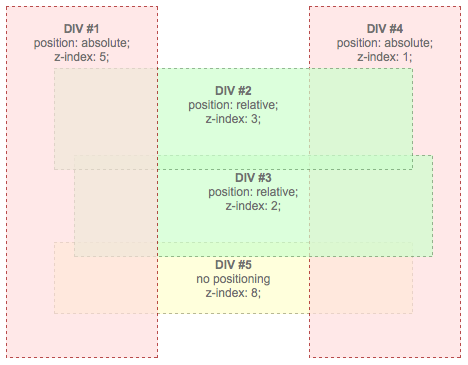
使用z-index排序的例子:
注意,div#5的z-index无效,因为未指定position属性。
堆叠上下文
指定z-index属性将构造一个堆叠上下文。
以下元素构成堆叠上下文指:
根元素html
定位元素,且其z-index值不为auto
opacity小于1的元素
在移动WebKit、Chrome22+以上,指定position: fixed的元素总是会构造堆叠上下文,即使z-index为auto。
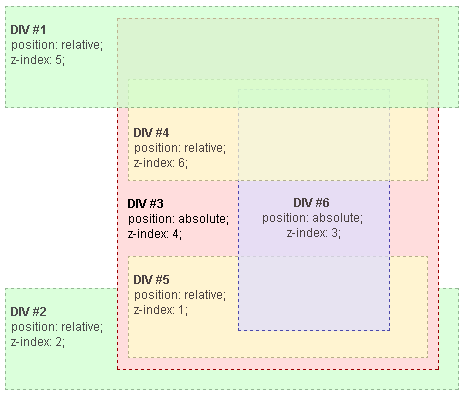
堆叠上下文中的子元素按照前述顺序摆放。堆叠上下文内部的子堆叠上下文的z-index只在父堆叠上下文中有意义。
总而言之:
z-index不为auto,opacity小于1的元素会构建堆叠上下文。
堆叠上下文可以嵌入其他堆叠上下文。
每个堆叠上下文和它的同级上下文是独立的。
每个堆叠上下文是自包含的。
上述内容就是怎么在CSS中使用z-index属性,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。