这篇文章主要讲解了“如何实现圣诞节倒计时页面特效”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何实现圣诞节倒计时页面特效”吧!
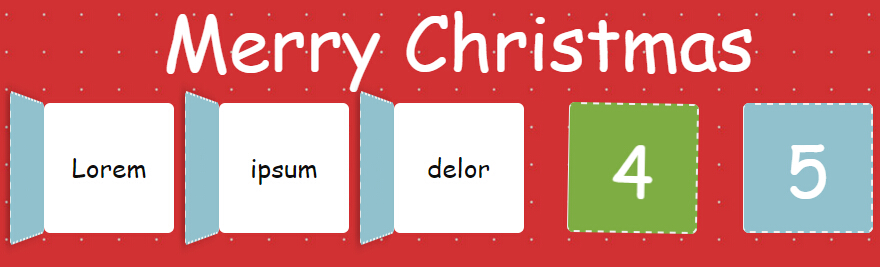
一起看下效果图:

实现的代码。
html代码:
代码如下:
<h2>
Merry Christmas</h2>
<ul>
<li>
<div class="door">
1</div>
</li>
<li>
<div class="door">
2</div>
</li>
<li>
<div class="door">
3</div>
</li>
<li>
<div class="door">
4</div>
</li>
<li>
<div class="door">
5</div>
</li>
<li>
<div class="door">
6</div>
</li>
<li>
<div class="door">
7</div>
</li>
<li>
<div class="door">
8</div>
</li>
<li>
<div class="door">
9</div>
</li>
<li>
<div class="door">
10</div>
</li>
<li>
<div class="door">
11</div>
</li>
<li>
<div class="door">
12</div>
</li>
<li>
<div class="door">
13</div>
</li>
<li>
<div class="door">
14</div>
</li>
<li>
<div class="door">
15</div>
</li>
<li>
<div class="door">
16</div>
</li>
<li>
<div class="door">
17</div>
</li>
<li>
<div class="door">
18</div>
</li>
<li>
<div class="door">
19</div>
</li>
<li>
<div class="door">
20</div>
</li>
<li>
<div class="door">
21</div>
</li>
<li>
<div class="door">
22</div>
</li>
<li>
<div class="door">
23</div>
</li>
<li>
<div class="door">
24</div>
</li>
<li>
<div class="door">
25</div>
</li>
</ul>
<p id="message">
</p>
css代码:
代码如下:
body {
background: url("xmas.jpg");
color: #fff;
font-family: 'Oleo Script', cursive;
padding: 20px;
font-weight: 400;
}
h2 {
margin:0;
font-size:75px;
line-height: 75px;
text-align: center;
font-weight: 400;
}
ul {
margin:0 auto 30px auto;
padding:0;
list-style-type:none;
max-width:900px;
width: 100%;
text-align: center;
user-select: none;
}
li {
font-weight: 400;
background-color: #fff;
box-sizing: border-box;
border-radius: 6px;
display: inline-block;
color:#111;
cursor:pointer;
font-size: 26px;
padding:15px;
margin:25px 12px;
width: 130px;
height:130px;
line-height: 100px;
text-align:center;
position: relative;
vertical-align:top;
user-select: none;
perspective: 800px;
transition: all 0.4s ease-in-out;
}
ul li:last-child {
background-size:cover;
display:block;
clear:both;
margin: 20px auto 0 auto;
width: 200px;
height: 275px;
}
ul li:last-child .door {
font-size: 100px;
width: 200px;
height: 275px;
line-height: 240px;
}
ul li:last-child .revealed {
line-height: 123px;
}
.door {
user-select: none;
color:#fff;
font-size: 70px;
position: absolute;
top:0;
left:0;
background-color: #91c1cc;
box-sizing: border-box;
border-top: 2px #eee dashed;
border-right: 2px #eee dashed;
border-bottom: 2px #eee dashed;
border-left: 1px #eee solid;
border-radius: 6px;
padding:15px;
width: 130px;
height:130px;
transform-origin: 0 40%;
transition: all 0.4s ease-in-out;
transform-style: preserve-3d;
}
.current .door {
background-color: #7EAD44;
}
.current .door.open{
color: #7EAD44;
}
.revealed {
user-select: none;
}
#message {
box-sizing: border-box;
color: #222;
display: none;
font-size: 24px;
padding: 20px;
background: #eddecb;
max-width: 500px;
width: 100%;
border-radius: 15px;
margin: 0 auto;
}
.open {
box-shadow: 14px 0px 15px -1px rgba(0,0,0,0.2);
color: #91c1cc;
transform: rotate3d(0, 1, 0, -98deg);
}
.jiggle {
animation: jiggle 0.2s infinite;
transform: rotate(-1deg);
}
@keyframes jiggle {
0% {
transform: rotate(-1deg);
}
50% {
transform: rotate(1deg);
}
}
@media screen and (min-width: 480px) {
li {
margin:25px 20px;
}
}</p>
<p>@media screen and (min-width: 768px) {
body {
background-size:150px;
}
p {
right: 6%;
top: 20%;
bottom: auto;
margin-left: auto;
left: auto;
}
}
js代码:
代码如下:
$(document).ready(function () {
var words = [
'Lorem ',
'ipsum ',
'delor',
'sit',
'amet',
'consect',
'adipisci',
'elit,',
'sed.',
'Eiusmod',
'tempor',
'a',
'enim',
'minim',
'season',
'nulla',
'dolore',
'sint',
'id',
'est',
'laboris',
'ut.',
'aute',
'laborum',
'toe'
];
var message = '';
var date = new Date();
var day = date.getDate();
var month = date.getMonth() + 1;
var scrolled = false;
var timeDelay = 200;
var cardReveal = function () {
$('#message').text(message).show();
};
if (month === 12) {
$('li').each(function (index) {
var adventwindow = index + 1;
var item = $(this);
if (day !== adventwindow && adventwindow < day) {
window.setTimeout(function () {
item.children('.door').addClass('open');
}, timeDelay);
}
timeDelay += 100;
if (adventwindow <= day) {
var word = words[index];
$(this).append('<div class="revealed">' + word + '</div>');
message = message + ' ' + word;
}
if (adventwindow === day) {
$(this).addClass('current');
$(this).addClass('jiggle');
}
$(this).on('click', function () {
if (adventwindow <= day) {
$(this).children('.door').toggleClass('open');
}
$(this).removeClass('jiggle');
if (day >= 25 && adventwindow === 25) {
messageReveal();
if (!scrolled) {
$('html, body').animate({ scrollTop: $('#message').offset().top }, 2000);
scrolled = true;
}
}
});
});
if (day >= 26) {
messageReveal();
}
}
});
感谢各位的阅读,以上就是“如何实现圣诞节倒计时页面特效”的内容了,经过本文的学习后,相信大家对如何实现圣诞节倒计时页面特效这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。