这篇文章主要介绍了html如何隐藏滚动条,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
html隐藏滚动条的方法:首先创建一个HTML示例文件;然后在body中设置内容区域,并在内容区域外层套一个p;最后设置p的样式为“overflow:hidden”即可。
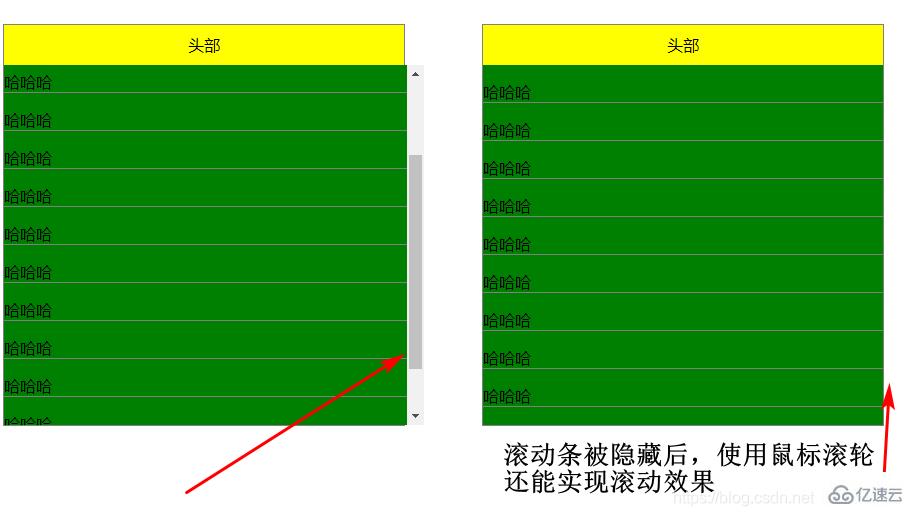
HTML隐藏滚动条,还带着滚动效果

在不出现滚动条的情况下,头部和内容区域宽度相等,但是内容 区域的内容太多,必须得保留滚动效果,不出现滚动条。
在内容区域外层套一个p,设置p的overflow:hidden样式,把内容区域的宽度设置为 “100% + 20px”;
<p style="width:400px;height:400px;border:1px solid gray"> <p style="height:40px;line-height:40px;background-color:yellow;text-align:center">头部</p> <p style="height:360px;width:400px;overflow:hidden"> <!-- 内层带滚动效果的p,宽度比父级p宽20px,滚动条被父p隐藏了 --> <p style ="height:360px;width:420px;background-color:green;overflow-y:scroll"> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> <p style="border-bottom:1px solid gray">哈哈哈</p> </p> </p> </p>

感谢你能够认真阅读完这篇文章,希望小编分享的“html如何隐藏滚动条”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。