小编给大家分享一下css中文乱码的解决方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
css中文乱码的解决办法:1、用“notepad++”打工编写的CSS文档;2、选择文件菜单"格式",弹出下拉菜单,选择下面的“以UTF-8格式编码”。
css中文乱码的解决办法:
第一,用notepad++打工你编写的CSS文档
这时候我们会看到中文是以乱码形式出现的

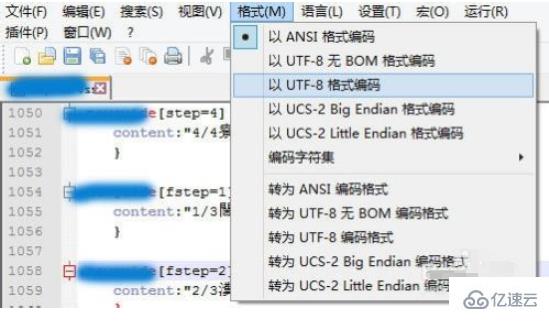
第二,选择文件菜单"格式",弹出下拉菜单,这时候我们发现,默认是“以ANSI格式编码”
选择下面的“以UTF-8格式编码”

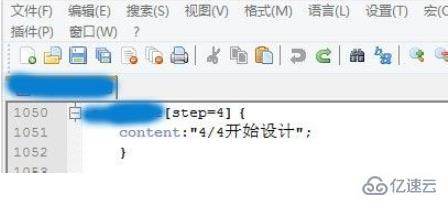
这时候你就会看到,刚才的文字乱码显示正常了
如图所示:

以上是“css中文乱码的解决方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。