这篇文章主要介绍了怎么使用Webstorm和Chrome来调试Vue项目,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要单独去配置一些东西,
所以这里整理自己搭建成功的过程分享出来。可能不同的Webstorm版本会导致效果不一样,所以这里先列出我的版本。
Webstorm版本: 2018.3.4
为了演示一个完整的示例,所以从创建项目开始,这里通过 vue脚手架命令 开始创建一个项目
vue init webpack debug-vue
如果运行成功就会创建一个名称为 debug-vue 的vue项目,我们通过 WebStorm 打开这个项目并运行,启动命令
npm run dev
启动成功后查看页面

这就代表这个项目运行成功,这里我们在代码添加一个按钮,等下我们通过点击这个按钮来查看Debug模式是否能够成功到打的断点处。
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>首页</h3>
<button @click="testMethods">测试bug断点</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
testMethods: function () {
alert("你点我我就跳出来")
}
}
}
</script>改好之后,再来查看页面 就变成这样了

很明显可以看出,当点击这个按钮会弹出一个框,说明绑定点击事件成功。


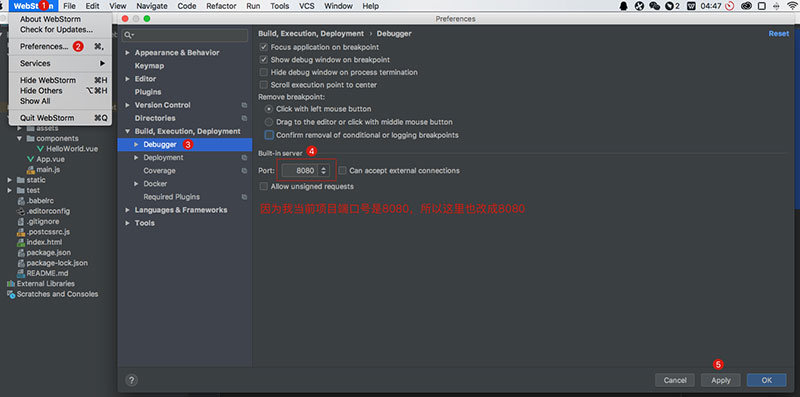
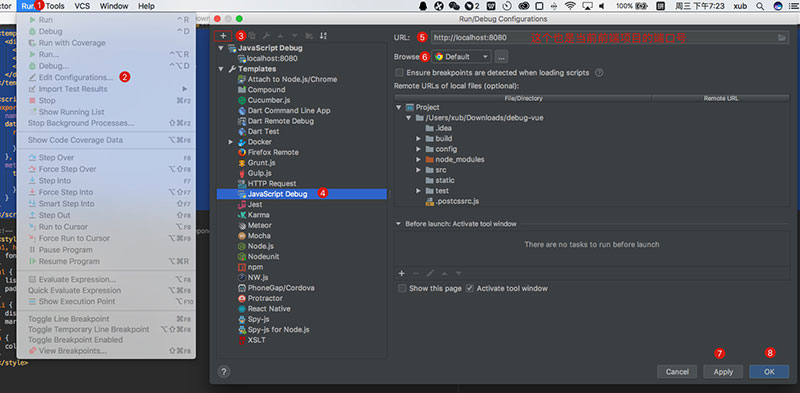
这样Webstorm就配置好了。
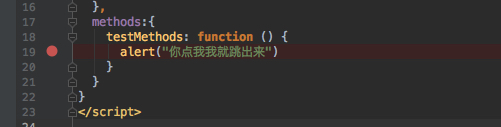
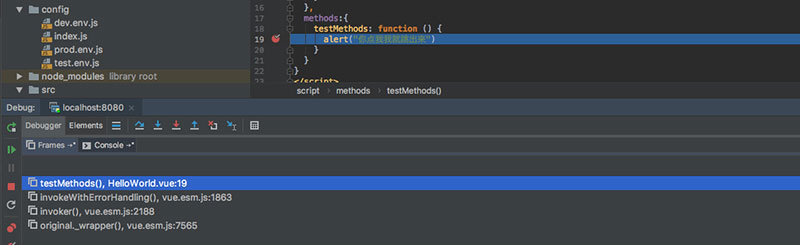
先在指定代码中添加一个断点,然后启动项目

启动项目,命令
npm run dev
启动成功后
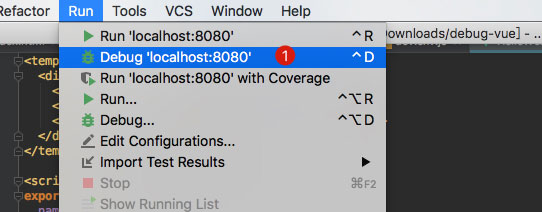
启动上面配置的调试按钮

测试

Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
感谢你能够认真阅读完这篇文章,希望小编分享的“怎么使用Webstorm和Chrome来调试Vue项目”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。