这篇文章给大家介绍怎么设置html文本框为只读,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
readonly 属性是一个布尔属性。
readonly 属性规定文本区域为只读。
在只读的文本区域中,无法对内容进行修改,但用户可以通过 tab 键切换到该控件,选取或复制其中的内容。
可以设置 readonly 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该文本区域的使用。然后,可以使用 JavaScript 来移除 readonly 属性的值,以使文本区域变为可编辑状态。
示例:
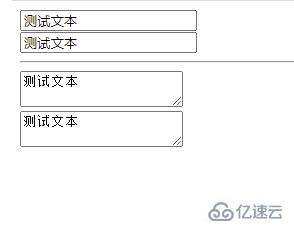
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input type="text" value="测试文本"/><br> <input type="text" value="测试文本" readonly="readonly"/> <hr> <textarea>测试文本</textarea><br> <textarea readonly>测试文本</textarea> </body> </html>


html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
关于怎么设置html文本框为只读就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。