这篇文章给大家分享的是有关html如何设置字体属性的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
html设置字体属性的方法:首先在html文件中,建立一个h2标签;然后在style中写css样式;接着设置文字大小的属性为“font-size:12px”;最后通过“color:red;”属性设置字体颜色即可。
本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
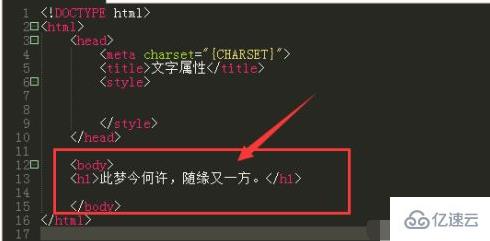
在html文件中,建立一个h2标签,然后在里面输入几个文字做演示,h2是标题标签,本身就带有特有的标题属性

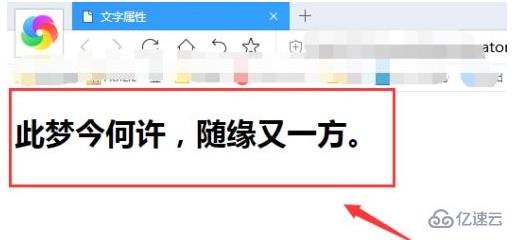
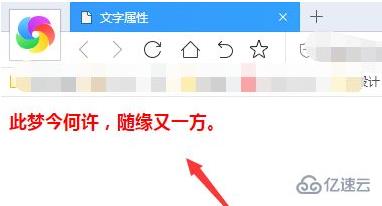
如图所示,在浏览器中可以看到,h2标题标签本身就带有字体加大、加粗的效果

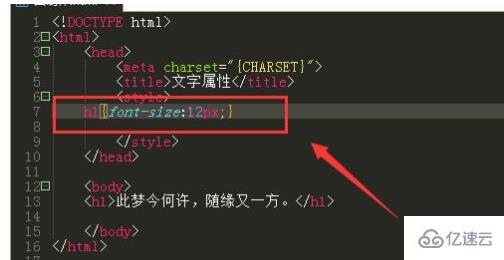
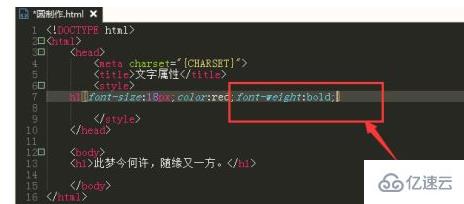
如果想要更换文字的大小、颜色设置时,我们要再style中写css样式,
也就是针对h2的标签属性,文字大小的属性是font-size:12px;后面是数值大小

如图,将文字设置为12像素后,字大小就变化了

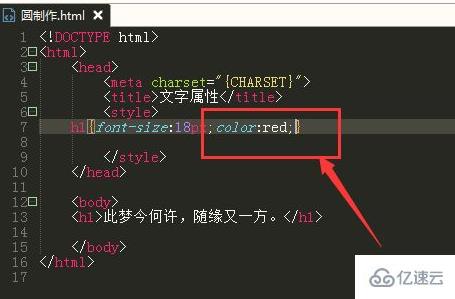
color:red;是文字的颜色属性设置,color颜色,后面是属性值,可以输入英文的颜色,或者输入RGB值也可以。

如图,将文字设置为了红色

普通文字的加粗效果属性是font-weight:bold;如果遇到没有修饰过的文字加粗时,就可以使用font-weight的加粗效果了。

html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
感谢各位的阅读!关于“html如何设置字体属性”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。