如何在html中设置单元格颜色?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
在html中,可以使用bgcolor属性设置单元格颜色,只需要在指定td标签中添加“bgcolor="颜色值"”样式即可。bgcolor属性规定文档的背景颜色,元素的背景是元素的总大小,包括填充和边界。
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>设置单元格背景颜色</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="400" height="100"> <caption> 成绩单 </caption> <tr align="center"> <th>姓名</th> <th>语文</th> <th>数序</th> <th>英语</th> <th>物理</th> <th>化学</th> </tr> <tr> <td>李</td> <td>94</td> <td>89</td> <td>87</td> <td bgcolor="#ffcc00">56</td> <td>97</td> </tr> <tr> <td>孙</td> <td>94</td> <td>87</td> <td bgcolor="#66ffcc">84</td> <td>86</td> <td>87</td> </tr> <tr> <td>王</td> <td bgcolor="#cc9999">82</td> <td bgcolor="#ff66ff">84</td> <td>87</td> <td>86</td> <td bgcolor="#ff3399">77</td> </tr> </table> </body> </html>
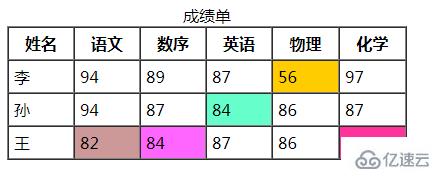
效果:

bgcolor 属性规定文档的背景颜色。
语法
<body bgcolor="value">
属性值

扩展资料:
兼容性注释
在 HTML 4.01 中,不赞成使用 body 元素的 bgcolor 属性;在 XHTML 1.0 Strict DTD 中,不支持 body 元素的 bgcolor 属性。
请使用 CSS 代替。
CSS 语法:
<body style="background-color:#E6E6FA">
关于如何在html中设置单元格颜色问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。