这篇文章主要介绍“JavaScript中的事件监听是什么”,在日常操作中,相信很多人在JavaScript中的事件监听是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript中的事件监听是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
addEventListener()方法将事件处理程序附加到指定的元素。
可以重写随机颜色,如下所示:
例:
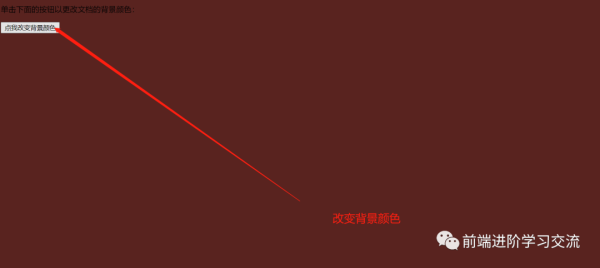
<!DOCTYPE html> <html> <title>项目(nhooo.com)</title> <body style="background-color: aqua;"> <p>单击下面的按钮以更改文档的背景颜色:</p> <button>点我改变背景颜色</button> <script> let btn = document.querySelector("button"); btn.addEventListener("click", bgChange); function bgChange() { let color = "rgb(" + random(255) + "," + random(255) + "," + random(255) + ")"; document.body.style.backgroundColor = color; } function random(number) { return Math.floor(Math.random() * (number + 1)); } </script> </body> </html>
将addEventListener()方法附加到按钮上。addEventListener()接受两个必填参数-要监听的事件和监听器回调函数。
element.addEventListener(event, listener, useCapture)
代码解析:
第一个参数是事件的类型(例如“ click”或“ mousemove”)。
第二个参数是事件发生时我们要调用的监听函数。
第三个参数是一个布尔值,指定是使用事件捕获。此参数是可选的。
注意:
不要为事件使用“ on”前缀。使用“ click”代替“ onclick”。
将所有代码放入addEventListener()方法中的匿名函数中是非常合适的,如下所示:
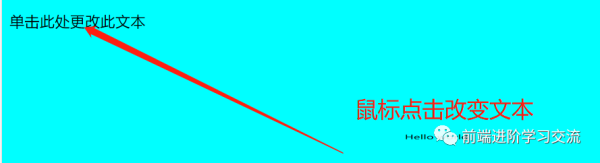
<script> let para = document.querySelector("#para"); para.addEventListener("click", function() { this.innerHTML = "Hello world"; }); </script>还可以引用外部“命名”函数:
示例
<script> let para = document.querySelector("#para"); para.addEventListener("click", changeText); function changeText() { para.innerHTML = "Hello world"; } </script>
事件监听似乎与事件处理程序属性非常相似,但是它们有一些优点。我们可以在同一元素上设置多个事件监听,如以下示例所示:
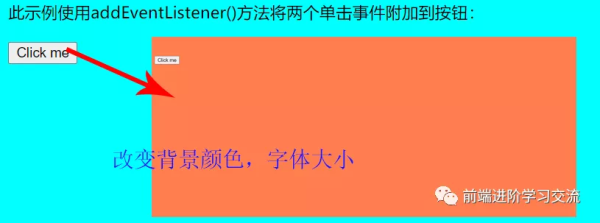
<script> document.querySelector("button").addEventListener("click", myFunc); document.querySelector("button").addEventListener("click", anotherFunc); function myFunc() { document.body.style.backgroundColor = "coral"; //改变背景颜色 } function anotherFunc() { document.body.style.fontSize = "2rem"; //改变字体大小 } </script>
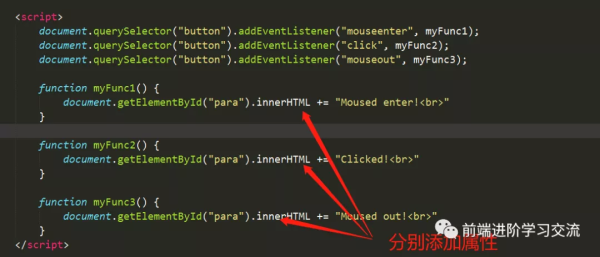
可以向元素添加不同类型的事件:
示例


传递参数值时,请使用匿名函数,该函数使用参数调用指定的函数:
例
var btn = document.querySelector("button"); btn.addEventListener("click", function() { myFunc(x, y); });
此外,可以addEventListener()在文档和窗口对象上使用。
本示例使用以下addEventListener()方法将click事件附加到文档:
document.addEventListener("click", function() { alert("Hello World!!!"); });使用该addEventListener()方法将调整大小(resize)事件附加到窗口:
window.addEventListener("resize", function() { box.innerHTML = Math.random(); });
当前,事件监听是处理JavaScript中事件的最常见和首选方式。
可以使用该removeEventListener()方法从元素中删除一个或所有事件。
语法:
var box = document.getElementById("para"); // Attach an event handler to a P element with id="para" box.addEventListener("mousemove", myFunc); // Remove the event handler from a P element with id="para" box.removeEventListener("mousemove", myFunc);案例:
<script> // 使用以下代码将事件处理程序附加到 id="para" var box = document.getElementById("para"); box.addEventListener("mousemove", myFunc); function myFunc() { box.innerHTML = Math.random(); } function removeHandler() { //从id="para"的P元素中删除事件处理程序 box.removeEventListener("mousemove", myFunc); } </script>
第一个参数是事件的类型(例如“ click”或“ mousemove”)。
第二个参数是事件发生时我们要调用的函数。
到此,关于“JavaScript中的事件监听是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。