жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Blogй“ҫжҺҘпјҡhttps://blog.51cto.com/13969817
еңЁејҖеҸ‘и®ҫи®ЎдёӯпјҢиӢҘйҒҮеҲ°й’ҲеҜ№зҪ‘з«ҷдёӯзҡ„иЎЁж јж ·ејҸеҒҡдҝ®ж”№пјҢжҲ‘们иҰҒеј•еҜјеӨ§е®¶дёҚиҰҒеҜ№иЎЁж јж јејҸиҝӣиЎҢе…Ёз«ҷзӮ№иҢғеӣҙзҡ„жӣҙж”№пјҢеҶ…зҪ®зҡ„иЎЁж је·Ҙе…·дёәдҪ жҸҗдҫӣдәҶдё°еҜҢзҡ„дҝ®ж”№йўңиүІгҖҒиҫ№жЎҶгҖҒйЎөзңүгҖҒйЎөи„ҡзӯүгҖӮ
дҪҶжҲ‘дёӘдәәи®ӨдёәпјҢдёҚеҗҢзҡ„иЎЁйңҖиҰҒеңЁдёҚеҗҢзҡ„еңәжҷҜдёӯжңүдёҚеҗҢзҡ„еӨ–и§ӮпјҢиҝҷз§Қжғ…еҶөдёӢпјҢдҪ еҸҜд»ҘеҜ№иЎЁдҪ“гҖҒиЎЁеӨҙпјҢиЎЁиЎҢйҮҚж–°е®ҡд№үCSSпјҢжңүзҒөжҙ»жҖ§жҳҜйқһеёёйҮҚиҰҒзҡ„пјҢиҝҷеңЁmodernдҪ“йӘҢдёӯжҳҜиЎҢдёҚйҖҡзҡ„пјҢеҝ…йЎ»еңЁдёҖдёӘз»Ҹе…ёзҡ„webйғЁд»¶йЎөйқўдҪҝз”ЁдёҖдёӘиЎЁж јпјҢдёӢйқўжҲ‘жқҘдёәеӨ§е®¶д»Ӣз»ҚдёҖдёӢеҰӮдҪ•е®һзҺ°зҡ„гҖӮ
зҺ°еңЁдҪ е°ҶзңӢеҲ°дёҖдёӘPageдёӯжҳҫзӨәзҡ„дәҶдёҖдёӘиЎЁж јпјҢдҪ еҸҜд»ҘйҖҡиҝҮеҠҹиғҪеҢәдёӯзҡ„йўқеӨ–ж ҮзӯҫиҝӣиЎҢи®ҫи®Ўпјҡ
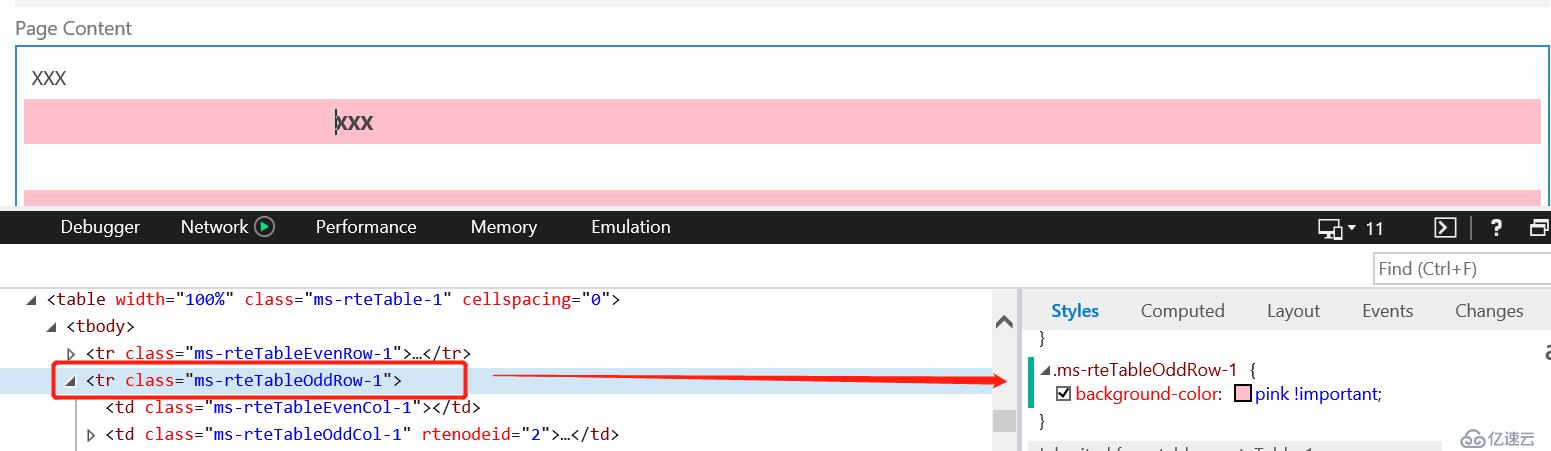
жҲ‘们иҝӣе…ҘDeveloper ToolsйЎөйқўпјҢжҲ‘们жқҘжӣҙж”№дёӢеёҰзҠ¶йўңиүІпјҢжҲ‘们жқҘдҪҝз”ЁжҢҮй’ҲиҜҶеҲ«еҮәеёҰзҠ¶еҢәеҹҹпјҢдҪ е°ҶзңӢеҲ°дёҖдёӘзұ»пјҡOddRow-1пјҢжҲ‘们жқҘе®ҡд№үдёҖдёӘruleпјҢдҪҝе…¶иғҢжҷҜеҸҳдёәзІүиүІгҖӮ
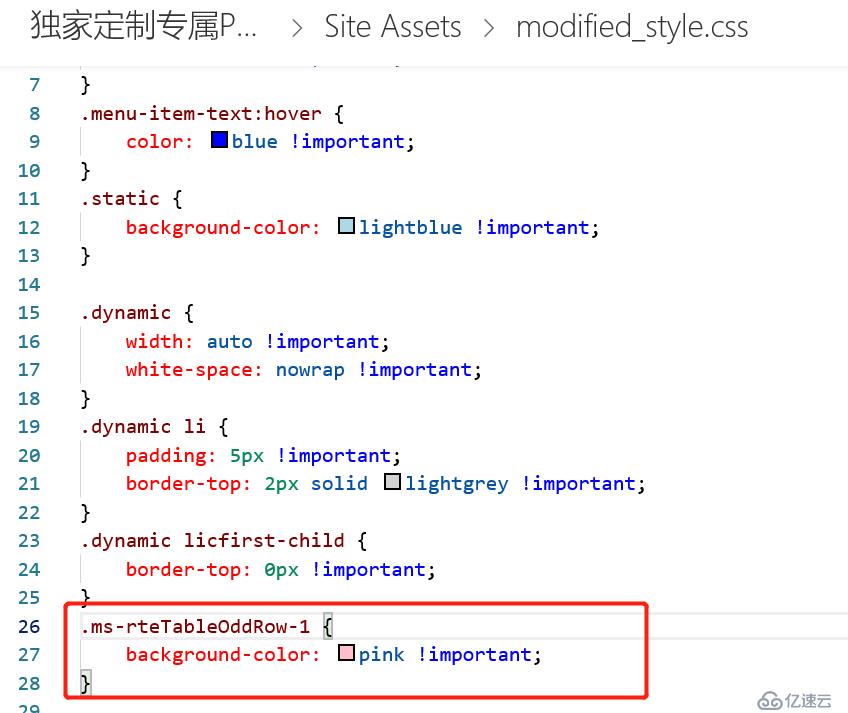
.ms-rteTableOddRow-1 {
background-color: pink !important;
}
еҰӮжһңиҝҷжҳҜдҪ зҡ„е®ҳ方规еҲҷпјҢиҜ·еӨҚеҲ¶иҝҷдёӘ规еҲҷеҲ°ж ·ејҸиЎЁдёӯпјҢ并дҝқеӯҳгҖӮ
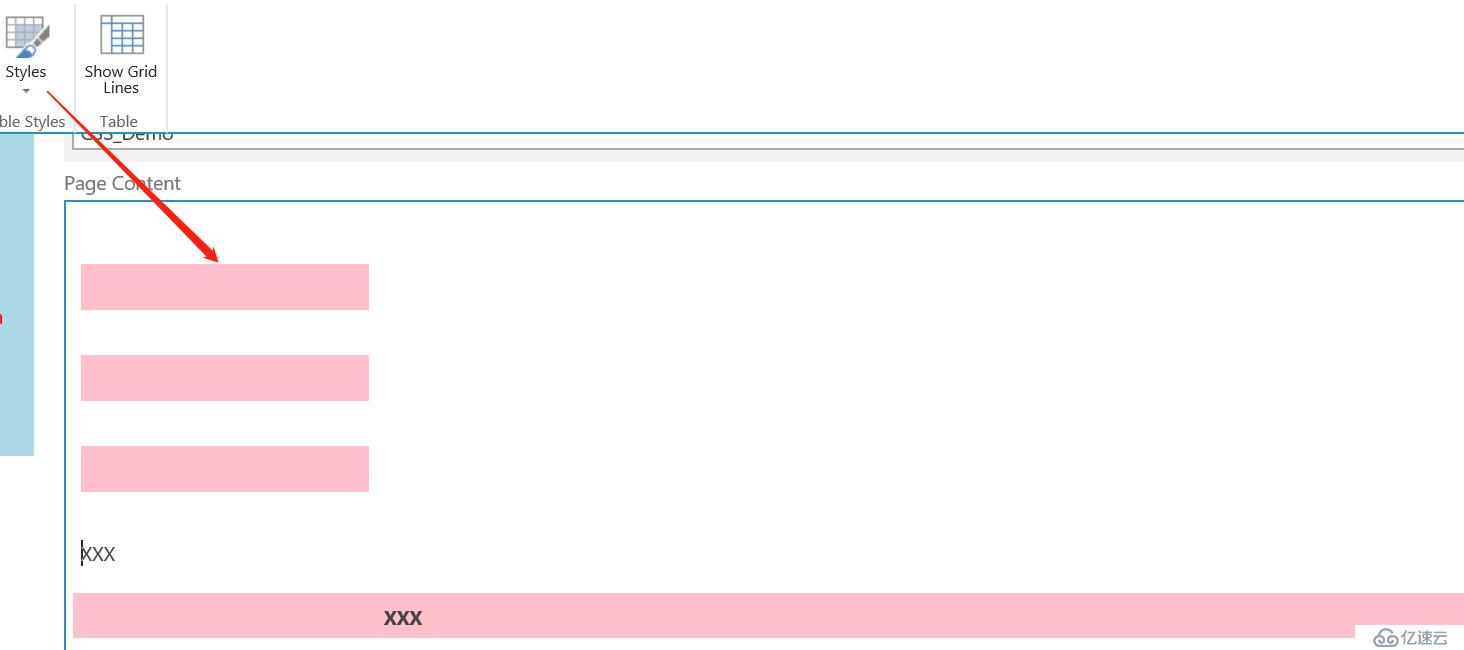
иҝ”еӣһеҲ°зҪ‘з«ҷйЎөйқўпјҢеҲ·ж–°дёҖдёӢпјҢжүҖжӣҙж”№зҡ„规еҲҷд»Қж—§еӯҳеңЁпјҢ然еҗҺжҲ‘们еҶҚжҸ’е…ҘдёҖдёӘиЎЁж јпјҢйҖүжӢ©д№ӢеүҚиЎЁж јзҡ„ж ·ејҸпјҡLight-bandedпјҢдҪ е°ҶеҸ‘зҺ°дҝқз•ҷдәҶеҲҡеҲҡзҡ„и®ҫзҪ®гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ