本篇内容主要讲解“JS有哪些开发小技巧”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JS有哪些开发小技巧”吧!
1. typeof 误解
声明一个变量 var a,typeof a 常被误解是求变量 a 的类型,其实是求变量 a 中「当前值的类型」。如图所示,当 a 的值发生改变时,typeof a 的结果也在发生变化。

2. 真假难辨
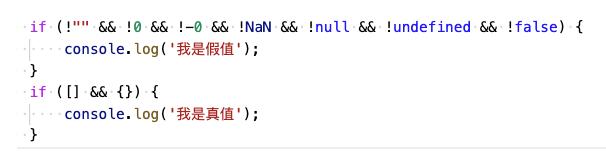
js 中的「假值」包含 ""、0、-0、NaN,、null、undefined、false,记住空字符串也是「假值」,而空数组 [] 和空对象 {} 却不是假值。通过下面代码可以验证一下:

3. == 与 ===

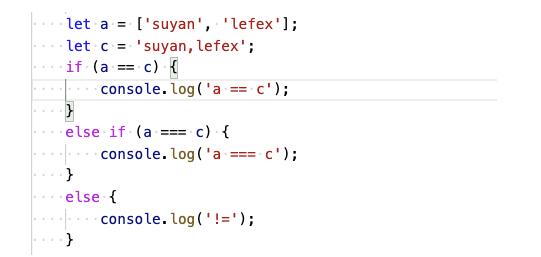
这段代码的打印结果是啥?结果是 a == c,看到这个结果我难以置信。== 和 === 的区别在于,== 检查「值相等」,而 === 检查「值和类型」相等。但这么说并不精确。正确的说法是,== 检查的是允许类型转换的情况下值的相等性,而 === 检查不允许类型转换的情况下值的相等性;因此,=== 经常被称为“严格相等”。
4. 类型之间比较

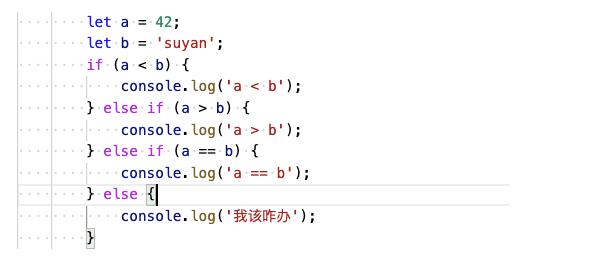
上面的打印结果是啥?结果打印的是”我该咋办“。原因是这样的, b 在 < 和 > 比较过程中,b 被转换成了无效数字 NaN,「规范设定 NaN 即不大于也不小于任何值」。== 比较结果为假是因为无论 42 == NaN 还是 "42" == "suyan" 都不可能为真。
5. 自己实现一个 isNaN 函数

这里利用了 NaN 值的一个特性,即 NaN 是整个语言中唯一和自身不相等的值。因此,NaN 是使得 x != x 为真的唯一值。
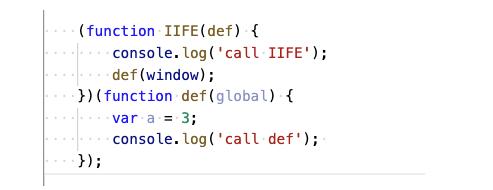
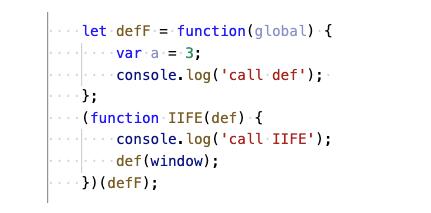
6. IIFE

别被上面的函数搞晕,换个姿势:

到此,相信大家对“JS有哪些开发小技巧”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。