本篇文章给大家分享的是有关Ubuntu中怎么搭建ASP.NET 5开发环境,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
0×01 Windows和Ubuntu双系统
之前都使用虚拟机装Linux的,这次既然要测试就认真一点吧,从硬盘中划出了100G的空间,参照网上的教程装了Ubuntu双系统。不过这个不是本文的重点,而且很容易就能搜到大量教程,具体就不说了。我参考的这篇文章:
http://www.linuxidc.com/Linux/2012-05/59663.htm
0×02 安装ASP.NET 5开发环境
下面重点开始了,主要步骤参照的微软的官方文档:
https://docs.asp.net/en/latest/getting-started/installing-on-linux.html
首先说明一下踩到的***个坑,因为很多命令都需要用到sudo,所以我干脆sudo bash把终端切换到了root,造成的后果就是后面建立的有些文件夹都是root的,导致后来在非root下用yo创建项目的时候出现权限错误,花了很 多时间才找到问题。所以为了少出现不必要的麻烦下面操作时建议大家还是老老实实用sudo。下面截图中可以看到我还是用的root,大家不要这样。
1 安装DNVM
首先准备开发环境搭建用到的工具。一般来说很可能系统自带了,不过以防万一还是运行一下,反正也很快:
sudo apt-get install unzip curl
这个命令会安装unzip和curl两个工具,用于解压和下载
什么是DNVM、DNX可以参照@张善友 的这篇文章http://www.cnblogs.com/shanyou/p/4589930.html 写的很全面
然后下载DNVM。官网文档给出了以下命令:
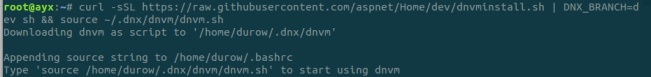
curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh
这里就用到刚刚准备好的curl了,不过一般系统都自带了。

按照系统提示在下载完后执行命令
source ~/.dnx/dnvm/dnvm.sh
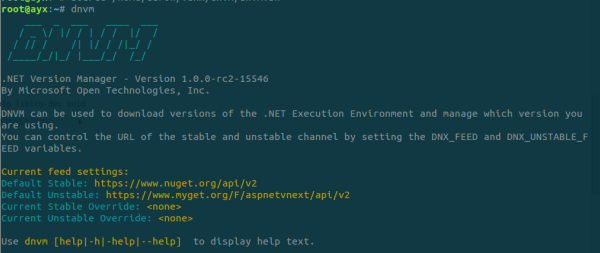
这样DNVM就安装完成了。可以输入dnvm看是否安装成功。

2 使用DNVM安装DNX
首先还是需要准备安装中用到的工具
sudo apt-get install libunwind8 gettext libssl-dev libcurl4-openssl-dev zlib1g libicu-dev uuid-dev
然后用DNVM安装DNX for.NET Core
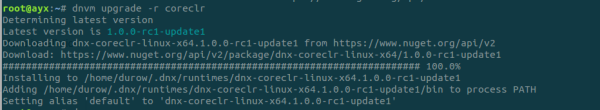
dnvm upgrade -r coreclr

然后使用DNVM安装DNX for Mono
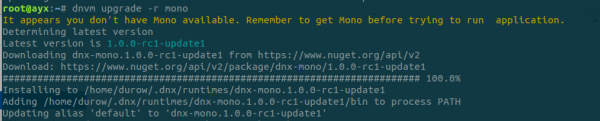
dnvm upgrade -r mono

安装时提示我的系统里没有Mono,需要安装。参照官网文档给出的链接,依次执行以下命令:
apt-key adv --keyserver keyserver.ubuntu.com –recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF
echo "deb http://download.mono-project.com/repo/debian wheezy main" | tee /etc/apt/sources.list.d/mono-xamarin.list
apt-get update
apt-get install Mono-Complete
3 安装libuv
为什么要安装这个东西呢,因为开发中需要运行本地Web服务测试啊,在Windows中我们有IIS Express,可是Linux中没有。官方推荐使用的是kestrel,而kestrel用到了libuv这个库,所以我们需要安装这个库。这个库是用 源码编译的方式安装的,命令比较多,反正我是一行一行复制着完成的,基本上复制完下一条命令的时间上一条命令就执行完成了,体验也算不错:)大致的过程就 是:安装编译需要的工具,下载并解压源代码,编译安装,加载共享库使新库生效。
sudo apt-get install make automake libtool curl
curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | sudo tar zxfv - -C /usr/local/src
cd /usr/local/src/libuv-1.4.2
sudo sh autogen.sh
sudo ./configure
sudo make
sudo make install
sudo rm -rf /usr/local/src/libuv-1.4.2 && cd ~/
sudo ldconfig
至此我们已经完成ASP.NET 5 开发环境的安装了。这样是不是就结束了呢?刚开始我也是这么想的,不过马上就意识到不对了。当我想建个测试工程的时候发现无法入手,在Windows上我 都是用VS新建解决方案,选择Web,然后选择用什么样的模板,可是在Linux下没有模板啊,总不能手动一个一个文件建立吧。然后继续看文档找到原来还 有Your First APS.NET ***pplication on XXX系列,不过里面没有Linux,参照Mac应该也没问题。
https://docs.asp.net/en/latest/tutorials/your-first-mac-aspnet.html
0×03 安装和配置开发工具
开发工具自然是visula Studio Code,官网下载
https://code.visualstudio.com/
下载后解压,直接运行Code即可使用。
建立项目时的模板是通过yeoman生成的。安装yeoman需要用npm,于是我们先安装npm
sudo apt-get install npm
npm和nodejs是相互依赖的,安装其中任意一个都会自动安装上另外一个。安装后可以使用
npm install -g yo bower grunt-cli gulp
来安装yeoman、bower、grunt-cli、gulp。不过问题来了,yeoman需要nodejs版本在0.12以上,而用apt- get安装的版本只是0.10,各种折腾都升级不了,包括使用传说中的n这个名字怪异但据说是专用于升级nodejs的工具都不行。在网上查来查去找到了 这边文章:
http://my.oschina.net/tbaby/blog/412052
里面有这么一条命令:
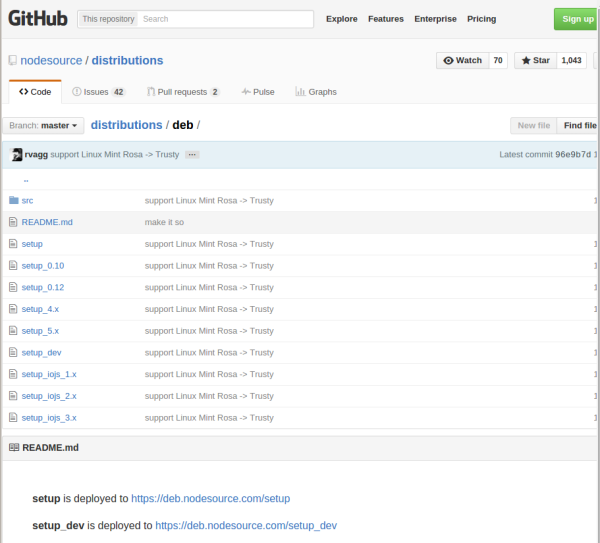
curl --silent --location https://deb.nodesource.com/setup_0.12 | sudo bash -
打开 https://deb.nodesource.com看了下我擦原来在这里

运行上面那条命令下载完成后还会提示

执行这条命令
sudo apt-get install nodejs
就可以安装***版本的nodejs了。安装完成后已经成了***的0.12.9

这样再使用npm安装yeoman等一系列工具就没有问题了,命令如下:
npm install -g yo bower grunt-cli gulp
yeoman是装好了,不过yeoman还不能生成针对ASP.NET的模板,这个也是需要我们安装的。使用以下命令来安装ASP.NET模板:
npm install -g generator-aspnet
安装完成后我们就可以使用yeoman建立工程了。进入我们想放置工程的目录,运行
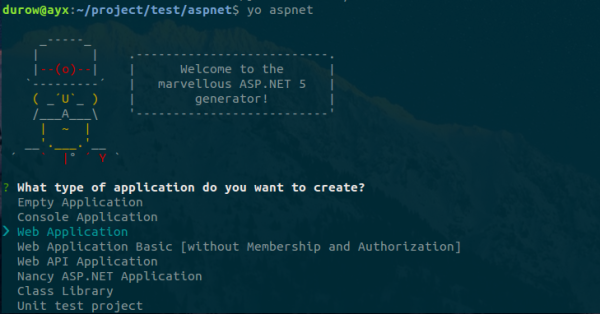
yo aspnet

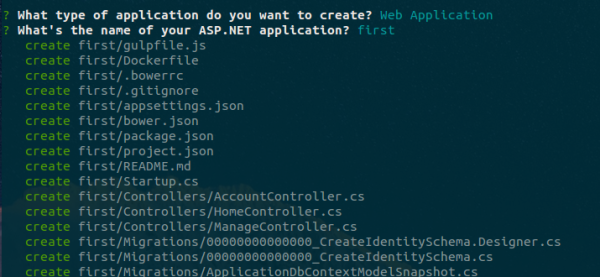
然后我们就看到了模板选择界面,我们选择WebApplication,然后会提示我们输入应用的名称,我们输入first,然后yeoman会帮我们创建first这个目录,然后把项目文件都建立好。

使用VSCode打开first目录会提示缺少依赖

在工程所在目录下执行下面命令
dnu restore
这样就可以解决依赖的问题。如果是***次restore要下载很多东西可能会花点时间。
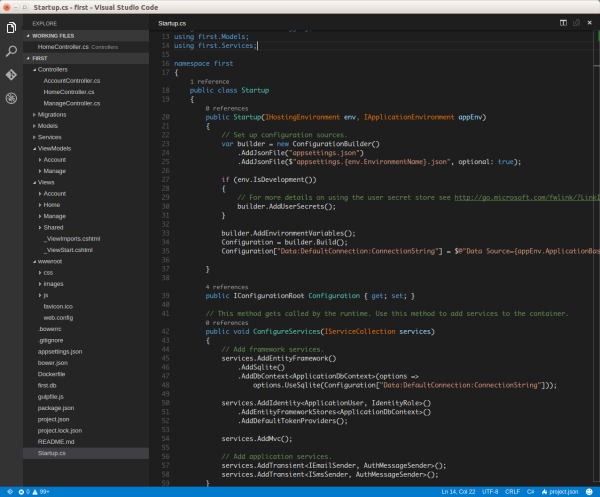
完成之后目录结构大概就是这样,跟用VS创建的一致。代码也会有属性和方法的引用提示。

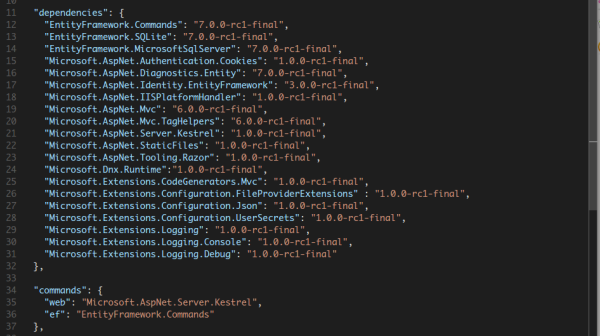
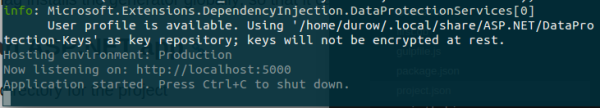
在工程的project.json文件中我们可以看到commands中友web这个命令,在dependency中我们也能找到相应的依赖。使用web这个命令就能开启kestrel服务。

在工程所在目录下执行
dnx web

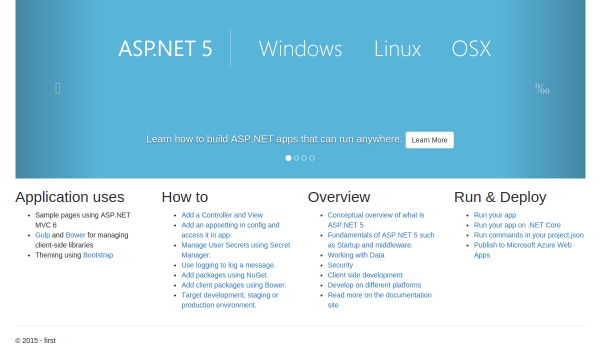
可以开启web服务,这样在浏览器中输入localhost:5000就能看到我们的页面了。

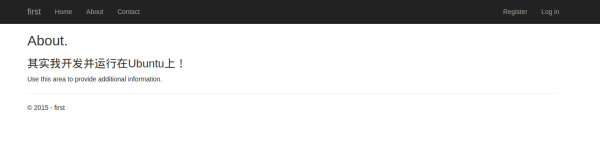
尝试把HomeController中About的消息改一下。必须要重启Web服务才能生效,这点不如用VS啊,VS可以直接改了保存然后F5刷新就能看效果,跟用脚本开发一样。

比较奇怪的是把dnx切换到coreclr后输入dnx没有任何反映,网上查也没看到问题出在哪里。有知道的请赐教。

以上就是Ubuntu中怎么搭建ASP.NET 5开发环境,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。