JavaScript 中Utility函数如何使用,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
检测浏览器
不同的浏览器有不同的navigator.useragent,可通过检查其值来检测浏览器类型。
例如:

Mac OS上的Chrome
此输出结果中有一个“chrome”字符串。

Mac OS上的Firefox
此输出结果中有一个“firefox”字符串。
所以只需要检查navigator.useragent中是否有浏览器品牌名,就可以检测浏览器类型。
const inBrowser =typeof window !== 'undefined' // get user agent constUA= inBrowser && window.navigator.userAgent.toLowerCase() // detect browser const isIE =UA&&/msie|trident/.test(UA) const isIE9 =UA&&UA.indexOf('msie 9.0') >0 const isEdge =UA&&UA.indexOf('edge/') >0 const isChrome =UA&&/chrome\/\d+/.test(UA) && !isEdge const isPhantomJS =UA&&/phantomjs/.test(UA) const isFF =UA&&UA.match(/firefox\/(\d+)/) // detect OS const isAndroid =UA&&UA.indexOf('android') >0 const isIOS =UA&&/iphone|ipad|ipod|ios/.test(UA)检测函数类型
函数类型有两种:
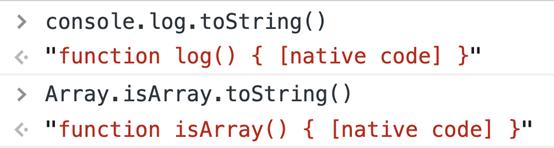
运行时环境提供的本机函数。例如 Array.isArray、console.log。
由用户编写的函数
在一些复杂案例中,可能需要对这两种类型函数进行区分。
那么如何在代码中区分这两种类型的函数呢? 很简单,它们在转换为字符串时会输出不同的结果。

本机函数

用户函数
当本机函数被转换为字符串时,输出结果总是包含native code。
由此可以写出如下函数:
functionisNative (func){ returntypeof func ==='function'&&/native code/.test(func.toString()) }转换hyphen-case为camelCase
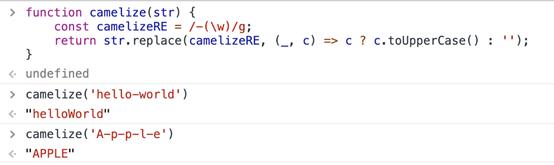
将hello-world字符串样式转换成helloWorld字符串样式是一个非常常见的需求。为此,可以使用正则表达式。
可以使用/-(\w)/g来匹配所有在–后面的小写字母,然后使用大写字母对它们进行替换。

functioncamelize(str) { const camelizeRE =/-(\w)/g; return str.replace(camelizeRE, (_, c) => c ? c.toUpperCase() : ''); }删除字符串中的HTML标签
出于安全考虑,经常需要从字符串中删除HTML标签。使用一个简单的正则表达式就能轻松完成这项任务。
conststripHTMLTags = str => str.replace(/<[^>]*>/g, '');

反转字符串
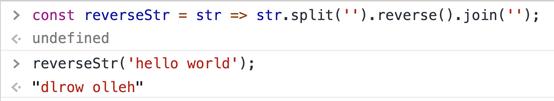
反转字符串是一个很常见的需求。为此,可以将一个字符串拆分为一个数组,然后反转该数组并将其连接。
conststripHTMLTags = str => str.replace(/<[^>]*>/g, '');

用逗号将数字格式化为字符串
为了使一个较大的数更易于阅读,经常会在数字中间加一些分隔符。
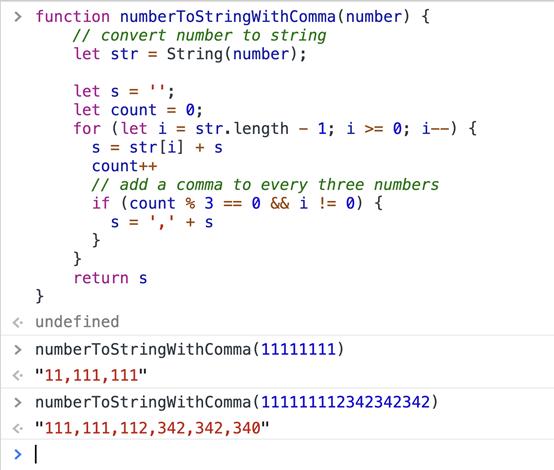
111111 => 111,111
123456789 => 123,456,789
通常每隔三个数字添加一个逗号。
functionnumberToStringWithComma(number) { // convert number to string let str =String(number); let s =''; let count =0; for (let i = str.length-1; i >= 0; i--) { s = str[i] + s count++ // add a comma to every three numbers if (count % 3==0&& i != 0) { s =','+ s } } return s }
转换字节单位为合理单位
在计算机中,文件的大小通常以字节为单位。但如果它是一个很大的数字,对人类来说则是不可读的。
例如,第一次看到98223445B这个数字时,人们很难有任何直观的感觉。但是如果使用93.7MB,就会对它非常熟悉。所以需要写一个便于阅读偏大数字的函数。
functionbytesToSize (bytes) { if (bytes ===0) return'0 B'; var k =1024; var sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'] var i =Math.floor(Math.log(bytes) / Math.log(k)) return (bytes / Math.pow(k, i)).toPrecision(3) +' '+ sizes[i] }
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。