怎么让Swing表格支持远程后台数据翻页,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
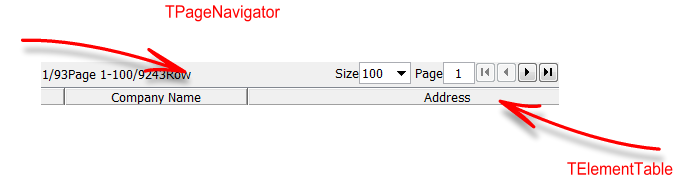
TWaver Java不但提供了TTable、TElementTable这些表格组件,而且还提供了表格翻页器TPageNavigator。让表格和翻页器结合工作,可以立刻做出一个非常标准的可翻页的表格界面,如下图。

要让这两个组件一起工作,直接这样new一个实例,并放在界面上就可以了:
TElementTable table = new TElementTable(); int[] pageSizes = { 100, 500, 1000 }; TPageNavigator nav=new TPageNavigator(table.getTablePaging(), pageSizes)其中nav就是一个普通的JPanel,可以放在界面的任何位置。而table可以和nav在界面上完全脱离显示,如何布局都可以。
不过,这个可以翻页的表格,只能翻页本地数据。也就是说,它只能翻已经放入TDataBox中的数据。例如我们一次性在TDataBox中加入了10000条数据,可以通过这个翻页器进行“每页100条、共有100页”这样的翻页操作。但是大多时候,我们需要的并不是“本地翻页”,而是“远程翻页”。所谓的远程翻页,也就是在每次翻页时候,TDataBox的数据需要被清空,并从远程服务器动态重新获取“下一页”的数据进行TDataBox加载并且显示。
如何做到这一点呢?只要用了TWaver Java这一“神器”,做到这一点就不难了。本文就通过一个例子,来说明如何定制一个翻页器,来拦截翻页动作,并从服务器获取翻页数据,进行动态显示。
TElementTable的翻页,实际上是靠一个TablePaging的接口来完成的。TWaver Java靠一个默认的TablePaging实现来完成了本地翻页。而我们要做的,就是创建一个远程翻页的TablePaging,来代替这个默认实现即可。
TablePaging接口定义了下面这些函数。大多数的函数,都是在问你一些简单的远端数据方面的问题:一共有多少记录?一页有多少条记录?一共有多少页?当前是第几页?
并且在***页、***一页、上一页、下一页等操作发生时,回调这个接口。所以,我们只要有了后台数据,就不难回答这些问题。
public interface TablePaging { public int getCurrentPageIndex(); public void setCurrentPageIndex(int currentPageIndex); public int getPageRowSize(); public void setPageRowSize(int pageRowSize); public int getPageTotalCount(); public int getTotalRowCount(); public void firstPage(); public void previousPage(); public void nextPage(); public void lastPage(); public void update(); public void addPageListener(PageListener pageListener); public void removePageListener(PageListener pageListener); }以上函数基本上都可以顾名思义地理解,就不多作介绍了。我们现在假设后台有一个数据库,里面有一个客户地址的table。通过一个SQL查询服务,我们可以获得这些翻页数据。根据这个假设,我们可以做下面的实现。
public class AddressTablePaging implements TablePaging { private SearchPane parent = null; private List pageListeners = new ArrayList(); private TElementTable table = null; private int pageIndex = 1; private int pageSize = 100; public AddressTablePaging(TElementTable table, SearchPane parent) { this.table = table; this.parent = parent; } private void loadPage() { table.getDataBox().clear(); try { int start = (pageIndex - 1) * pageSize; Collection<AddressVO> data = Server.searchAddress(..); for (AddressVO vo : data) { Node node = new Node(); node.setBusinessObject(vo); table.getDataBox().addElement(node); } } catch (Exception ex) { ex.printStackTrace(); JOptionPane.showMessageDialog(table, ex.getMessage()); } firePageChanged(); } @Override public void firstPage() { pageIndex = 1; loadPage(); } @Override public int getCurrentPageIndex() { return this.pageIndex; } @Override public int getPageRowSize() { return this.pageSize; } @Override public int getPageTotalCount() { try { int totalCount = getTotalRowCount(); int pageCount = totalCount / getPageRowSize(); if (totalCount % getPageRowSize() > 0) { pageCount++; } return pageCount; } catch (Exception ex) { ex.printStackTrace(); } return 0; } @Override public int getTotalRowCount() { try { return Server.getAddressTotalCount(.); } catch (Exception ex) { ex.printStackTrace(); } return 0; } @Override public void lastPage() { this.pageIndex = getPageTotalCount(); this.loadPage(); } @Override public void nextPage() { this.pageIndex++; this.loadPage(); } @Override public void previousPage() { if (this.pageIndex > 1) { pageIndex--; } this.loadPage(); } @Override public void setCurrentPageIndex(int pageIndex) { this.pageIndex = pageIndex; } @Override public void setPageRowSize(int pageSize) { this.pageSize = pageSize; } @Override public void addPageListener(PageListener pageListener) { this.pageListeners.add(pageListener); } @Override public void removePageListener(PageListener pageListener) { this.pageListeners.remove(pageListener); } public void firePageChanged() { for (int i = 0; i < this.pageListeners.size(); i++) { PageListener pageListener = (PageListener) this.pageListeners.get(i); pageListener.pageChanged(); } } @Override public void update() { } }在上面代码中,所有的翻页函数,都会集中调用loadPage()这个函数,从后台真正获取数据。而函数getTotalRowCount则负责
从后台获得“一共有多少条记录”。其他函数,基本进行转发即可。
另外一个需要注意的就是removePageListener/addPageListener等函数。主要用于对监听器进行管理,包括注册、删除、触发通知等等。
这些也是必须要实现的,不过很简单,用一个ArrayList维护就行了,触发时间时候,直接遍历、回调即可。
具体通过SQL从后台调用数据的实现,这里就不介绍了。相信每一个实际项目都有不同的数据库、接口、调用方法方面的差别。这里只是点到为止。
有了这个翻页器,我们就可以直接用在表格中了。下面继承一个表格,并用这个翻页器。
public class AddressTable extends TElementTable { public AddressTablePaging getTablePaging() { return tablePaging; } }这样,默认翻页器被替换,新的后台翻页器被置入表格中。***,再通过本文最开始提供的两行代码把表格放入界面中,程序就基本完成了。
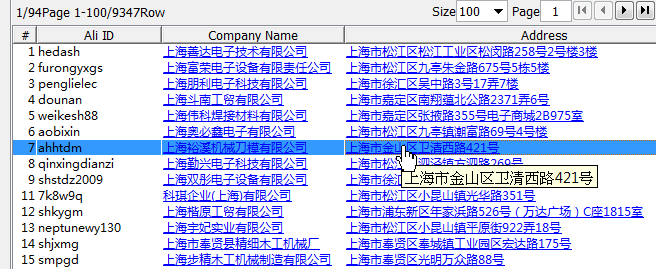
int[] pageSizes = { 100, 500, 1000 }; this.add(new TPageNavigator(table.getTablePaging(), pageSizes), BorderLayout.CENTER);其中pageSizes数组是定义了界面上每页条数的下拉列表选项,我们可以根据实际应用自己设置,如下图:

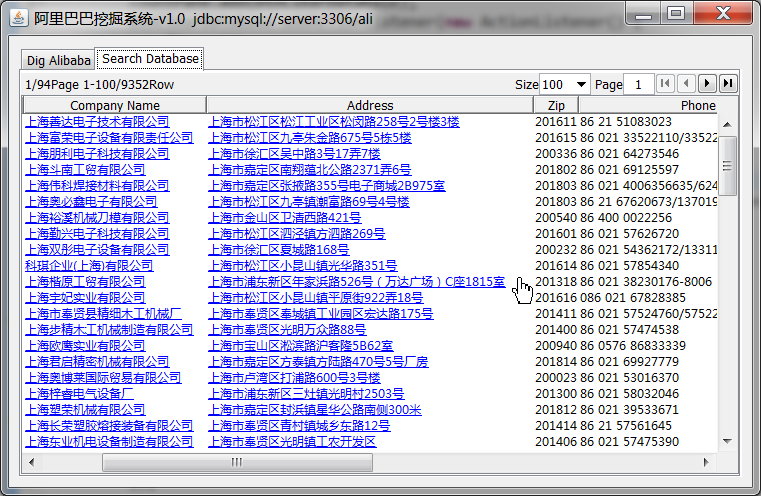
这样,一个完整的后台翻页程序就完成了。给表格设置好列、在后台添加一些数据,跑起来会是这样(翻页观看)

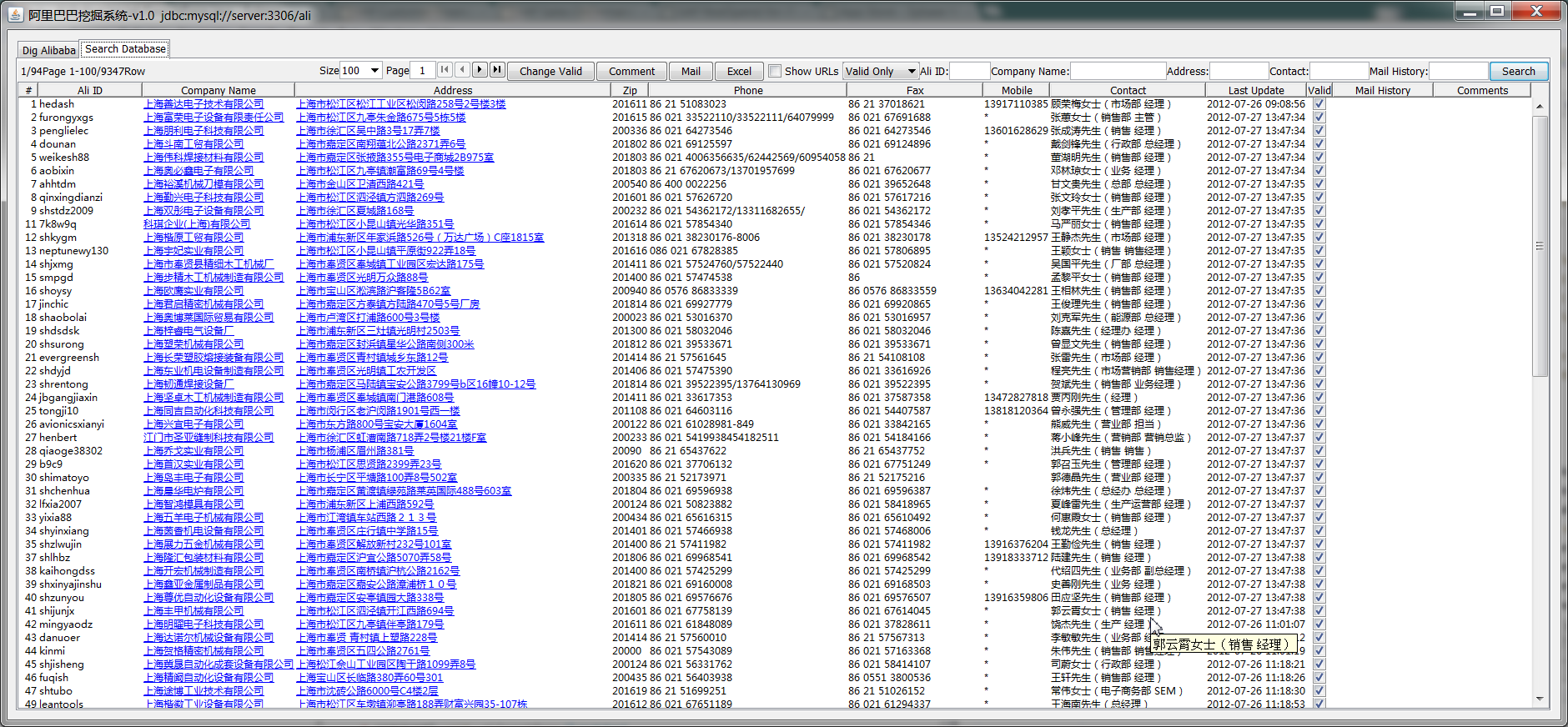
如果再增加一些查询字段等,就更帅了:

对了,***,再顺便给大家介绍一下表格中的可点击连接是如何做的:

要做这种可点击链接,首先要做3件事:1是显示link,2是显示手形状的光标,3是响应鼠标点击动作。对于1,可以来个“釜底抽薪”:在表格上从根儿上拦截prepareRenderer然后对文字动态修改为html的a标签的连接方式进行处理:
@Override public Component prepareRenderer(TableCellRenderer renderer, int row, int column) { Element element = this.getElementByRowIndex(row); AddressVO vo = (AddressVO) element.getBusinessObject(); Component com = super.prepareRenderer(renderer, row, column); if (!vo.isValid()) { com.setForeground(Color.red); } else { com.setForeground(Color.black); } if (column == 2 || column == 3) { String text = ((JLabel) com).getText(); text = "<html><a href=\"#\">" + text + "</a></html>"; ((JLabel) com).setText(text); } return com; }对于手形光标,可以通过监听鼠标移动,是否位于链接文字上方来动态修改光标:
this.addMouseMotionListener(new MouseMotionAdapter() { @Override public void mouseMoved(MouseEvent e) { int row = rowAtPoint(e.getPoint()); int column = columnAtPoint(e.getPoint()); setCursor(Cursor.getDefaultCursor()); if (row >= 0 && column >= 0) { if (column == 2 || column == 3) { setCursor(Cursor.getPredefinedCursor(Cursor.HAND_CURSOR)); } } } });***,对于点击动作,可以通过给table添加鼠标监听器完成:
this.addMouseListener(new MouseAdapter() { @Override public void mouseClicked(MouseEvent e) { int row = rowAtPoint(e.getPoint()); int column = columnAtPoint(e.getPoint()); setCursor(Cursor.getDefaultCursor()); if (row >= 0 && column >= 0) { if (column == 2 || column == 3) { Object value = getValueAt(row, column); //do your action here. } } } });至此,一个完整的可后台翻页、可鼠标点击超链接的综合型table就完成了。在实际使用中,还可以增加更复杂的翻页和显示效果。例如在TWaver的兄弟产品2BizBox免费ERP软件中,就有大量这样的应用,感兴趣的朋友可以到2BizBox.cn去下载安装一个玩一玩。

关于怎么让Swing表格支持远程后台数据翻页问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。