这篇文章主要讲解了“JavaScript有哪些常用的语句”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript有哪些常用的语句”吧!
表达式语句
复合语句和空语句
复合语句
空语句
声明语句
var
function
条件语句
if
if/else
else if
switch
循环
while
do/while
for
for/in
跳转
标签语句
break语句
continue语句
return语句
throw语句
try/catch/finally语句
其他语句类型
with语句
debugger语句
“use strict”
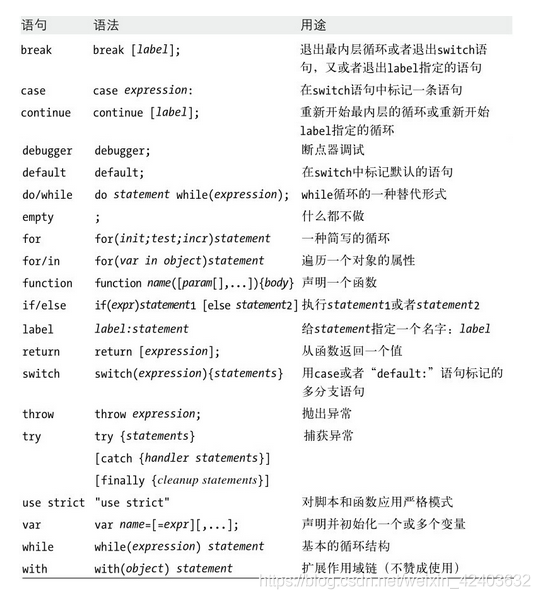
总结表
具有副作用的表达式是JavaScript中最简单的语句
a= "hello"+name; i *= 3; a++; delete o.x; alert(a); window.close();
JavaScript中还可以将多条语句联合在一起,形成一条复合语句(compound statement)。只须用花括号将多条语句括起来即可。
{
x=a;
y=b;
alert(x);
alert(y);
}关于语句块有几点需要注意
第一,语句块的结尾不需要分号。块中的原始语句必须以分号结束,但语句块不需要。
第二,语句块中的行都有缩进,这不是必需的,但整齐的缩进能让代码可读性更强,更容易理解。
最后,需要注意,JavaScript中没有块级作用域,在语句块中声明的变量并不是语句块私有的。
空语句(empty statement)则恰好相反,它允许包含0条语句的语句。
; for(i=0;i<a.lengthl;a[i++]=0); if(a==0);
var语句用来声明一个或者多个变量
var i; var j=0; var a,b; var x=0,y=1;
var声明的变量是无法通过delete删除的。
如果var语句中的变量没有指定初始化表达式,那么这个变量的值初始为undefined。
关键字function用来定义函数
var f = function(x){ return x+1; }
function f (x) {return x+1; }f是要声明的函数的名称的标识符。
函数名之后的圆括号中是参数列表,参数之间使用逗号分隔。
当调用函数时,这些标识符则指代传入函数的实参。
函数体是由JavaScript语句组成的,语句的数量不限,且用花括号括起来。
在定义函数时,并不执行函数体内的语句.
if (username == null) //如果username是null或者undefined username = "J" //对其进行定义
嵌套使用if语句时,必须注意确保else语句匹配正确的if语句
if(i == j)
{
if(j==k){
console.log("i等于k");
}
}else{ //i不等于j时执行else的语句块
console.log("i不等于j");
}if (n == 1){
//执行代码块
}else if (n == 2){
//执行代码块
}else{
//之前的条件都为false时执行这里的代码块
}switch(n){
case 1:
//如果n === 1,执行这里的代码块
break; //停止执行
case 2:
//如果n === 2,执行这里的代码块
break; //停止执行
case 3:
//如果n === 3,执行这里的代码块
break; //停止执行
default:
//如果都不匹配执行这里的代码块
break; //停止执行
}JavaScript中有4种循环语句:while、do/while、for和for/in。
var count = 0;
while (count < 10){
//count小于10时执行代码块
console.log(count);
count++;//控制count避免出现无限循环(死循环)
}变量count的初始值是0,在循环执行过程中,它的值每次都递增1。当循环执行了10次,表达式的值就变成了false(即,变量count的值不再小于10),这时while就会结束,JavaScript解释器将执行程序中的下一条语句。
do/while循环和while循环非常相似,只不过它是在循环的尾部而不是顶部检测循环表达式,这就意味着循环体至少会执行一次。
var count = 0;
do {
//count小于10时执行代码块
console.log(count);
}while (count++ < 10);首先,do循环要求必须使用关键字do来标识循环的开始,用while来标识循环的结尾并进入循环条件判断;其次,和while循环不同,do循环是用分号结尾的。
for(1;2;3) 1,2,3分别负责初始化操作、循环条件判断和计数器变量的更新。
输出数字0~9
for (var count=0;count<10;count++) console.log(count);
for (variable in object)
variable通常是一个变量名,也可以是一个可以产生左值的表达式或者一个通过var语句声明的变量,总之必须是一个适用于赋值表达式左侧的值。
object是一个表达式,这个表达式的计算结果是一个对象。
遍历对象属性成员
for (var p in o) console.log(o[p])
语句是可以添加标签的,标签是由语句前的标识符和冒号组成.
通过给语句定义标签,就可以在程序的任何地方通过标签名引用这条语句。也可以对多条语句定义标签,尽管只有在给语句块定义标签时它才更有用,比如循环和条件判断语句。通过给循环定义一个标签名,可以在循环体内部使用break和continue来退出循环或者直接跳转到下一个循环的开始。break和continue是JavaScript中唯一可以使用语句标签的语句。
m: while(a != null){
....
continue m;
....
}单独使用break语句的作用是立即退出最内层的循环或switch语句。
当循环终止条件非常复杂时,在函数体内使用break语句实现这些条件判断的做法要比直接在循环表达式中写出这个复杂终止条件的做法简单很多。
for (var i = 0;i<a.length; i++){
if(a[i]==target)break;
}JavaScript中同样允许break关键字后面跟随一个语句标签
break mname;
continue语句和break语句非常类似,但它不是退出循环,而是转而执行下一次循环。continue语句的语法和break语句语法一样简单.
continue; continue mname;
return语句只能在函数体内出现,如果不是的话会报语法错误。当执行到return语句的时候,函数终止执行,并返回return 后面的值。
如果没有return语句,则函数调用仅依次执行函数体内的每一条语句直到函数结束,最后返回调用程序。
所谓异常(exception)是当发生了某种异常情况或错误时产生的一个信号。抛出异常,就是用信号通知发生了错误或异常状况。捕获异常是指处理这个信号,即采取必要的手段从异常中恢复。在JavaScript中,当产生运行时错误或者程序使用throw语句时就会显式地抛出异常。
function factorial(x){
if(x<0) throw new Error("x不能是负数");
//如果输入参数是非法的,则抛出一个异常
return f;
}其中try从句定义了需要处理的异常所在的代码块。catch从句跟随在try从句之后,当try块内某处发生了异常时,调用catch内的代码逻辑。catch从句后跟随finally块,后者中放置清理代码,不管try块中是否产生异常,finally块内的逻辑总是会执行。尽管catch和finally都是可选的,但try从句需要至少二者之一与之组成完整的语句。
try{
//需要处理的异常的代码块
}catch(e){
//try语句抛出异常后 执行这里的代码
//可以基于特定的原因处理这个异常
//可以通过throw语句重新抛出异常
}finally{
//不管try语句块是否抛出了异常,这里的代码总是执行
//终止try语句块的方式有:
//1.正常终止,执行完语句块的最后一条语句
//2.通过break、continue或return语句终止
//3.抛出一个异常,异常被catch捕获
//4.抛出一个异常,异常未被捕获,继续向上传播
}一个可以按序检索的对象列表,通过它可以进行变量名解析。with语句用于临时扩展作用域链。
可能会使用类似下面这种表达式来访问一个HTML表单中的元素:
document.forms[0].address.value
如果这种表达式在代码中多次出现,
则可以使用with语句将form对象添加至作用域链的顶层:
with(document.forms[0]){
name.value='';
address.value='';
email.value='';
}这种方法减少了大量的输入,不用再为每个属性名添加document.forms[0]前缀。这个对象临时挂载在作用域链上,当JavaScript需要解析诸如address的标识符时,就会自动在这个对象中查找。
debugger语句通常什么也不做。然而,当调试程序可用并运行的时候,JavaScript解释器将会(非必需)以调式模式运行。实际上,这条语句用来产生一个断点(breakpoint),JavaScript代码的执行会停止在断点的位置,这时可以使用调试器输出变量的值、检查调用栈等。
“use strict”是ECMAScript 5引入的一条指令。指令不是语句(但非常接近于语句)。
使用“use strict”指令的目的是说明(脚本或函数中)后续的代码将会解析为严格代码(strict code)。如果顶层(不在任何函数内的)代码使用了“use strict”指令,那么它们就是严格代码。如果函数体定义所处的代码是严格代码或者函数体使用了“use strict”指令,那么函数体的代码也是严格代码。如果eval()调用时所处的代码是严格代码或者eval()要执行的字符串中使用了“scrict code”指令,则eval()内的代码是严格代码。

感谢各位的阅读,以上就是“JavaScript有哪些常用的语句”的内容了,经过本文的学习后,相信大家对JavaScript有哪些常用的语句这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。