这篇文章主要介绍如何使用vue ElementUI的from表单实现登录效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
不了解ElementUI官方网站 https://element.eleme.cn/#/zh-CN 对 ElementUI 进行基本的了解.
1.1 ElementUI的使用 首先在项目中 通过指令 npm i element-ui S 安装ElementUI
1.2 然后在官网中找到 from表单 然后就可以基本的布局了
那么下面是我已经写好的框架
<el-form
label-position="top"
label-width="100px" class="demo-ruleForm"
:rules='rules'
:model='rulesForm'
status-icon
ref='ruleForm'
>
<el-form-item label="用户名" prop="name">
<el-input type="text" v-model="rulesForm.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="rulesForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button>重置</el-button>
</el-form-item>
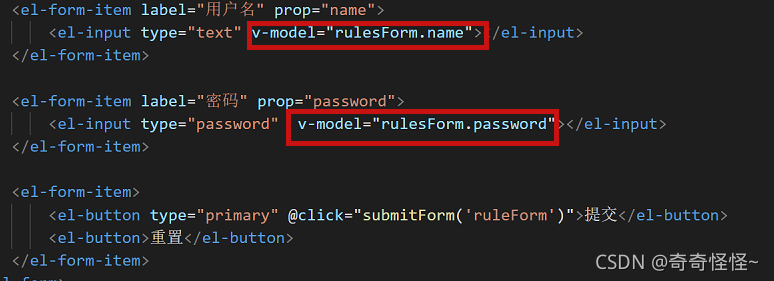
</el-form>这些代码对应的效果

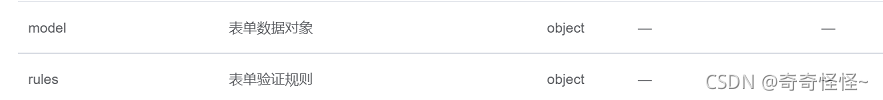
其中有用到一些 ElementUI 一些属性 此处 小编就不解释了 官网上都有 那么我就放一些截图 方便大家 查看这些属性


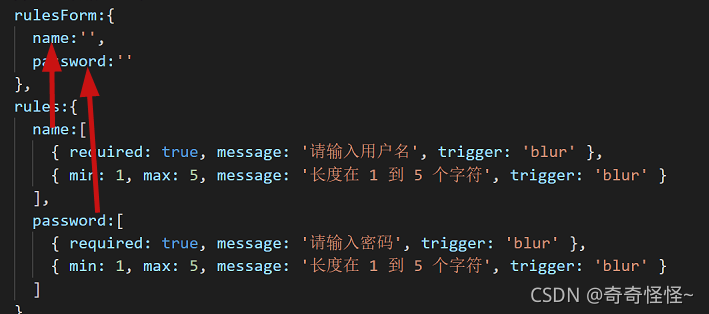
然后 其中 rules和model 配合使用 做一些input框输入规则

然后 这两个规则绑定给 账号密码框

ElementUI 布局就这么点操作

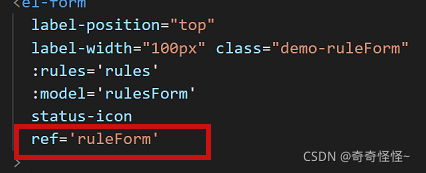
我们通过 ref 可以 更好的 拿到 标签内的属性
下面是 将输入框内的内容传给后台的方法
methods: {
submitForm(fromName){
this.$refs[fromName].validate((valid)=>{
if(valid){
//如果校检通过,在这里向后端发送用户名和密码
login({
name:this.rulesForm.name,
password:this.rulesForm.password
}).then((data)=>{
if(data.code==0){
localStorage.setItem('token',data.data.token)
window.location.href='/'
}
if(data.code==1){
this.$message.error(data.mes)
}
})
}else{
console.log('error submit!!')
return false
}
})
}
}其中有一个 login 是 我们封装后端 的一个接口所得的方法

这个方法绑定给提交按钮

然后我们输入已有的账号密码 点击提交按钮 就可以登录了
然后 就是我们渲染 登录的 一些信息了
以上是“如何使用vue ElementUI的from表单实现登录效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。