жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢwebpackеҰӮдҪ•е®һзҺ°жҮ’еҠ иҪҪе’Ңйў„еҠ иҪҪпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
дёәдәҶзңӢзҡ„ж–№дҫҝпјҢindex.jsдёӯзҡ„д»Јз Ғйқһеёёз®ҖеҚ•
console.log('index.jsжү§иЎҢдәҶ')
import { test } from './test.js'
document.getElementById('btn-wrap').onclick = function () {
test()
}test.js
console.log('test.jsжү§иЎҢдәҶ')
export function test() {
const value = 'hello world'
console.log('test value: ', value)
}еңЁindex.htmlдёӯж·»еҠ жҢүй’®
<button id='btn-wrap'>зӮ№еҮ»</button>
жү§иЎҢwebpackе‘Ҫд»Өпјҡ

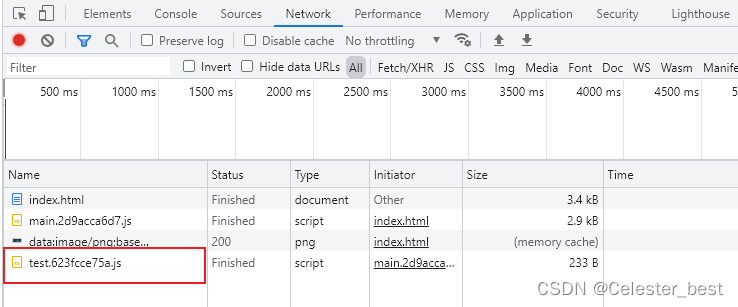
еҸҜд»ҘзңӢеҲ°жІЎжңүзӮ№еҮ»жҢүй’®ж—¶пјҢtest.jsе°ұе·Із»ҸеҠ иҪҪдәҶ гҖӮеҰӮжһңtest.jsжҜ”иҫғеӨ§пјҢеҠ иҪҪжҜ”иҫғиҖ—жҖ§иғҪгҖӮжҲ‘们е°ұеёҢжңӣиғҪеңЁйңҖиҰҒдҪҝз”Ёзҡ„ж—¶еҖҷеңЁеҠ иҪҪ
дҝ®ж”№index.jsдёӯзҡ„д»Јз Ғ
console.log('index.jsжү§иЎҢдәҶ')
// import { test } from './test.js'
// document.getElementById('btn-wrap').onclick = function () {
// test()
// }
document.getElementById('btn-wrap').onclick = function () {
console.log('==== зӮ№еҮ»жҢүй’®')
import(/*webpackChunkName:'test' */"./test")
.then(({test}) => {
console.log('testеҠ иҪҪжҲҗеҠҹ')
test()
})
.catch(error => {
console.log('testеҠ иҪҪеӨұиҙҘ error:', error)
})
}еҶҚж¬Ўжү§иЎҢwebpackе‘Ҫд»ӨпјҢеңЁжөҸи§ҲеҷЁдёӯжҹҘзңӢж—Ҙеҝ—
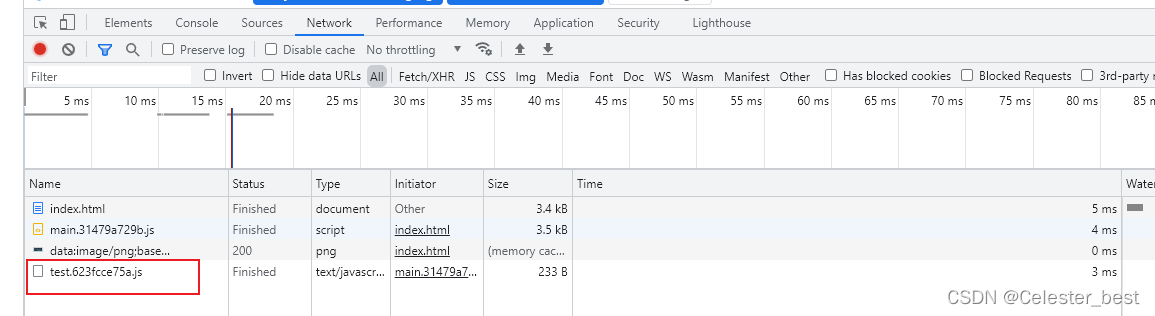
зӮ№еҮ»жҢүй’®д№ӢеүҚеҸӘеҠ иҪҪдәҶindex.js

зӮ№еҮ»жҢүй’®пјҡ

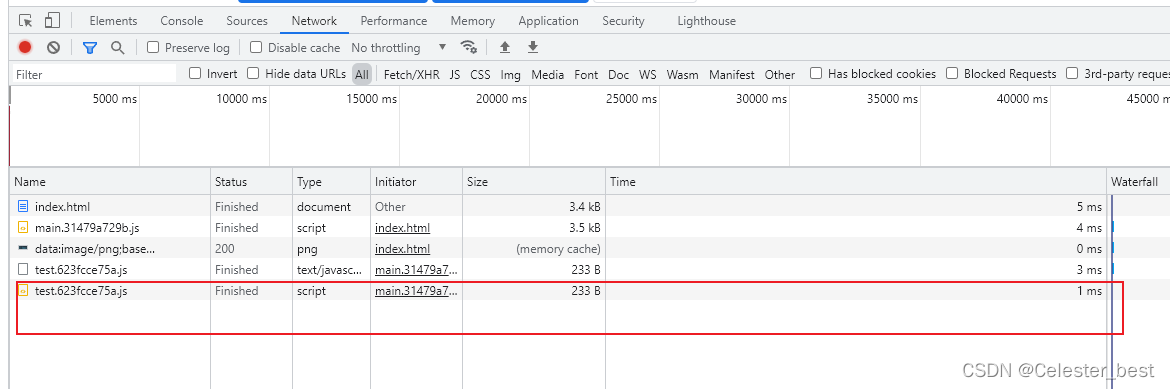
еҸҜд»ҘзңӢеҲ°зӮ№еҮ»жҢүй’®д№ӢеҗҺtest.jsжүҚжү§иЎҢгҖӮ
жҮ’еҠ иҪҪе®һзҺ°дәҶjsж–Ү件жҢүйңҖеҠ иҪҪпјҢеңЁйңҖиҰҒдҪҝз”Ёж—¶жүҚиҝӣиЎҢеҠ иҪҪпјҢдҪҶжҳҜеҰӮжһңjsж–Ү件йқһеёёеӨ§еҠ иҪҪйҖҹеәҰжҜ”иҫғж…ўпјҢеңЁдҪҝз”Ёж—¶еҶҚеҠ иҪҪе°ұдјҡдҪҝйЎөйқўеҮәзҺ°еҚЎйЎҝгҖӮдёәдәҶдјҳеҢ–иҝҷдёӘй—®йўҳпјҢеҸҜд»ҘдҪҝз”ЁPrefetchе…Ҳйў„еҠ иҪҪгҖӮ
зӮ№еҮ»жҢүй’®д№ӢеүҚдёҚдјҡеҠ иҪҪtest.jsж–Ү件

зӮ№еҮ»жҢүй’®д№ӢеҗҺжүҚдјҡеҺ»еҠ иҪҪtest.jsж–Ү件

и®ҫзҪ®webpackPrefetch:trueдҪҝз”Ёйў„еҠ иҪҪ
document.getElementById('btn-wrap').onclick = function () {
console.log('==== зӮ№еҮ»жҢүй’®')
import(/*webpackChunkName:'test' ,webpackPrefetch:true*/"./test")
.then(({test}) => {
console.log('testеҠ иҪҪжҲҗеҠҹ')
test()
})
.catch(error => {
console.log('testеҠ иҪҪеӨұиҙҘ error:', error)
})
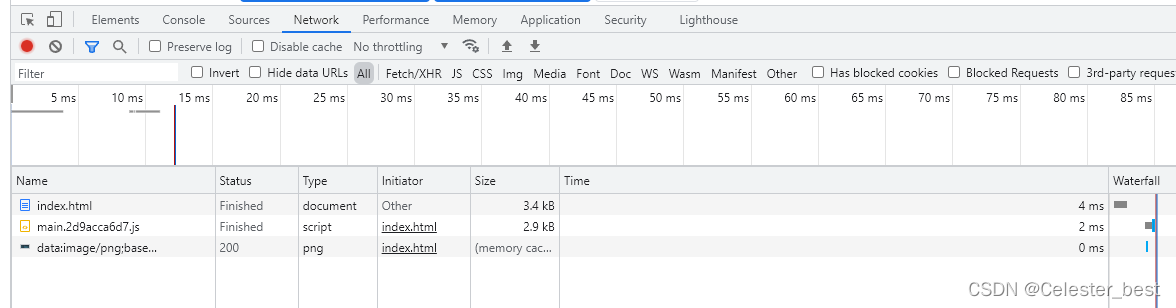
}зӮ№еҮ»жҢүй’®д№ӢеүҚе°ұйў„еҠ иҪҪдәҶtest.jsж–Ү件пјҡ

зӮ№еҮ»жҢүй’®пјҡ

жӯЈеёёеҠ иҪҪпјҡеҫҲеӨҡиө„жәҗ并иЎҢеҠ иҪҪпјҢеҗҢдёҖж—¶й—ҙеҠ иҪҪеӨҡдёӘж–Ү件
жҮ’еҠ иҪҪпјҡйңҖиҰҒж—¶жүҚеҠ иҪҪ
йў„еҠ иҪҪпјҡзӯүе…¶д»–иө„жәҗеҠ иҪҪе®ҢжҜ•пјҢжөҸи§ҲеҷЁз©әй—ІдәҶпјҢеҶҚеҒ·еҒ·еҠ иҪҪиў«и®ҫзҪ®дёәйў„еҠ иҪҪзҡ„иө„жәҗ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңwebpackеҰӮдҪ•е®һзҺ°жҮ’еҠ иҪҪе’Ңйў„еҠ иҪҪвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ