жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іJavaеӣҫеҪўеҢ–з•Ңйқўзј–зЁӢпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
 е…Ҳи°Ҳи°ҲдёӘдәәеҜ№еӣҫеҪўеҢ–з•Ңйқўзј–зЁӢзҡ„и®ӨиҜҶпјҢеӣҫеҪўеҢ–з•Ңйқўзј–зЁӢеҸҜд»ҘзӣҙжҺҘзҡ„зңӢеҲ°жҜҸдёҖжӯҘж“ҚдҪңеёҰжқҘзҡ„ж•ҲжһңпјҢзӣёеҜ№дәҺдј з»ҹзј–зЁӢзӣҜзқҖй»‘жЎҶжЎҶеӯҰиө·жқҘжҳҜйқһеёёйқһеёёжңүж„ҸжҖқзҡ„гҖӮ
 еҶҚи°Ҳи°ҲжңҖеҗҺзҡ„ж•ҲжһңпјҢз•ҢйқўжҳҜз”ұзӘ—еҸЈе’Ң组件жһ„жҲҗзҡ„гҖӮиҖҢ组件еңЁзӘ—еҸЈеҶ…зҡ„жҺ’еҲ—并дёҚжҳҜжІЎжңүз« жі•еҸҜиЁҖпјҢдҫқиө–дәҺеёғеұҖз®ЎзҗҶеҷЁдҪҝ组件д»ҘеҗҲйҖӮзҡ„дҪҚзҪ®д»ҘеҸҠеҗҲзҗҶзҡ„жҺ’еёғе‘ҲзҺ°гҖӮжҺ’еёғдәҺзӘ—еҸЈеҶ…зҡ„组件еҸҲеҸҜд»ҘйҖҡиҝҮдәӢ件зӣ‘еҗ¬еҷЁдёҺз”ЁжҲ·иҝӣиЎҢдәӨдә’…
 д»Җд№ҲжҳҜе®№еҷЁпјҹе®№еҷЁжҳҜзү№ж®Ҡзҡ„组件гҖӮе®№еҷЁжҳҜз”ЁжқҘиЈ…дёңиҘҝзҡ„пјҢдёҚд»…еҸҜд»Ҙеӯҳж”ҫ组件пјҢд№ҹеҸҜд»Ҙз”ЁжқҘеӯҳж”ҫе®№еҷЁпјҢиҖҢеӯҳж”ҫзҡ„е®№еҷЁеҸҲеҸҜд»Ҙеӯҳж”ҫе®№еҷЁжҲ–组件гҖӮеҗ¬иө·жқҘжңүзӮ№еҸҚеӨҚеҘ—еЁғпјҢдҪҶеӯҰиө·жқҘиҝҳжҳҜеҫҲе®№жҳ“зҡ„пјҒ
 WindowжҳҜеҸҜд»ҘзӢ¬з«ӢеӯҳеңЁзҡ„йЎ¶зә§зӘ—еҸЈпјҢе…¶й»ҳи®ӨдҪҝз”ЁBorderLayoutеёғеұҖз®ЎзҗҶеҷЁгҖӮ
 frame.setLocation(500,300)ж–№жі•з”ЁжқҘи®ҫзҪ®зӘ—еҸЈзҡ„дҪҚзҪ®пјҢйҖҡеёёи®Ўз®—жңәзҡ„иҝңзӮ№еқҗж ҮеңЁе·ҰдёҠи§’гҖӮ
 frame.setSize(500,300)ж–№жі•з”ЁжқҘи®ҫзҪ®зӘ—еҸЈзҡ„е°әеҜёгҖӮ
 frame.setVisible(true)и®ҫзҪ®зӘ—еҸЈжҳҜеҗҰеҸҜи§ҒгҖӮ
иҝҗиЎҢж•ҲжһңпјҲдҪҝз”ЁFrameжқҘеҲӣе»әдёҖдёӘзӘ—еҸЈпјүпјҡ

 жіЁж„ҸжӯӨж—¶зҡ„зӘ—еҸЈдёҚиғҪйҖҡиҝҮеҚ•еҮ»еҸідёҠи§’зҡ„’X’е…ій—ӯзӘ—еҸЈпјҢеҸӘиғҪжүӢеҠЁз»“жқҹзЁӢеәҸпјҢеӣ дёәиҝҳжІЎжңүеҠ е…ҘдәӢ件зӣ‘еҗ¬жңәеҲ¶гҖӮ
д»Јз Ғпјҡ
import java.awt.*;
public class WindowDemo {
public static void main(String[] args) {
//еҲӣе»әдёҖдёӘзӘ—еҸЈеҜ№иұЎ
Frame frame = new Frame("жөӢиҜ•WindowзӘ—еҸЈ");
//жҢҮе®ҡзӘ—еҸЈзҡ„дҪҚзҪ®е’ҢеӨ§е°Ҹ
frame.setLocation(500,300);
frame.setSize(500,300);
//и®ҫзҪ®зӘ—еҸЈеҸҜи§Ғ
frame.setVisible(true);
}
} PanelжҳҜеҶ…еөҢејҸе®№еҷЁпјҢеҝ…йЎ»еҶ…еөҢдәҺе…¶е®ғе®№еҷЁдёӯдҪҝз”ЁпјҢдёҚиғҪзӢ¬з«ӢеӯҳеңЁгҖӮе…¶й»ҳи®ӨдҪҝз”ЁFlowLayoutеёғеұҖз®ЎзҗҶеҷЁгҖӮ
иҝҗиЎҢж•Ҳжһңпјҡ

дҫӢеҰӮпјҡе°ҶpanelеҠ е…ҘFrameдёӯпјҢFlowLayoutжҺ’еҲ—зҡ„жҖ§иҙЁдҪҝPanelдҪҝз”ЁдҫҝдәҺиў«дҪҝз”ЁгҖӮ
йҖҡиҝҮPanelзҡ„addж–№жі•пјҲp.add(new TextField("жөӢиҜ•ж–Үжң¬"));пјүеҗ‘PanelдёӯеҠ е…ҘдәҶдёҖдёӘTextField组件е’ҢдёҖдёӘButton组件гҖӮжңҖеҗҺе°ҶPanelеҠ е…ҘFrameдёӯгҖӮ
setBounds(100,100,500,300)ж–№жі•еҸҜд»ҘдёҖж¬ЎжҖ§и®ҫзҪ®зӘ—еҸЈзҡ„еқҗж Үд»ҘеҸҠе°әеҜёгҖӮ
д»Јз Ғпјҡ
import java.awt.*;
public class PanelDemo {
public static void main(String[] args) {
//1.еҲӣе»әдёҖдёӘWindowеҜ№иұЎпјҢеӣ дёәpanelд»ҘеҸҠе…¶е®ғе®№еҷЁдёҚиғҪзӢ¬з«ӢеӯҳеңЁеҝ…йЎ»дҫқйҷ„дәҺWindow
Frame frame = new Frame("иҝҷйҮҢжј”зӨәpanel");
//2.еҲӣе»әдёҖдёӘpanelеҜ№иұЎ
Panel p = new Panel();
//3.еҲӣе»әдёҖдёӘж–Үжң¬жЎҶе’ҢжҢүй’®пјҢ并жҠҠе®ғ们ж”ҫеҲ°Panelдёӯ
p.add(new TextField("жөӢиҜ•ж–Үжң¬"));
p.add(new Button("жөӢиҜ•жҢүй’®"));
//4.жҠҠpanelж”ҫе…ҘеҲ°Windowдёӯ
frame.add(p);
//5.и®ҫзҪ®Windowеҫ—дҪҚзҪ®еҸҠеӨ§е°Ҹ
frame.setBounds(100,100,500,300);
//6.и®ҫзҪ®WindowеҸҜи§Ғ
frame.setVisible(true);
}
} ScrollpaneжҳҜеёҰж»ҡеҠЁжқЎзҡ„е®№еҷЁпјҢдёҚиғҪзӢ¬з«ӢеӯҳеңЁпјҢй»ҳи®ӨдҪҝз”ЁеёғBorderLayoutеұҖз®ЎзҗҶеҷЁгҖӮд»Јз Ғ第7иЎҢScrollPaneжһ„йҖ ж–№жі•дёӯзҡ„еҸӮж•°ScrollPane.SCROLLBARS_ALWAYSеҸҜд»ҘдҪҝScrollPaneй»ҳи®ӨжҳҫзӨәж»ҡеҠЁжқЎпјҢеӣ дёәеҪ“еҶ…е®№дёҚеӨҡж—¶пјҢScrollPaneдёҚдјҡй»ҳи®ӨжҳҫзӨәж»ҡеҠЁжқЎгҖӮ
иҝҗиЎҢж•Ҳжһңпјҡ

д»Јз Ғпјҡ
import java.awt.*;
public class ScrollPaneDemo {
public static void main(String[] args) {
Frame frame = new Frame("иҝҷжҳҜжөӢиҜ•ScrollPane");
//еҲӣе»әдёҖдёӘScrollPane
ScrollPane sp = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
//еҫҖScrollPaneдёӯж·»еҠ еҶ…е®№
sp.add(new TextField("жөӢиҜ•ж–Үжң¬"));
//е°ҶScrollPaneеҠ е…ҘFrame
frame.add(sp);
frame.setBounds(100,100,500,300);
frame.setVisible(true);
}
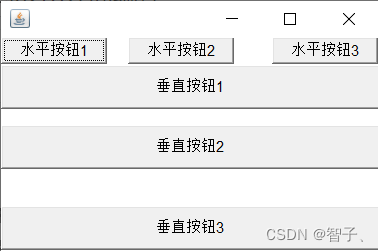
}Boxе®№еҷЁпјҢеҸҜд»Ҙе°Ҷе®№зәізҡ„组件жҲ–е®№еҷЁж°ҙе№іжҲ–еһӮзӣҙжҺ’еҲ—йқһеёёжңүеҲ©дәҺжЁЎеқ—еҢ–жһ„е»әзӘ—еҸЈжЎҶжһ¶гҖӮ
 frame.pack()pack()ж–№жі•еҸҜж №жҚ®зӘ—еҸЈеҶ…组件зҡ„ж•°йҮҸд»ҘеҸҠе°әеҜёиҮӘеҠЁи®ҫзҪ®зӘ—еҸЈзҡ„жңҖдҪіеӨ§е°ҸгҖӮ
 дҪҝз”ЁBox.createHorizontalBox()ж–№жі•еҲӣе»әдёҖдёӘж°ҙе№іBoxе®№еҷЁпјҢе…¶еӯҳж”ҫеҶ…е®№еҸӘиғҪж°ҙе№іжҺ’еҲ—гҖӮ
 дҪҝз”ЁBox.createVerticalBox()ж–№жі•еҲӣе»әдёҖдёӘеһӮзӣҙBoxе®№еҷЁпјҢе…¶еӯҳж”ҫеҶ…е®№еҸӘиғҪеһӮзӣҙжҺ’еҲ—гҖӮ
 еӯҳж”ҫеҶ…е®№зҡ„й—ҙйҡ”дҪҝз”ЁBox.createHorizontalGlue()жҲ–Box.createVerticalGlue()ж–№жі•пјҢжіЁж„ҸжӯӨзұ»й—ҙйҡ”зҡ„еӨ§е°ҸдјҡйҡҸзқҖзӘ—еҸЈжӢ–еҠЁиҖҢж”№еҸҳгҖӮдҪҝз”ЁBox.createHorizontalStrut(width)пјҲBox.createVerticalStrut(height)пјүеҸҜд»ҘеҲӣе»әеңЁж°ҙе№іпјҲеһӮзӣҙпјүж–№еҗ‘дёҠе°әеҜёдёҚеҸҳзҡ„й—ҙйҡ”гҖӮ
иҝҗиЎҢж•Ҳжһңпјҡ

д»Јз Ғпјҡ
import javax.swing.*;
import java.awt.*;
public class BoxDemo {
public static void main(String[] args) {
Frame frame = new Frame();
//еҲӣе»әдёҖдёӘж°ҙе№іBox
Box hbox = Box.createHorizontalBox();
hbox.add(new Button("ж°ҙе№іжҢүй’®1"));
hbox.add(Box.createHorizontalGlue());//е°әеҜёдёҚеӣәе®ҡй—ҙйҡ”
hbox.add(new Button("ж°ҙе№іжҢүй’®2"));
hbox.add(Box.createHorizontalStrut(30));;//ж°ҙе№іж–№еҗ‘е°әеҜёдёҚеҸҳй—ҙйҡ”
hbox.add(new Button("ж°ҙе№іжҢүй’®3"));
//еҲӣе»әдёҖдёӘеһӮзӣҙBox
Box vbox = Box.createVerticalBox();
vbox.add(new Button("еһӮзӣҙжҢүй’®1"));
vbox.add(Box.createVerticalGlue());//е°әеҜёдёҚеӣәе®ҡй—ҙйҡ”
vbox.add(new Button("еһӮзӣҙжҢүй’®2"));
vbox.add(Box.createVerticalStrut(30));//еһӮзӣҙж–№еҗ‘е°әеҜёдёҚеҸҳй—ҙйҡ”
vbox.add(new Button("еһӮзӣҙжҢүй’®3"));
frame.add(hbox,BorderLayout.NORTH);
frame.add(vbox);
frame.pack();
frame.setVisible(true);
}
} FlowLayoutжөҒејҸеёғеұҖз®ЎзҗҶеҷЁпјҢжҢүд»Һе·ҰеҫҖеҸід»ҺдёҠеҫҖдёӢзҡ„йЎәеәҸж·»еҠ еҶ…е®№гҖӮеҸҜд»ҘиҮӘе®ҡд№үй—ҙи·қд»ҘеҸҠжҺ’еҲ—ж–№ејҸгҖӮ setLayout();ж–№жі•еҸҜд»ҘдёәжҢҮе®ҡе®№еҷЁи®ҫзҪ®еёғеұҖз®ЎзҗҶеҷЁгҖӮ
еҰӮпјҡframe.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));е°ұжҳҜе°Ҷframeзҡ„еёғеұҖз®ЎзҗҶеҷЁпјҲframeй»ҳи®ӨдёәBorderLayoutпјүжӣҙж”№дёәFlowLayoutгҖӮ
 жһ„йҖ ж–№жі•дёӯFlowLayout(FlowLayout.CENTER,40,20)第дёҖдёӘеҸӮж•°дёәжҢҮе®ҡжҺ’еҲ—ж–№ејҸпјҢеҗҺдёӨдёӘеҸӮж•°дёәиЎҢй—ҙи·қд»ҘеҸҠеҲ—й—ҙи·қгҖӮFlowLayout.CENTERиЎЁзӨәеұ…дёӯеҜ№йҪҗпјӣFlowLayout.LEFTиЎЁзӨәе·ҰеҜ№йҪҗпјӣFlowLayout.RIGHTиЎЁзӨәеҸіеҜ№йҪҗгҖӮ
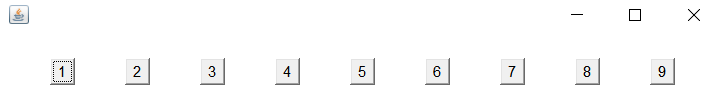
иҝҗиЎҢж•ҲжһңпјҲдҪҝз”ЁжөҒејҸеёғеұҖз®ЎзҗҶеҷЁеҠ е…Ҙ9дёӘжҢүй’®пјүпјҡ

д»Јз Ғпјҡ
import java.awt.*;
public class FlowLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame();
//1.йҖҡиҝҮsetLayout
frame.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));
for(int i=1;i<=9;i++){
frame.add(new Button(""+i));
}
frame.pack();
frame.setVisible(true);
}
}иҫ№з•ҢеёғеұҖз®ЎзҗҶеҷЁпјҢFrameе’ҢScrollPaneй»ҳи®ӨдҪҝз”ЁBorderLayoutеёғеұҖз®ЎзҗҶеҷЁгҖӮBorderLayoutе°ҶеҢәеҹҹеҲ’еҲҶдёәдёӯйғЁпјҲCENTERпјүгҖҒеҢ—йғЁпјҲNORTHпјүгҖҒеҚ—йғЁпјҲSOUTHпјүгҖҒиҘҝйғЁпјҲWESTпјүе’ҢдёңйғЁпјҲEASTпјүгҖӮжіЁж„ҸжҜҸдёӘеҢәеҹҹеҸӘиғҪе®№зәідёҖдёӘ组件жҲ–е®№еҷЁпјҢеңЁеҗҢдёҖеҢәеҹҹеӨҡж¬Ўж”ҫе…Ҙ组件дјҡйҖ жҲҗиҰҶзӣ–гҖӮдҪҶеҸҜд»Ҙеҗ‘еҢәеҹҹдёӯеҠ е…Ҙе®№еҷЁпјҢжҜ”еҰӮеҗ‘дёӯйғЁеҠ е…ҘPanelпјҢеҶҚеҗ‘PanelдёӯеҠ е…ҘеҫҲеӨҡжҢүй’®жҲ–ж–Үжң¬жҳҜеҸҜд»Ҙзҡ„гҖӮ
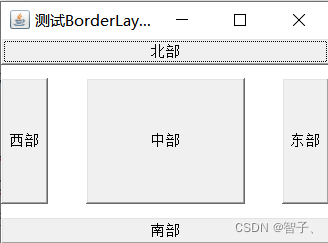
иҝҗиЎҢж•ҲжһңпјҲеҢәеҹҹеҲҶеёғпјүпјҡ

еҪ“жҹҗдёҖеҢәеҹҹдёҚеӯҳеңЁж—¶пјҢдјҡз”ұдёӯйғЁеҢәеҹҹеЎ«е……гҖӮ
д»Јз Ғпјҡ
import java.awt.*;
public class BorderLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame("жөӢиҜ•BorderLayout");
//1.йҖҡиҝҮsetLayout
frame.setLayout(new BorderLayout(30,10));
frame.add(new Button("еҢ—йғЁ"),BorderLayout.NORTH);
frame.add(new Button("еҚ—йғЁ"),BorderLayout.SOUTH);
frame.add(new Button("дёңйғЁ"),BorderLayout.EAST);
frame.add(new Button("иҘҝйғЁ"),BorderLayout.WEST);
frame.add(new Button("дёӯйғЁ"));//дёҚж·»еҠ еҢәеҹҹжҢҮе®ҡпјҢй»ҳи®ӨдёӯйғЁ
frame.pack();
frame.setVisible(true);
}
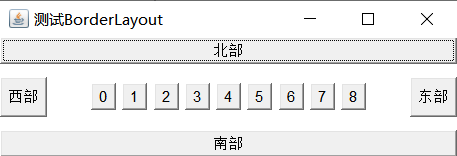
} е°қиҜ•еҗ‘дёӯйғЁеҢәеҹҹеҠ е…ҘиЈ…жңү9дёӘжҢүй’®зҡ„PanelгҖӮ
иҝҗиЎҢж•Ҳжһңпјҡ

д»Јз Ғпјҡ
package Awt;
import java.awt.*;
public class BorderLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame("жөӢиҜ•BorderLayout");
//1.йҖҡиҝҮsetLayout
frame.setLayout(new BorderLayout(30,10));
frame.add(new Button("еҢ—йғЁ"),BorderLayout.NORTH);
frame.add(new Button("еҚ—йғЁ"),BorderLayout.SOUTH);
frame.add(new Button("дёңйғЁ"),BorderLayout.EAST);
frame.add(new Button("иҘҝйғЁ"),BorderLayout.WEST);
Panel panel = new Panel();
for(int i=0;i<9;i++){
panel.add(new Button(i+""));
}
frame.add(panel);
frame.pack();
frame.setVisible(true);
}
} GridLayoutзҪ‘ејҸеёғеұҖз®ЎзҗҶеҷЁпјҢеҸҜд»Ҙе°ҶеҢәеҹҹеҲ’еҲҶдёәr*cдёӘе°ҸеҢәеҹҹпјҢGridLayoutжһ„йҖ ж–№жі•GridLayout(rows,cols,hgap,vgap)еӣӣдёӘеҸӮж•°еҲҶеҲ«жҢҮе®ҡдәҶиҰҒеҲ’еҲҶзҡ„иЎҢгҖҒеҲ—гҖҒж°ҙе№ій—ҙи·қе’ҢеһӮзӣҙй—ҙи·қгҖӮ
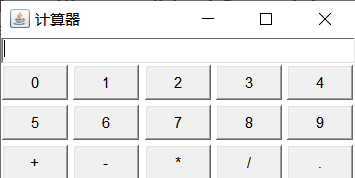
 еңЁFrameзҡ„еҢ—йғЁеҢәеҹҹж”ҫзҪ®дёҖдёӘж–Үжң¬жЎҶпјҢдёӯйғЁеҢәеҹҹеӯҳж”ҫдёҖдёӘжҢҮе®ҡеёғеұҖз®ЎзҗҶеҷЁдёәзҪ‘ејҸеёғеұҖз®ЎзҗҶеҷЁзҡ„PanelпјҢ并еҠ е…ҘжҢү钮组件пјҢдјҡеҸ‘з”ҹд»Җд№Ҳпјҹ
иҝҗиЎҢж•Ҳжһңпјҡ

жіЁж„ҸпјҡжӯӨж—¶зҡ„зӘ—еҸЈиҝҳжңӘеҠ е…ҘдәӢ件зӣ‘еҗ¬пјҢи®Ўз®—еҷЁиҝҳдёҚиғҪдҪҝз”ЁгҖӮдҪҶд№ҹеҝ«дәҶгҖӮ
д»Јз Ғпјҡ
import java.awt.*;
public class GridLayOutDemo {
public static void main(String[] args) {
Frame frame = new Frame("и®Ўз®—еҷЁ");
frame.add(new TextField(30),BorderLayout.NORTH);
Panel p = new Panel();
p.setLayout(new GridLayout(3,5,4,4));
for (int i = 0; i < 10; i++) {
p.add(new Button(i+""));
}
String s = "+-*/.";
for(int i=0;i<5;i++){
p.add(new Button(s.charAt(i)+""));
}
frame.add(p);
frame.pack();
frame.setVisible(true);
}
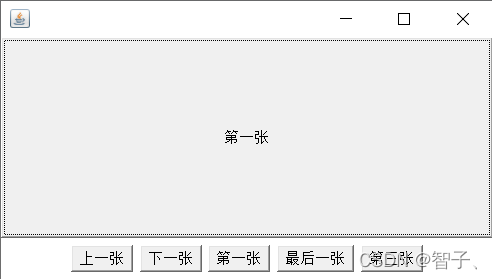
}CardLayoutеҚЎзүҮејҸеёғеұҖз®ЎзҗҶеҷЁпјҢзӣёеҪ“дәҺдёҖеҸ жү‘е…ӢзүҢпјҢеҸ ж”ҫејҸеҲҶеёғгҖӮ
 еҲқиҜҶдәӢ件зӣ‘еҗ¬жңәеҲ¶пјҢеҜ№жҢүй’®жіЁеҶҢзӣ‘еҗ¬пјҢеҸҜд»ҘиҫҫеҲ°зӮ№еҮ»жҢүй’®жңүеҜ№еә”е“Қеә”зҡ„ж•ҲжһңгҖӮз®ҖеҚ•дәҶи§ЈдәӢ件зӣ‘еҗ¬еҗҺз»ӯжңүиҜҰз»Ҷи®Іи§ЈпјҢе…¶дёӯд»Јз Ғ27иЎҢe.getActionCommand()еҫ—еҲ°зҡ„дҝЎжҒҜе°ұжҳҜжҢүй’®дёҠзҡ„еӯ—з¬ҰгҖӮ
иҝҗиЎҢж•Ҳжһңпјҡ

д»Јз Ғпјҡ
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class CardLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame();
Panel p = new Panel();
CardLayout cardLayout = new CardLayout();
p.setLayout(cardLayout);
String[] names = {"第дёҖеј ","第дәҢеј ","第дёүеј ","第еӣӣеј ","第дә”еј "};
for(int i=0;i<5;i++){
p.add(names[i],new Button(names[i]));
}
frame.add(p);
String[] operat = {"дёҠдёҖеј ","дёӢдёҖеј ","第дёҖеј ","жңҖеҗҺдёҖеј ","第дёүеј "};
Panel p2 = new Panel();
Button b1 = new Button(operat[0]);
Button b2 = new Button(operat[1]);
Button b3 = new Button(operat[2]);
Button b4 = new Button(operat[3]);
Button b5 = new Button(operat[4]);
ActionListener listener = new ActionListener(){
@Override
public void actionPerformed(ActionEvent e){
String actionCommand = e.getActionCommand();
switch(actionCommand){
case "дёҠдёҖеј ":
cardLayout.previous(p);
break;
case "дёӢдёҖеј ":
cardLayout.next(p);
break;
case "第дёҖеј ":
cardLayout.first(p);
break;
case "жңҖеҗҺдёҖеј ":
cardLayout.last(p);
break;
case "第дёүеј ":
cardLayout.show(p,"第дёүеј ");
break;
}
}
};
b1.addActionListener(listener);
b2.addActionListener(listener);
b3.addActionListener(listener);
b4.addActionListener(listener);
b5.addActionListener(listener);
p2.add(b1);
p2.add(b2);
p2.add(b3);
p2.add(b4);
p2.add(b5);
frame.add(p2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
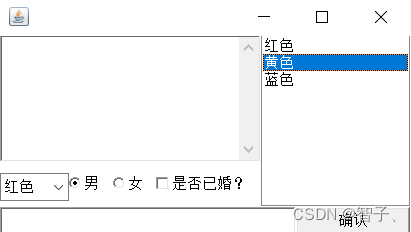
}Button:жҢү钮组件пјҢеҸҜд»ҘеҚ•еҮ»е№¶дҪңеҮәе“Қеә”гҖӮ
TextField:еҚ•иЎҢж–Үжң¬жЎҶгҖӮеҸҜд»Ҙз”Ёset()е’Ңget()ж–№жі•и®ҫзҪ®е’ҢиҺ·еҸ–ж–Үжң¬еҶ…е®№гҖӮ
TextArea:еӨҡиЎҢж–Үжң¬еҹҹгҖӮ
Choice:дёӢжӢүйҖүжӢ©жЎҶгҖӮ
CheckboxеӨҚйҖүжЎҶ组件пјҢд№ҹеҸҜд»ҘеҚ•зӢ¬дҪҝз”ЁдҪңдёәеҚ•йҖүжЎҶ组件гҖӮ
CheckboxGroup:е°ҶеӨҡдёӘCheckboxз»„иЈ…дёәдёҖз»„пјҢжҜҸз»„дёӯеҸӘжңүдёҖдёӘйҖүйЎ№еҸҜд»Ҙиў«йҖүдёӯгҖӮ
List:еҲ—иЎЁжЎҶ组件еҸҜд»Ҙж·»еҠ еӨҡйЎ№жқЎзӣ®гҖӮ
иҝҗиЎҢж•Ҳжһңпјҡ

д»Јз Ғпјҡ
import javax.swing.*;
import java.awt.*;
public class BasicComponentDemo {
Frame frame = new Frame();
//ж–Үжң¬жЎҶ
TextArea ta = new TextArea(5,20);
//дёӢжӢүйҖүжӢ©жЎҶ
Choice colorChooser = new Choice();
//еӨҚйҖүжЎҶ
CheckboxGroup cbg = new CheckboxGroup();
Checkbox male = new Checkbox("з”·",cbg,true);
Checkbox famale = new Checkbox("еҘі",cbg,false);
Checkbox isMarred = new Checkbox("жҳҜеҗҰе·Іе©ҡпјҹ");
//еҚ•иЎҢж–Үжң¬жЎҶ
TextField tf = new TextField(20);
//жҢүй’®
Button ok = new Button("зЎ®и®Ө");
//еҲ—иЎЁжЎҶ
List colorList = new List(6,true);
public void init(){
Box bBox = Box.createHorizontalBox();
//еә•йғЁ
bBox.add(tf);
bBox.add(ok);
frame.add(bBox,BorderLayout.SOUTH);
//topLeft
colorChooser.add("зәўиүІ");
colorChooser.add("и“қиүІ");
colorChooser.add("й»„иүІ");
Box cBox = Box.createHorizontalBox();
cBox.add(colorChooser);
cBox.add(male);
cBox.add(famale);
cBox.add(isMarred);
Box topLeft = Box.createVerticalBox();
topLeft.add(ta);
topLeft.add(cBox);
Box top = Box.createHorizontalBox();
top.add(topLeft);
//topRight
colorList.add("зәўиүІ");
colorList.add("й»„иүІ");
colorList.add("и“қиүІ");
top.add(colorList);
//з»„иЈ…
frame.add(top);
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new BasicComponentDemo().init();
}
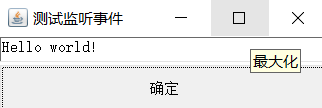
}еҪ“组件дёҠеҸ‘з”ҹжҹҗдәӣж“ҚдҪңж—¶дјҡиҮӘеҠЁи§ҰеҸ‘дёҖж®өд»Јз Ғзҡ„жү§иЎҢгҖӮ
 дёҖдёӘдәӢ件зҡ„еҸ‘з”ҹжҳҜз”ұдәӢ件жәҗдә§з”ҹдәӢ件пјҢдәӢ件зӣ‘еҗ¬еҷЁжҚ•иҺ·дәӢ件жңҖеҗҺеҒҡеҮәзӣёеә”зҡ„е“Қеә”пјҲиҮӘеҠЁжү§иЎҢдёҖж®өд»Јз ҒпјүгҖӮе°ҶдәӢ件зӣ‘еҗ¬еҷЁеҠ е…ҘеҲ°дәӢ件жәҗдёҠзҡ„иҝҮзЁӢз§°дёәжіЁеҶҢзӣ‘еҗ¬гҖӮ
дҫӢеҰӮпјҡеҪ“жҢүй’®дёәдәӢ件жәҗпјҢж·»еҠ myListenerзӣ‘еҗ¬еҷЁжіЁеҶҢзӣ‘еҗ¬пјҢдәӢ件еҸ‘з”ҹж—¶дјҡиҮӘеҠЁеҗ‘еҚ•иЎҢж–Үжң¬жЎҶдёӯж·»еҠ вҖңHello world!вҖқгҖӮ
жү§иЎҢж•Ҳжһңпјҡ

д»Јз Ғпјҡ
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class Hello {
Frame frame = new Frame("жөӢиҜ•зӣ‘еҗ¬дәӢ件");
//дәӢ件жәҗ
Button b = new Button("зЎ®е®ҡ");
TextField tf = new TextField(30);
public void init(){
//зӣ‘еҗ¬еҷЁ
MyListener myListener = new MyListener();
//жіЁеҶҢзӣ‘еҗ¬
//еҢҝеҗҚеҶ…йғЁзұ» дәӢ件зӣ‘еҗ¬еҷЁеҸӘдёҺдёҖдёӘдәӢ件жңүе…і
b.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
tf.setText("Hello world!");
}
});
frame.add(tf,BorderLayout.NORTH);
frame.add(b);
frame.pack();
frame.setVisible(true);
}
//еҶ…йғЁзұ» е…ұеҗҢдёҖзұ»дәӢ件дҪҝз”Ё
private class MyListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
tf.setText("Hello world!");
}
}
public static void main(String[] args) {
new Hello().init();
}
}еёёи§Ғзҡ„дәӢ件зӣ‘еҗ¬еҷЁ:
ComponentEvent:组件дәӢ件пјҢеҪ“组件е°әеҜёгҖҒдҪҚзҪ®гҖҒжҳҫзӨә/йҡҗи—ҸзҠ¶жҖҒеҸ‘з”ҹж”№еҸҳж—¶и§ҰеҸ‘дәӢ件гҖӮ
ContainerEvent:е®№еҷЁдәӢ件пјҢеҪ“е®№еҷЁйҮҢж·»еҠ еҲ йҷӨ组件时и§ҰеҸ‘иҜҘдәӢ件гҖӮ
WindonEvent:зӘ—еҸЈдәӢ件пјҢеҪ“зӘ—еҸЈзҠ¶жҖҒж”№еҸҳж—¶и§ҰеҸ‘иҜҘдәӢ件гҖӮ
FoucusEvent:з„ҰзӮ№дәӢ件пјҢеҪ“组件еҫ—еҲ°з„ҰзӮ№жҲ–еӨұеҺ»з„ҰзӮ№ж—¶и§ҰеҸ‘иҜҘдәӢ件гҖӮ
KeyEvent:й”®зӣҳдәӢ件пјҢеҪ“жҢүгҖҒжқҫејҖдёӢй”®зӣҳж—¶и§ҰеҸ‘иҜҘдәӢ件гҖӮ
MouseEvent:йј ж ҮдәӢ件пјҢеҪ“еҚ•еҮ»гҖҒжқҫејҖжҲ–移еҠЁйј ж Үж—¶и§ҰеҸ‘иҜҘдәӢ件гҖӮ
еҲ©з”ЁзӘ—еҸЈдәӢ件еҶҷдёҖдёӘеҸҜд»ҘзӮ№еҮ»’X’е…ій—ӯзҡ„зӘ—еҸЈгҖӮ
д»Јз Ғпјҡ
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class WindowDemo {
public static void main(String[] args) {
//еҲӣе»әдёҖдёӘзӘ—еҸЈеҜ№иұЎ
Frame frame = new Frame("жөӢиҜ•WindowзӘ—еҸЈ");
//жҢҮе®ҡзӘ—еҸЈзҡ„дҪҚзҪ®е’ҢеӨ§е°Ҹ
frame.setLocation(500,300);
frame.setSize(500,300);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
//и®ҫзҪ®зӘ—еҸЈеҸҜи§Ғ
frame.setVisible(true);
}
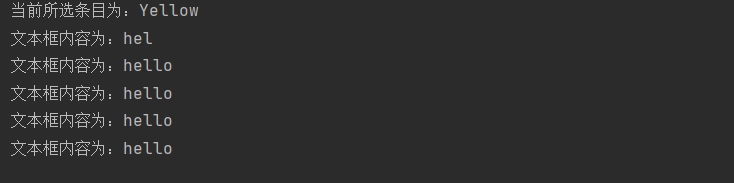
}еёёи§Ғзӣ‘еҗ¬еҷЁжөӢиҜ•пјҡ

д»Јз Ғпјҡ
import java.awt.*;
import java.awt.event.*;
public class ListenerDemo {
public static void main(String[] args) {
Frame frame = new Frame();
Choice nameChooser = new Choice();
nameChooser.add("Red");
nameChooser.add("Yellow");
nameChooser.add("Blue");
//дёӢжӢүйҖүжӢ©жЎҶж·»еҠ ItemListener зӣ‘еҗ¬жқЎзӣ®еҸҳеҢ–
nameChooser.addItemListener(new ItemListener() {
@Override
public void itemStateChanged(ItemEvent e) {
Object item = e.getItem();
System.out.println("еҪ“еүҚжүҖйҖүжқЎзӣ®дёәпјҡ"+item);
}
});
TextField tf = new TextField(30);
tf.addTextListener(new TextListener() {
@Override
public void textValueChanged(TextEvent e) {
String s = tf.getText();
System.out.println("ж–Үжң¬жЎҶеҶ…е®№дёәпјҡ"+s);
}
});
frame.add(nameChooser,BorderLayout.WEST);
frame.add(tf);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
frame.pack();
frame.setVisible(true);
}
}FrameNORTHеҢәеҹҹж”ҫзҪ®TextField组件пјҢе°ҶжҢҮе®ҡдёә4иЎҢ5еҲ—GridLayoutеёғеұҖз®ЎзҗҶеҷЁзҡ„Panelж”ҫзҪ®дәҺFrameдёӯйғЁеҢәеҹҹпјҢе…¶дёӯеЎ«е……ж“ҚдҪңз¬Ұе’Ңж“ҚдҪңж•°жҢүй’®гҖӮ
 жҢүй’®и§ҰеҸ‘дәӢ件жәҗпјҢеҜ№жҢүй’®ж·»еҠ ActionListenerжіЁеҶҢзӣ‘еҗ¬гҖӮиҮӘе®ҡд№үNumListenerпјҲж“ҚдҪңж•°зӣ‘еҗ¬зұ»пјүгҖҒOperatListenerпјҲж“ҚдҪңз¬Ұзӣ‘еҗ¬зұ»пјүгҖҒEqualListenerпјҲ’=‘з¬Ұзӣ‘еҗ¬зұ»пјүе’ҢеҢҝеҗҚеҶ…йғЁзұ»пјҲеҰӮb[11]’-'з¬Ұзӣ‘еҗ¬зұ»пјүеҲҶжғ…еҶөеҜ№жҢүй’®дәӢ件иҝӣиЎҢзӣ‘еҗ¬е№¶е“Қеә”гҖӮ
жіЁж„Ҹпјҡж•ҙж•°гҖҒжө®зӮ№гҖҒиҙҹж•°д»ҘеҸҠиҝһз»ӯиҝҗз®—еқҮеҸҜд»ҘгҖӮ

д»Јз Ғпјҡ
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import static java.awt.Color.blue;
public class Calculation {
//ж“ҚдҪңж•°
double x,y;
String op;
boolean flag;
Frame frame = new Frame("жҷәеӯҗзҡ„и®Ўз®—еҷЁпјҒ");
TextField tf = new TextField(30);
Button[] b = new Button[20];
public void init(){
//еҢ—йғЁеҢәеҹҹж”ҫзҪ®ж–Үжң¬жЎҶ
frame.add(tf,BorderLayout.NORTH);
Panel panel = new Panel();
panel.setLayout(new GridLayout(4,5,2,2));
//и®ҫзҪ®жҢүй’®
String s = "+-*/%";
for(int i=0;i<10;i++) {//иҝҗз®—ж•°
b[i] = new Button(i + "");
b[i].setForeground(blue);
}
for(int i=0;i<5;i++) {//иҝҗз®—з¬Ұ
b[i+10]=new Button(s.charAt(i)+"");
b[i+10].setForeground(blue);
}
String[] t = {"sqrt","^2","^3","=","."};
for(int i=0;i<5;i++){
b[i+15]=new Button(t[i]);
b[i+15].setForeground(blue);
}
//жҢүй’®жіЁеҶҢзӣ‘еҗ¬
for (int i = 0; i < 10; i++) {//ж“ҚдҪңж•°жіЁеҶҢзӣ‘еҗ¬
b[i].addActionListener(new NumListener());
}
for (int i = 10; i < 18; i++) {//ж“ҚдҪңз¬ҰжіЁеҶҢзӣ‘еҗ¬
if(i==11) continue;
b[i].addActionListener(new OperatListener());
}
b[11].addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(!flag){
tf.setText("-");
flag = true;
} else {
x = Double.parseDouble(tf.getText());
op = e.getActionCommand();
flag = false;
}
}
});
//вҖң=вҖқжіЁеҶҢзӣ‘еҗ¬
b[18].addActionListener(new EqualListener());
//вҖңbackвҖқжіЁеҶҢзӣ‘еҗ¬
b[19].addActionListener(new NumListener());
//е°ҶжҢүй’®еҠ е…Ҙpanel
for (int i = 0; i < 20; i++) {
panel.add(b[i]);
}
//и®ҫзҪ®дёӯйғЁжҢүй’®
frame.add(panel);
//зӘ—еҸЈзӣ‘еҗ¬еҷЁ жіЁеҶҢзӣ‘еҗ¬
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
//и®ҫзҪ®зӘ—еҸЈжңҖдјҳ并еҸҜи§Ғ
frame.pack();
frame.setVisible(true);
}
//ж•°еӯ—жҢүй’®зӣ‘еҗ¬еҷЁзұ»
public class NumListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
String t = e.getActionCommand();
String s = tf.getText();
if(flag==false)
tf.setText(t);
else
tf.setText(s+t);
flag = true;
}
}
//ж“ҚдҪңз¬ҰжҢүй’®зӣ‘еҗ¬еҷЁзұ»
public class OperatListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
x = Double.parseDouble(tf.getText());
op = e.getActionCommand();
flag = false;
}
}
//зӯүеҸ·жҢүй’®зӣ‘еҗ¬еҷЁзұ»
public class EqualListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
y = Double.parseDouble(tf.getText());
flag = true;
switch(op){
case "+":tf.setText(x+y+"");
break;
case "-":tf.setText(x-y+"");
break;
case "*":tf.setText(x*y+"");
break;
case "/":
if(y!=0)
tf.setText(x/y+"");
else
tf.setText("inf");
break;
case "%":tf.setText(x%y+"");
break;
case "sqrt":tf.setText((int)Math.sqrt(x)+"");
break;
case "^2":tf.setText(y*y+"");
break;
case "^3":tf.setText(y*y*y+"");
break;
}
}
}
public static void main(String[] args) {
new Calculation().init();
}
}е…ідәҺвҖңJavaеӣҫеҪўеҢ–з•Ңйқўзј–зЁӢвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ