<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- position:relative; 相对定位 相对于自身位置移动的距离 --> <div style="width:200px;height:200px;background:black;position:relative;left:100px;top:100px;"> </div> </body> </html>

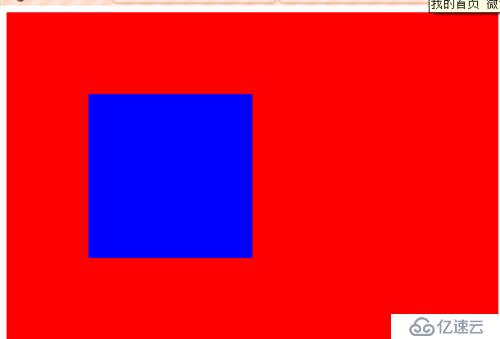
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- 绝对定位 相对于具有POSITION属性父级元素移动 如果父级元素没有position属性相当于body移动 --> <div style="width:600px;height:600px;background:red; position:absolute;"> <div style="width:200px;height:200px;background:blue;position:absolute;left:100px;top:100px;"></div> </div> </body> </html>

absolute:蓝色 relative:黑色

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。