今天小编给大家分享一下微信小程序中怎么打开另一个小程序 的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

查看官方文档
主要方法名:wx.navigateToMiniProgram(以前的版本)请使用 组件

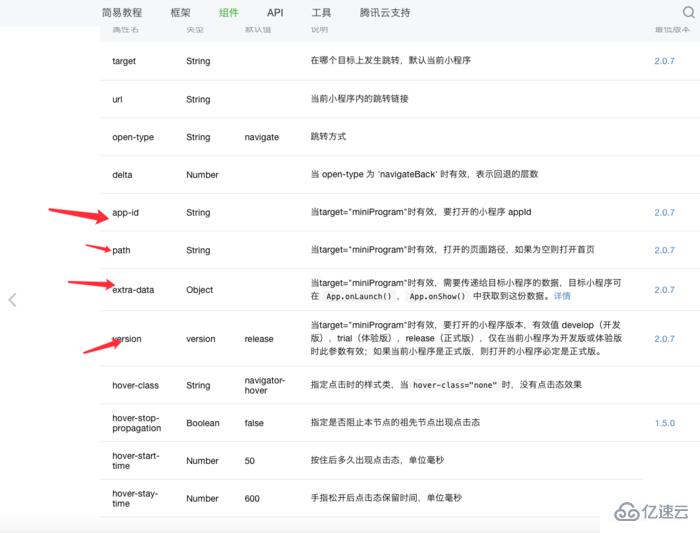
参数
wxml部分:
<button bindtap='tiao'>跳转到B小程序</button>
JS部分:
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
注:app-id就是你要跳转的小程序的APPID,前提是必须是同一个公众号下绑定的小程序才可以互相跳转。 psth是打开另一个小程序的页面的路径,如果为空则打开首页,后面可以传值哦! extra-data 是需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。 version 是有效值 develop(开发版),trial(体验版),release(正式版) ,仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。默认值 release,点击返回,就会自动回复父级的小程序的那一页。
以上就是“微信小程序中怎么打开另一个小程序 ”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。