这篇“css元素选择器实例分析”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css元素选择器实例分析”文章吧。
最常见的css选择器当属元素选择器了,在HTML文档中该选择器通常是指某种HTML元素,例如:p,h3,span,a,div乃至html。
例如:
html {background-color: black;}
p {font-size: 30px; backgroud-color: gray;}
h3 {background-color: red;}
以上css代码会对整个文档添加黑色背景;将所有p元素字体大小设置为30像素同时添加灰色背景;对文档中所有h3元素添加红色背景。
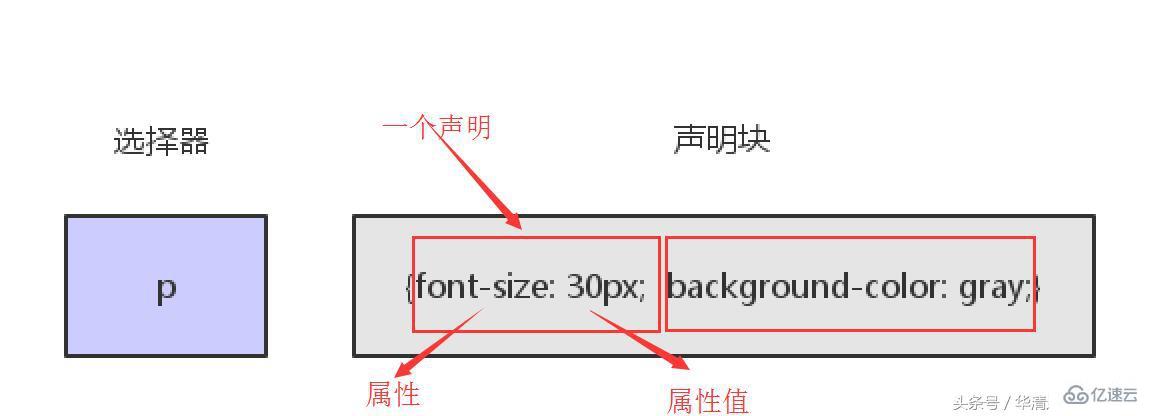
通过上面的例子也可以看出css的基本规则结构:由选择器和声明块组成。每个声明块中包含一个或多个声明。每个声明的格式为:属性名 : 属性值。如下图所示:

每条声明以分号”;”结尾。如果在一个声明中使用了不正确的属性值,或者不正确的属性,则该条声明会被忽略掉。另外请注意不要忘记每条声明后面的分号。
我们也可以同时对多个html元素进行声明:
h2, h3, h4, h5, h6, h7, p {font-family: 黑体;}
这样会将文档中所有的h2~h7以及p元素字体设置为”黑体”。如果我们希望一锅粥地选取所有的元素,可以使用通配符”*”: * { font-size: 20px;}
这样所有的元素都将被选中,虽然font-size属性对于某些元素是无效的,那么它将被忽略。
以上就是关于“css元素选择器实例分析”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。