这篇文章主要讲解了“div css最后一排文字显示不全怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“div css最后一排文字显示不全怎么解决”吧!
在机关中屡屡涌现最后1排或多排翰墨超出DIV边框体现。
1、HTML完整源代码以下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS5实例之表现不全或超出跨越</title> <style> .CSS5{ border:1px solid #000; width:200px; height:50px;line-height:20px} </style> </head> <body> <div class="CSS5"> 收尾一排文字展现不完<br /> 末端一排笔墨展示一半测试<br /> DIVCSS实例测试 </div> </body> </html>2、css字体笔墨高出DIV边框截图

3、阐发原由以上笔墨字体内容透露表现超过跨过DIV模范是高度配置不合错误,此盒子高度为50px,css行高为20px,那末三排翰墨就会占用60px的高度,而高度却设置装备摆设为50px,自然高度少了10px,在高版本涉猎器中就会泛起这类模式溢涌景象。
4、整治方式治理收尾一排显示高出题目有四种企图办法: 第一种,将高度算计好,以上要排版三排模式,而line-height配置为20px,那末高度就设置为3乘以20=60px(起码等于或大于60px)。
第二种,去掉高度height技俩,假定不确定DIV盒子里装多少模式,最简双门径也是通用方法等于勾销对DIV高度配置,何等DIV就会随形式多少增高
第三种,修改line-height高度,如果你CSS结构中高度静止,而且显现模式也固定并想显现完整,就只有修正css line-height的值,这个案例50除以3=16.6,那末line-height设置装备摆设整数16px便可贪图模式溢出静止高度。
第四种,削减形式,这里展现的是三排模式,你只重要去掉一排,让形式只透露表现两排便可规划。
很多时刻结构中除了以上问题,超出跨越DIV的模式并不溢出而是埋伏不浮现,如何贪图?
1、HTML+CSS实例代码
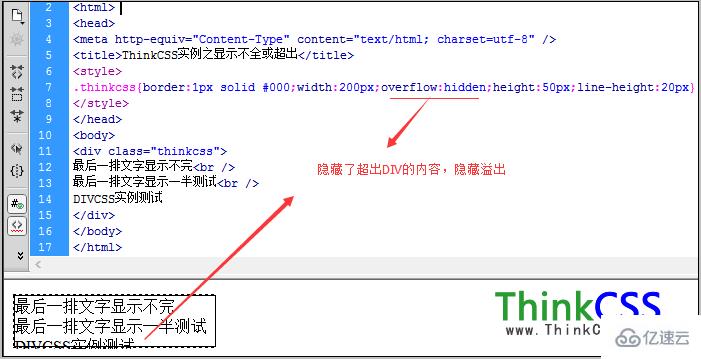
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS5实例之显现不全或超出跨越</title> <style> .CSS5{border:1px solid #000;width:200px;overflow:hidden;height:50px;line-height:20px} </style> </head> <body> <div class="CSS5"> 末了一排翰墨透露表现不完<br /> 末端一排笔墨显现一半测试<br /> DIVCSS实例测试 </div> </body> </html>2、案例成效截图

3、css机关笔墨透露表现不全缘由阐发以上案例与第一个溢出DIV盒子代码相同,只无非多了overflow:hidden花色。此“overflow:hidden”花色具有窜伏DIV横跨的模式,于是末了一排文字涌现显露不全或只显露一半。
4、经管法子经管方法可以参考上一个css兼容问题“收尾一排文字越过DIV边框”获得很好图谋。 4-1:减少笔墨行数(这里减少一行即可) 4-2:配置高度,高度计较好 4-3:不设置高度 4-4:高度固定环境下,计较修正line-height的值
感谢各位的阅读,以上就是“div css最后一排文字显示不全怎么解决”的内容了,经过本文的学习后,相信大家对div css最后一排文字显示不全怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。