这篇文章主要介绍“css鼠标样式怎么自定义”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“css鼠标样式怎么自定义”文章能帮助大家解决问题。
那么下面给大家一段具体的代码示例:
<!DOCTYPEhtml>
<html>
<headlang="en">
<metacharset="UTF-8">
<title>csscursor样式自定义</title>
</head>
<body>
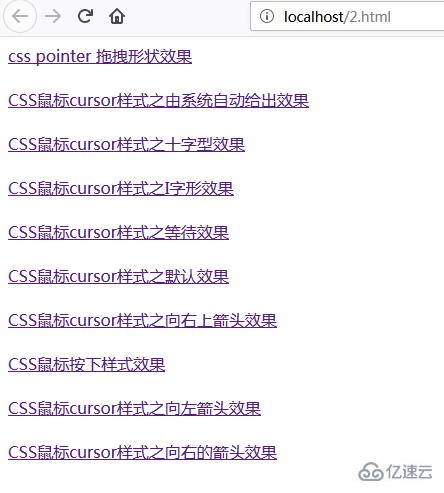
<ahref="#"style="cursor:pointer">csspointer拖拽形状效果</a><br/><br/>
<ahref="#"style="cursor:auto">CSS鼠标cursor样式之由系统自动给出效果</a><br/><br/>
<ahref="#"style="cursor:crosshair">CSS鼠标cursor样式之十字型效果</a><br/><br/>
<ahref="#"style="cursor:text">CSS鼠标cursor样式之I字形效果</a><br/><br/>
<ahref="#"style="cursor:wait">CSS鼠标cursor样式之等待效果</a><br/><br/>
<ahref="#"style="cursor:default">CSS鼠标cursor样式之默认效果</a><br/><br/>
<ahref="#"style="cursor:ne-resize">CSS鼠标cursor样式之向右上箭头效果</a><br/><br/>
<ahref="#"style="cursor:s-resize">CSS鼠标按下样式效果</a><br/><br/>
<ahref="#"style="cursor:w-resize">CSS鼠标cursor样式之向左箭头效果</a><br/><br/>
<ahref="#"style="cursor:e-resize">CSS鼠标cursor样式之向右的箭头效果</a><br/><br/>
</body>
</html>
关于“css鼠标样式怎么自定义”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。