这篇文章主要介绍“css怎么设置div宽高”,在日常操作中,相信很多人在css怎么设置div宽高问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css怎么设置div宽高”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
宽:width —— width:230px 配置宽值为230px
高:height —— height:90px 设置装备摆设css高值为90px
1、css实例代码
<div style="width:260px; height:100px; border:1px solid #F00"> 此div宽度260px,高100px </div> <div style="width:160px; height:70px; border:1px solid #00F"> 此div宽度160px,高度70px </div>
分别对两个div设置装备摆设高度和宽度值,为了看到设置装备摆设高 宽成效,同时均设置装备摆设css边框技俩。
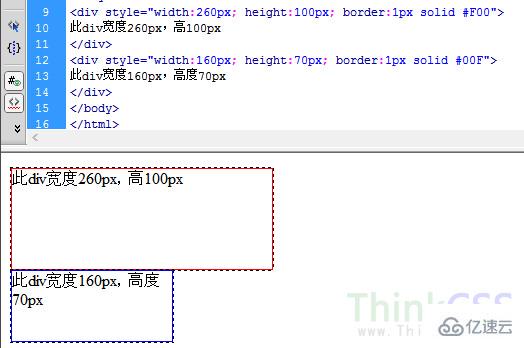
2、截图

告捷直接对div设置宽高css
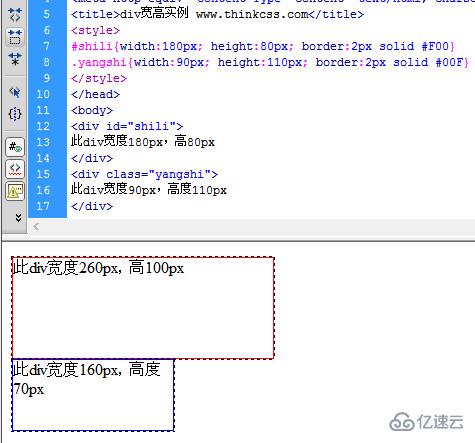
1、div css实例HTML实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div宽高实例 css5.com.cn</title>
<style>
#shili{width:180px; height:80px; border:2px solid #F00}
.yangshi{width:90px; height:110px; border:2px solid #00F}
</style>
</head><body> <div id="shili"> 此div宽度180px,高80px </div> <div class="yangshi"> 此div宽度90px,高度110px </div> </body> </html>
别离对div使用id与class设置css宽度和css高度花式
2、功效

到此,关于“css怎么设置div宽高”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。