这篇文章主要介绍了怎么用CSS新建一个DIV盒子的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么用CSS新建一个DIV盒子文章都会有所收获,下面我们一起来看看吧。
1、width:450px 配置css宽度450px
2、height:100px 设置css高度100px
3、border:1px solid #F00 设置装备摆设红色css边框1px
为了观察到设置宽度450px高度100px盒子款式成绩,所以CSS5在实例中对盒子加了一个1px宽赤色边框。
此实例CSS5在DW软件长发展,所以您要跟真实践实例,需要安设好Dreamweaver(简称dw)软件。
第一步、起首翻开DW软件

dw软件打开后界面截图
第二步、新建一个html
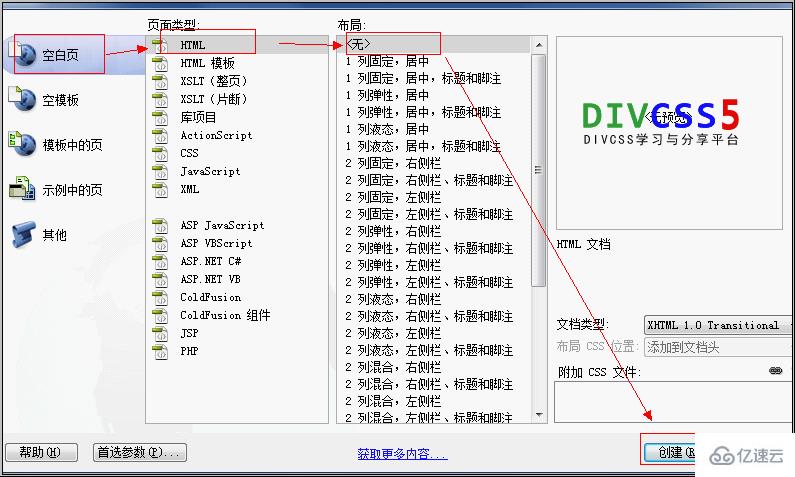
翻开DW软件后,使用快捷键“ctrl+n”(或点击软件 “文件”--> 决定“新建”),此时会弹出创设选项卡窗口如下图

弹出新建选项卡截图
遵循以上图点击“设立”一个尺度HTML。

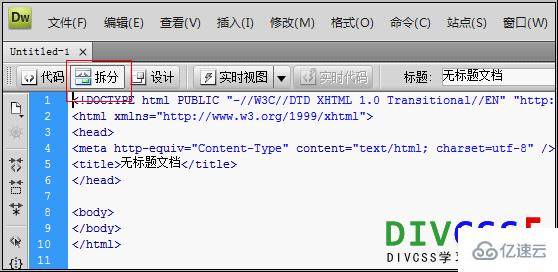
建设HTML截图,抉择“拆分”形式
第三步,设置title标签内容,并入手下手设置建立CSS代码
CSS5实例修改好title标署名称后,直接HTML中使用style标签建立CSS实例代码。
1、完成实例div css代码以下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS5新建一个盒子实例</title>
<style>
.divcss-box{width:450px;height:100px;border:1px solid #F00}
</style>
</head>
<body>
</body>
</html>
这里精简了html代码,将DOCTYPE html精简,同时对此盒子DIV命名为“.divcss-box”,我们将运用CLASS运用此类命名。
2、完成CSS代码截图
 编写好CSS代码后截图
编写好CSS代码后截图
第四步,body构建div盒子,并应用创立CSS选择器属性类“.divcss-box” 1、新建div,class使用新建CSS类后webHTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS5新建一个盒籽实例</title>
<style>
.divcss-box{width:450px;height:100px;border:1px solid #F00}
</style>
</head>
<body>
<div class="divcss-box">CSS5盒子实例</div>
</body>
</html>
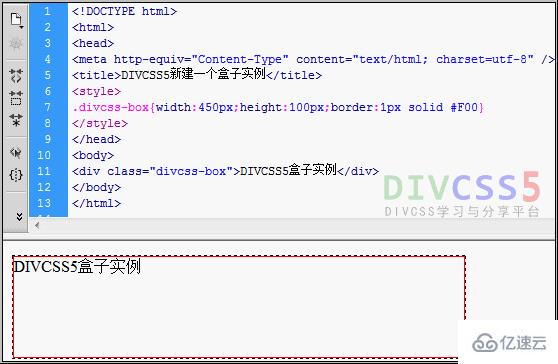
2、实例DW软件残缺截图
 DW软件残破实例代码与成果截图
DW软件残破实例代码与成果截图
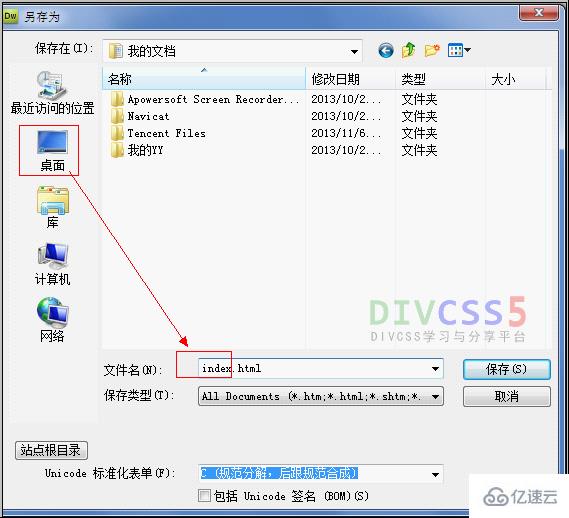
3、新建一个css宽450px,css高100px的DIV盒子浏览器截图要涉猎器测试下场,首先需要糊口此网页,在DW软件中运用快捷键“ctrl+s”,将HTML实例文件保留桌面。

弹出生活选项卡,为了利便阅读此案例,倡导留存到桌面,你决定右边“桌面”,今后“文件名”,定名为“index.html”便可。
末了在你电脑桌面找到index.html网页文件(假如不有显现html扩张名,需要去设置展现扩大名),运用阅读器翻开便可。
关于“怎么用CSS新建一个DIV盒子”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“怎么用CSS新建一个DIV盒子”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。