这篇文章将为大家详细讲解有关JavaScript属性操作的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
};
</script>
</head>
<body>
</body>
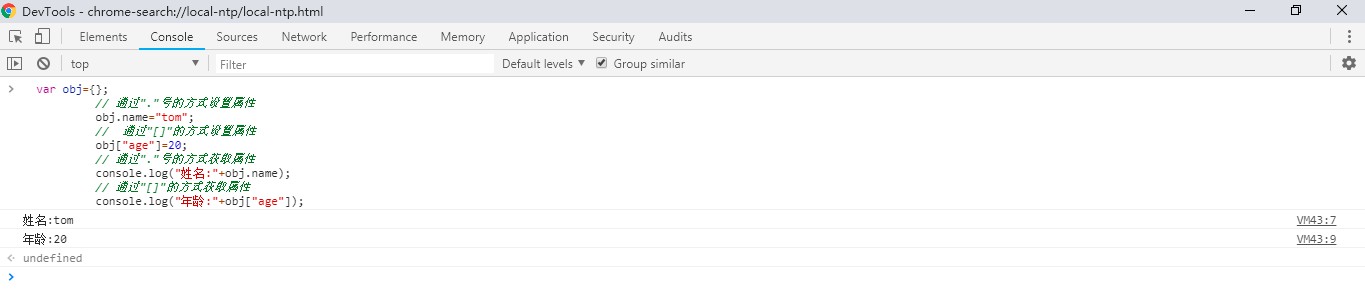
</html>运行结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name);
};
</script>
</head>
<body>
</body>
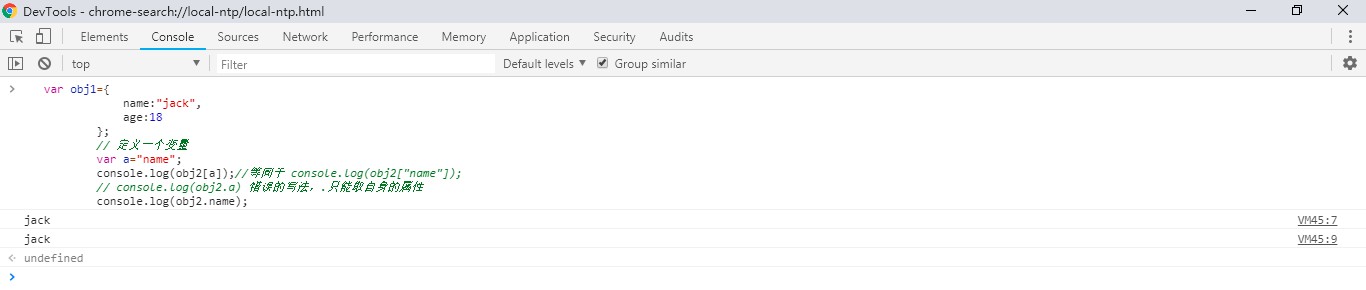
</html>运行结果:

看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2);
};
</script>
</head>
<body>
</body>
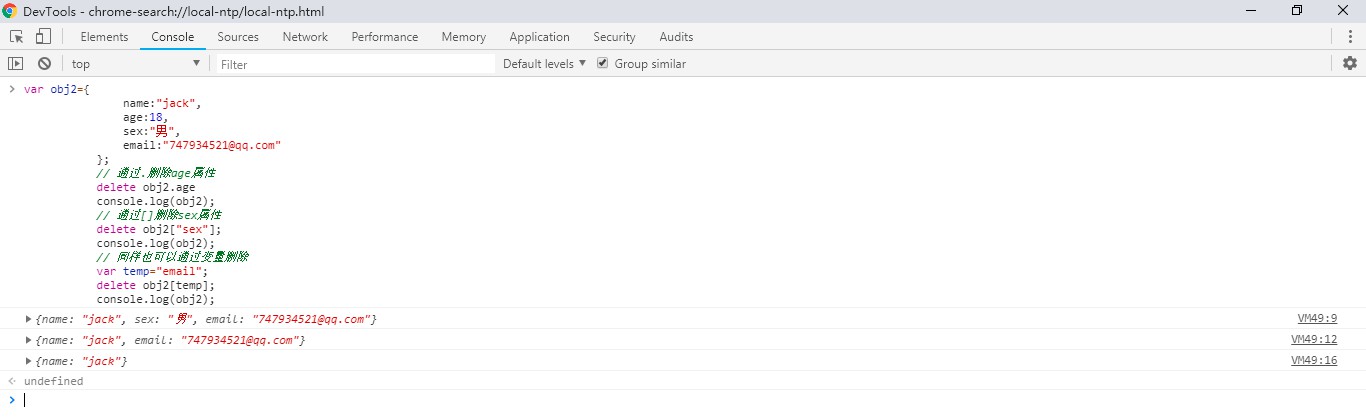
</html>运行结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3);
};
</script>
</head>
<body>
</body>
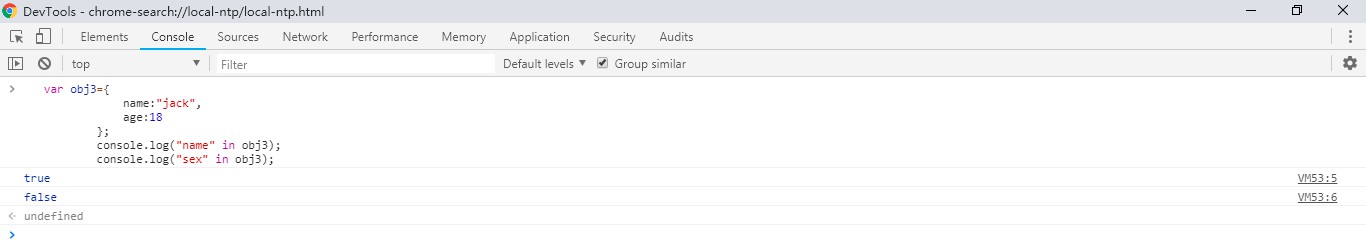
</html>运行结果:

同样,如果属性存在返回true,属性不存在返回false,看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用对象的hasOwnProperty()方法
var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
};
</script>
</head>
<body>
</body>
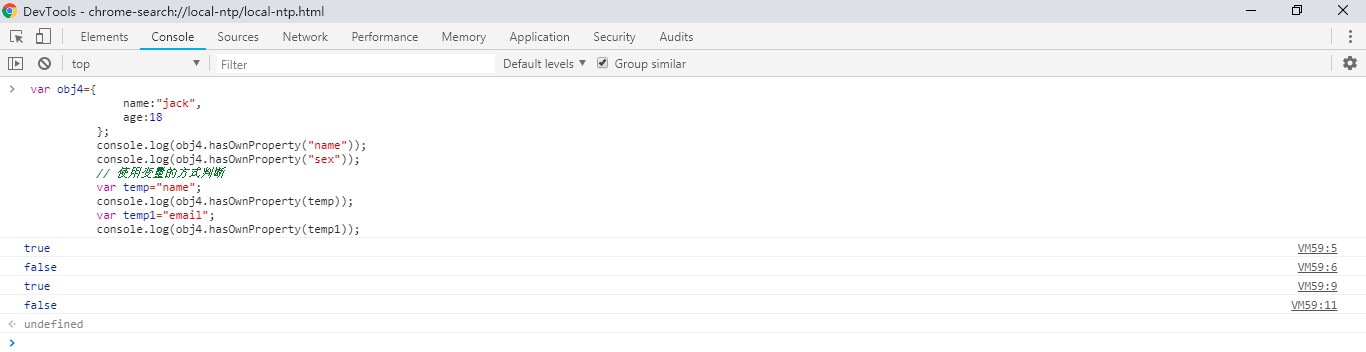
</html>运行结果:

注意:这里也可以使用变量的方式进行判断属性是否存在,例如:

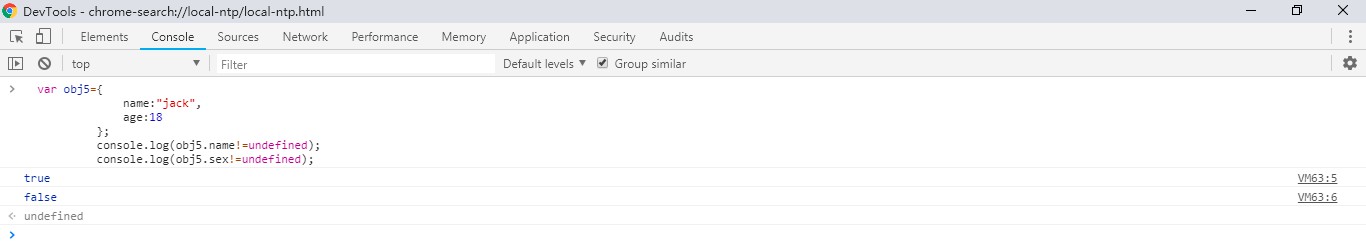
3、使用undefined判断
如果属性的值不等于undefined,则表示属性存在,返回true。如果属性的值等于undefined,则表示属性不存在,返回false。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用对象的hasOwnProperty()方法
/* var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
// 使用变量的方式判断
var temp="name";
console.log(obj4.hasOwnProperty(temp));
var temp1="email";
console.log(obj4.hasOwnProperty(temp1)); */
// 判断属性的值是否不等于undefined
var obj5={
name:"jack",
age:18
};
console.log(obj5.name!=undefined);
console.log(obj5.sex!=undefined);
};
</script>
</head>
<body>
</body>
</html>运行结果:

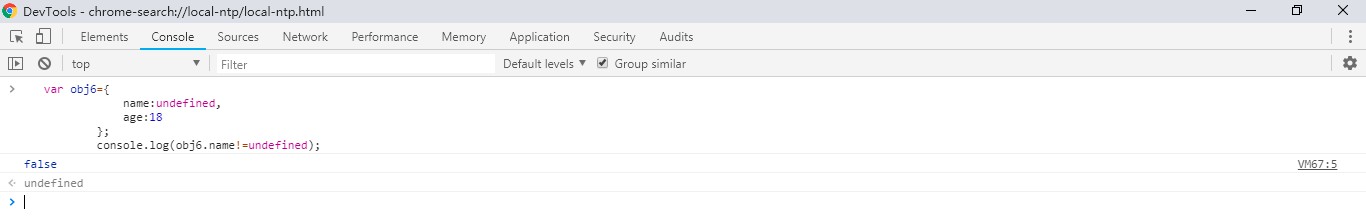
注意:如果属性的值正好是undefined,那么这时就不能用这种判断了,看下面的例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用对象的hasOwnProperty()方法
/* var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
// 使用变量的方式判断
var temp="name";
console.log(obj4.hasOwnProperty(temp));
var temp1="email";
console.log(obj4.hasOwnProperty(temp1)); */
// 判断属性的值是否不等于undefined
/* var obj5={
name:"jack",
age:18
};
console.log(obj5.name!=undefined);
console.log(obj5.sex!=undefined);
//
var obj6={
name:undefined,
age:18
};
console.log(obj6.name!=undefined); */
// 属性的遍历
// for...in 遍历对象的属性
var obj7={
a:"1",
b:"2",
c:"3"
};
for(var v in obj7){
// 输出obj7的属性
console.log(v);
// 输出属性对应的值
console.log(obj7[v]);
}
};
</script>
</head>
<body>
</body>
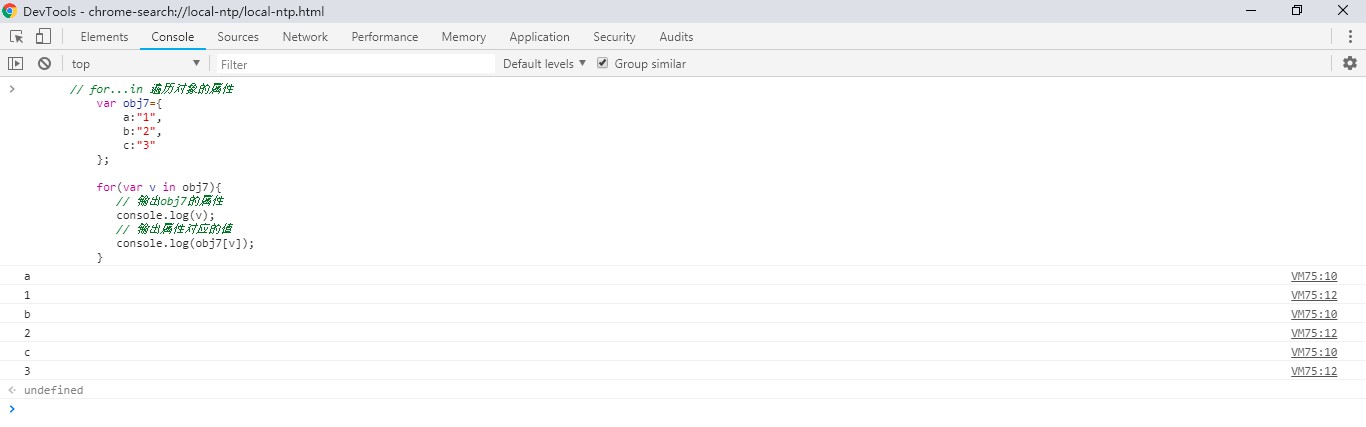
</html>运行结果:

for..in同样也可以遍历数组:

1、JSON.stringify()将对象序列化成JSON格式的字符串,前端传递数据给后台的时候使用,例如:

2、JSON.parse()将JSON格式的字符串转换成对象,后台把数据传递到前端的时候使用,例如:

关于“JavaScript属性操作的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。