手机 app 开发的几种方式 ionic 学习思路以及
ionic 新建的项目分析
学习要点:
1. 目前开发手机 app 的几种方式
2. Ionic 学习思路简介
3. Ionic CSS 框架
4. ionic js 指令 路由 其他 ui 交互效果
5. ionic 命令行/CLI 安装 调试 打包( 第三季 第一讲已讲)
6. ionic 开发包下载 以及命令创建的项目分析
1. 目前开发手机 app 的几种方式
原生/Native: 使用原生 SDK 开发 App。优点不用说, 当你有足够的资源,这是最理想的
方式;缺点是对不同的 平台要分别开发, 学习成本高,开发成本高、 开发周期长、 不易于
web 开发人员和企业建站公司转型
原生脚本/NativeScript: 将原生 API 封装成 JavaScript 接口,这有点像前端的 nodejs。
NativeScript 方式 与原生相比性能损失不大(据称只有 10%左右),优点是开发语言统一使
用 JavaScript, 缺点是 要针对不同的平台分别开发。
原生+web/ Hybrid: 使用原生技术开发, 部分页面调用 web。 优点是比纯原生开发周期
短, 页面更新方便, 如支付宝, 还有很多 app 的详情页面。 缺点: 需要原生和 web 配合。
混合/Hybrid: 使用 web 技术开发 App,使用 Cordova/PhoneGap 之类进行打包封装。优
点是采用标准的 web 技术开发, 避免了不同平台原生开发体系的学习, 学习成本低, 上手
快、 效率高,一次开发 微信 wap app 全部搞定;缺点是 app 在 android 平台性能上有一些
损失, 但是相信硬件的发展会接近原生。
ionic属于 hybrid开发模式,本质上是将移动 web应用与浏览器打包,优点 MVC 基于 angularjs
运行速度快 UI 漂亮 开发简单 缺点:学习成本比其他的 html5 框架稍微高一些(比如 jqmobi)
需要具备 angularjs 基础。 是否采用这种模式,需要根据具体情况综合考虑。
不过在大多数场景下, 如果你已经具备一定的 web 开发经验,采用这种方式进入移动 App
开发领域,还是不错的一个选择。 毕竟,将产品低成本地开发出来并更快地推向市场,有
时是最重要的事情。
2. Ionic 学习思路简介
Ionic 简介: ionic 是一个强大的混合式/hybridHTML5 移动开发框架,特点是使用标准的
HTML、 CSS 和 JavaScript,开发跨平台(目前支持: Android、iOS,计划支持: Windows Phone、
Firefox OS) 的原生 App 应用:
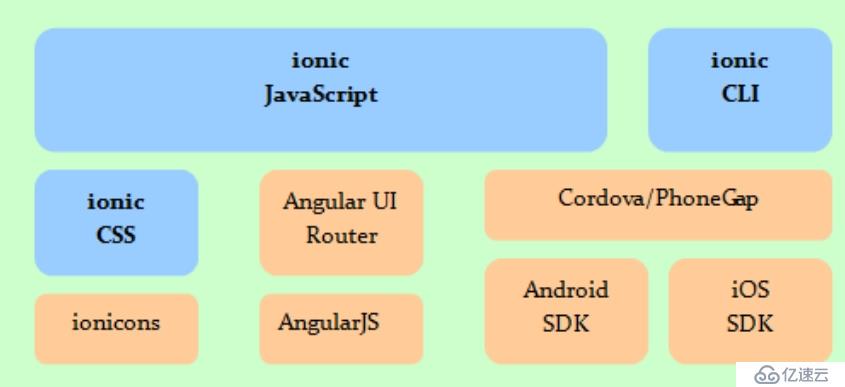
 ionic 主要包括三个部分:
ionic 主要包括三个部分:
CSS框架 - 提供原生 App质感的 CSS样式模拟。ionic这部分的实现使用了 ionicons
图标样式库。
JavaScript 框架 - 提供移动 Web 应用开发框架。ionic 基于 AngularJS 基础框架开
发,因此 自然地遵循 AngularJS 的框架约束;此外, ionic 使用 AngularJS UI Router
实现前端路由。
命令行/CLI - 命令行工具集用来简化应用的开发、构造和仿真运行。 ionic 命令行
工具使用了 Cordova,依赖于平台 SDK( Android & iOS)实现将移动 web 项目打包
成原生 app。
由于 ionic 使用了 HTML5 和 CSS3 的一些新规范,所以要求 iOS7+/ Android4.1+。 在低于
这些版本的手机上使用 ionic 开发的应用,有时会发生莫名其妙的问题。
3. CSS 框架
如果你对 AngularJS 这样的东西不感兴趣,可以只使用 ionic 的 CSS 框架:直接在 HTML 中
引入 ionic.css 就可以了。
ionic 的 CSS 框架主要提供预定义的 CSS类,来帮助我们快速构建适用于手机端的 UI。 ionic
的预定义 CSS 类主要分四个方面:
基本布局类
ionic 将手机页面的布局模式基本抽象为三块:头、内容、尾。基本布局类提供了 这几个
区域的 CSS 类。
颜色和图标类
ionic 定义了几个配色方案 CSS 类,并使用 ionicons 提供的字体图标类。
界面组件类
ionic 定义了丰富的界面组件 CSS 类,让 HTML 元素看起来像移动平台的 UI 组件。
栅格系统类
和 Bootstrap 一样, ionic 也提供了栅格系统。不过 ionic 的实现是基于 CSS3 的 FlexBox 模
型,更为灵活。4. ionic js 指令 路由 其他 ui 交互效果5.ionic 命令行/CLI 安装 调试 打包( 第三季 第一讲已讲)
1. 准备环境 安装 cordova ( 不懂的话,看前面的环境搭建教程 【第二季第一讲以及
phonegap3.4 安装教程】)
2. 安装 ionic
npm install -g ionic
sudo npm install -g ionic
3.创建运行项目
Ios 创建安装运行
ionic start myproject
cd myproject
ionic platform add ios
ionic build ios
ionic emulate ios
Android 创建安装运行
ionic start myproject
cd myproject
ionic platform add android
ionic build android
ionic emulate android (模拟器运行)
ionic run android (连接上手机运行)
6.ionic 开发包下载 以及默认项目分析

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。